Example: Ask for App Store Rating
Get more app store reviews with In-App Messages.
In-App Messages are a great way to ask users to rate your app in the app store. This guide will navigate you on how to set that up with no code required.
Step 1. Edit the Template
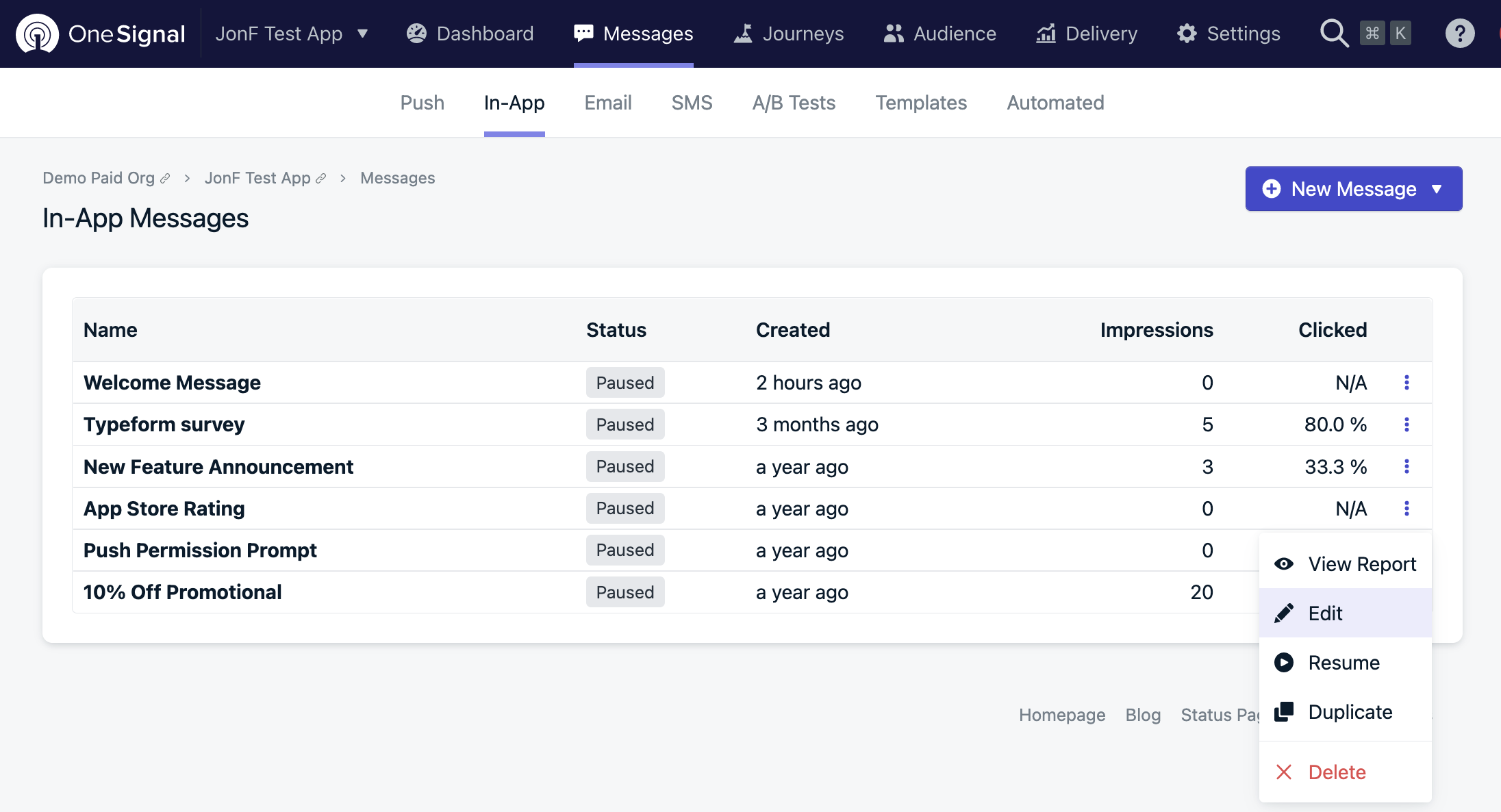
Navigate to Messages > In-App. Click the options button next to the App Store Rating template and select Edit.

Image showing how to duplicate a App Store Rating Template
We will start with Android App Store rating. For the "Message Name", add Android so it reads App Store Rating Android. We will do iOS next.

Image showing template for Android
Step 2. Set the Audience
For the Audience, select Show to Particular Segment(s). Remove the default segment and click Add Segment.
In the "Select Segment" modal, Create Segment with Session Count greater than 3.
Click Add filter.
Select Device Type is Google Android.
This means all Android users that have used the app 4 or more times will see this message. Name the segment something to easily remember this.

Image showing audience selection
Click Exclude Segment to setup another segment excluding users that already rated the app. We will track users that already rated the app using Data Tags within the the In-App Message.
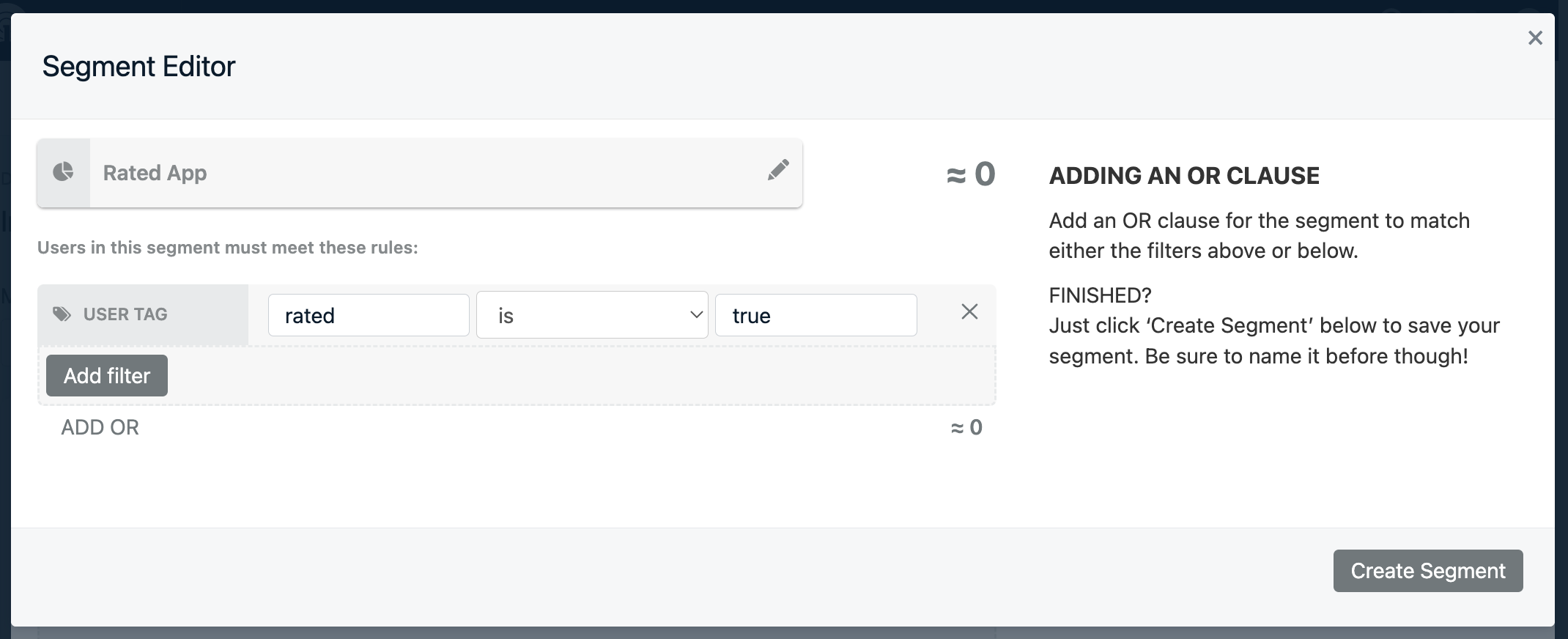
Create Segment with User Tag rated is true like in the image. Make sure it is all lower case with no spaces.

Image showing audience selection
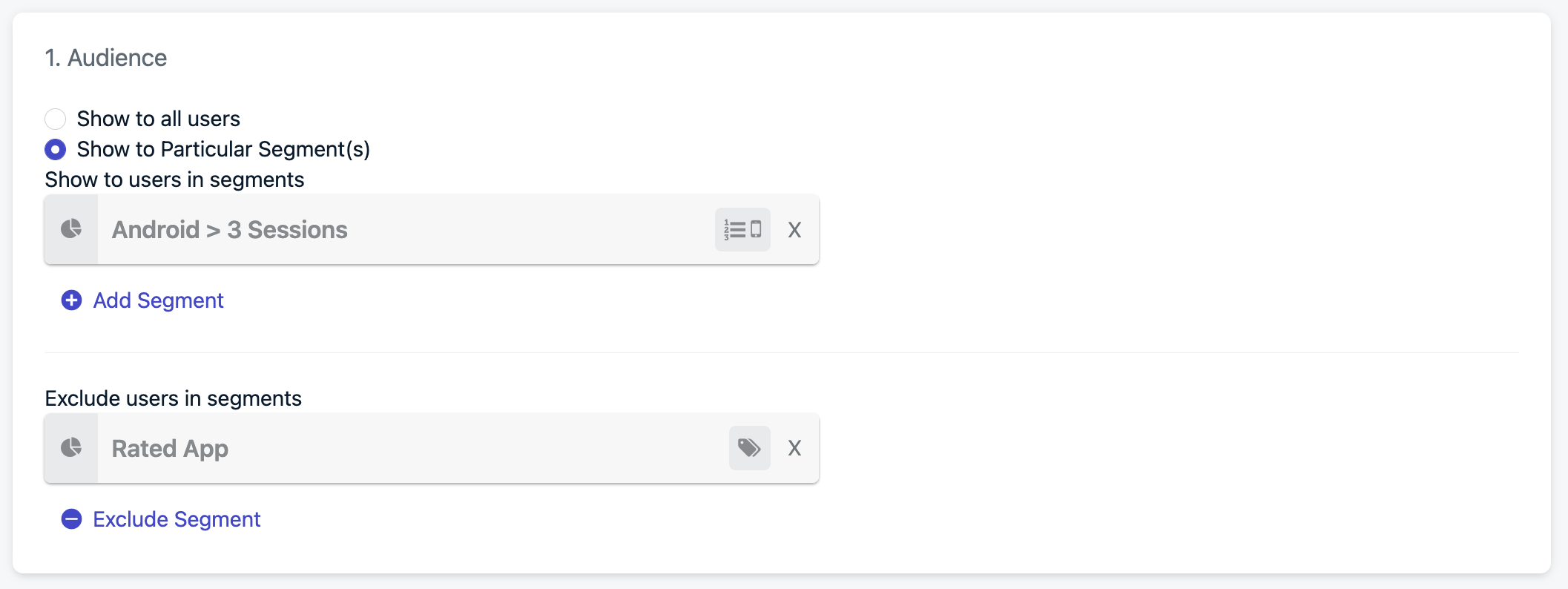
Your Audience should look like this:

Image showing final audience selection with an Android filter and excluded users
Step 3. Update the Message
Let's send the user to the app store when they click the Image or Rate Now button. We will also tag the user indicating they selected either of these options and prevent them from seeing this message again.
URL Click Action
In the "Image 1" and "Button 1" blocks, you should see the URL Click Action. If not, select Add Click Action to add it.
Android's documentation shows how to link to the app store. Here is an example URL: https://play.google.com/store/apps/details?id=<package_name>
Tag Click Action
In the "Image 1" and "Button 1" blocks, select Add Click Action > Tag User.
Set the key to rated and the value to true, just like the segment we created in step 2.
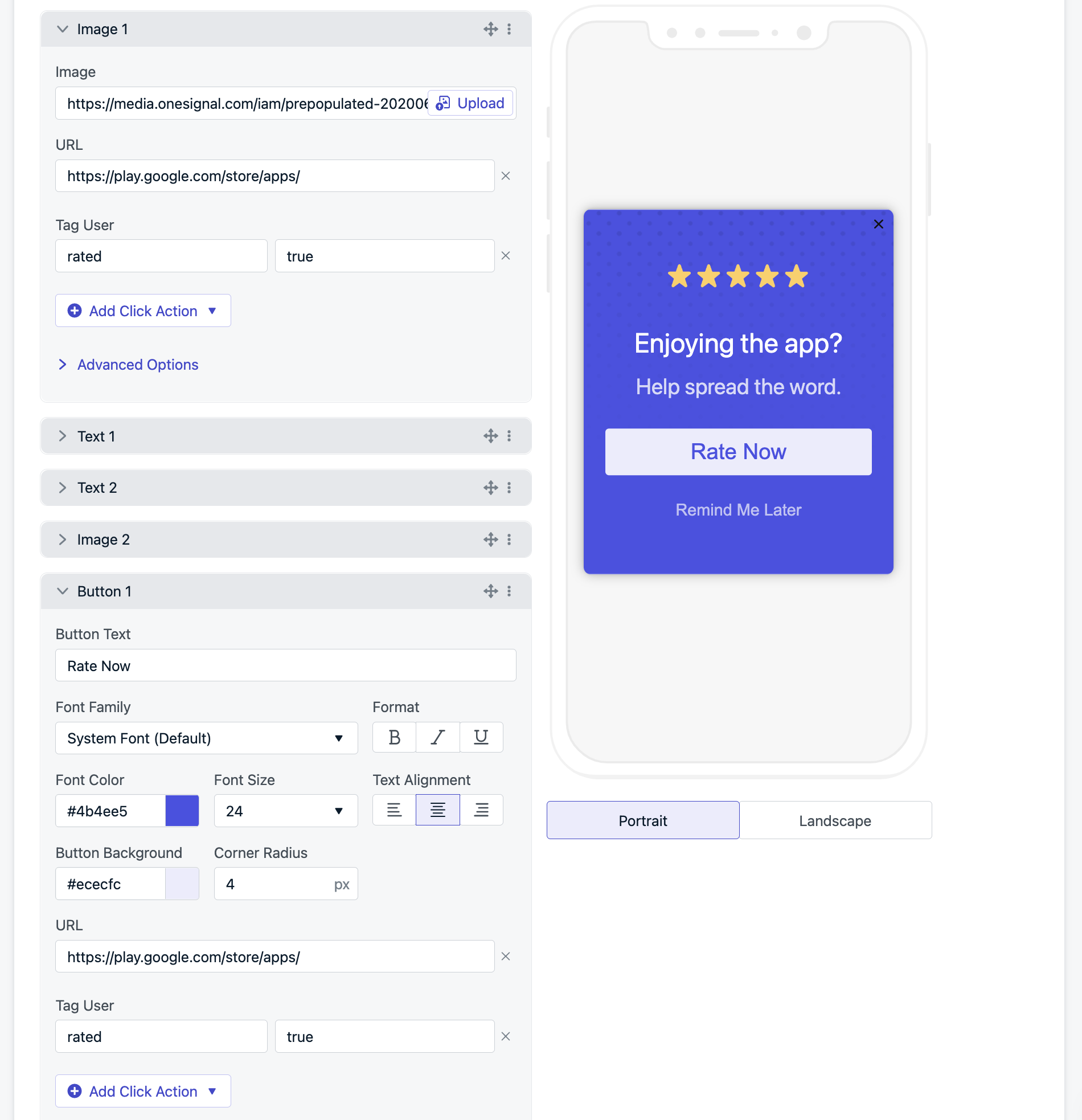
Your message should look similar to this:

Image showing final in-app blocks with app store rating preview
Send to Test Device
You can test In-App Message Designs on your Test Devices by clicking "Send to Test Device" button at top right of the Messages step. If you are not setup as a test device, see Find & Set Test Subscriptions.
This will send a push notification that you click to open the app and view the In-App Message test. Some items to be aware of:
- The Test Device must be subscribed to push. Push notifications get sent for testing only.
- You should test on an android device since the URL is for the Android App Store.
Push Notifications are only for Testing
For Testing Purposes: Your device must be subscribed to get the Test In-App Message. The test will not work if your device is unsubscribed.
Regular in-app message will work on unsubscribed devices, but for Testing, you must be subscribed.
You will not see a push notification when setting the In-App Messages live.
Step 4. Triggers - When to Display?
Depending on your app, you may want to display this message immediately "On app Open". If you are more technical and want to display it after a specific action, you can programmatically set the trigger, see the Triggers Guide for more details.
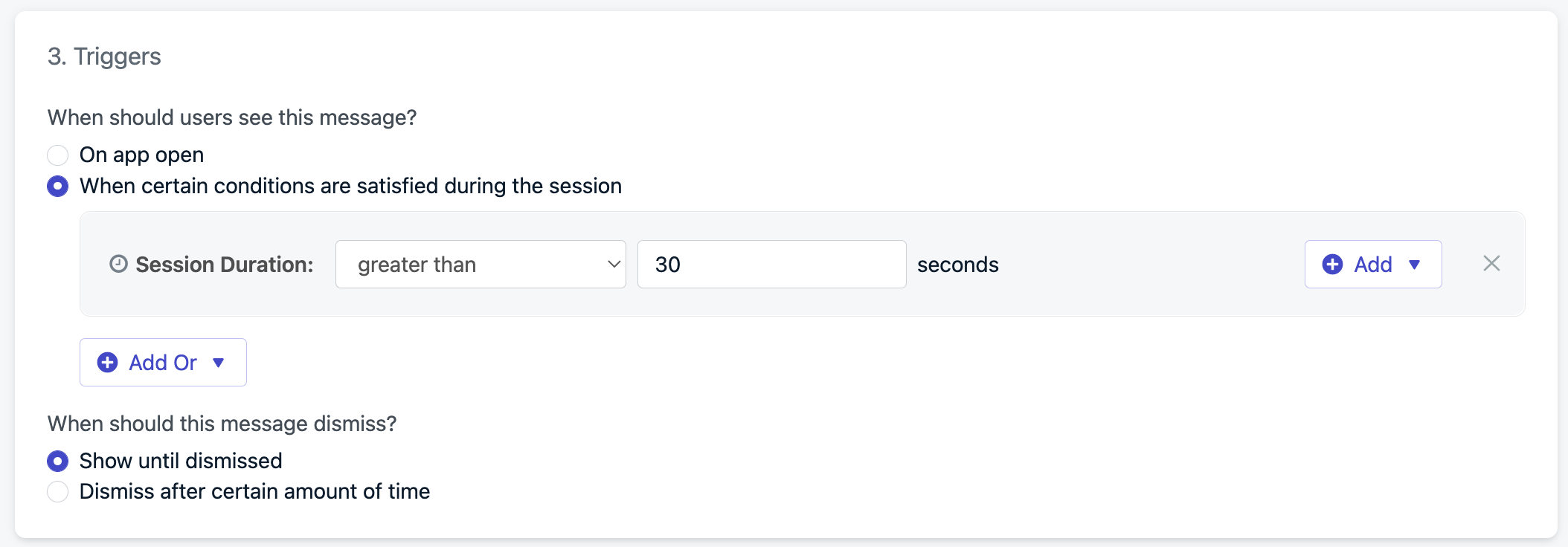
For this example, we will trigger the in-app message to display after the user has been in the current session greater than 30 seconds, but you can set any timeframe you want.

Image showing trigger of session duration waiting 30 seconds before showing rating
Step 5. Schedule
Start Showing is the date and time you want the message to begin displaying to users. If the specific time set has not been reached, the message cannot be triggered.
Stop Showing is the time after which the message cannot be triggered any longer. In this case, we want to Show forever which means it will show until you Pause or Delete the message.
How often do you want to show this message?
- Only once is default. The in-app message will only show 1 time on the current device.
- Every time trigger conditions are satisfied will show this message each time the Trigger conditions are met.
- Multiple times allows you to set the specific amount of times this message can be shown and how long to wait in between each display.
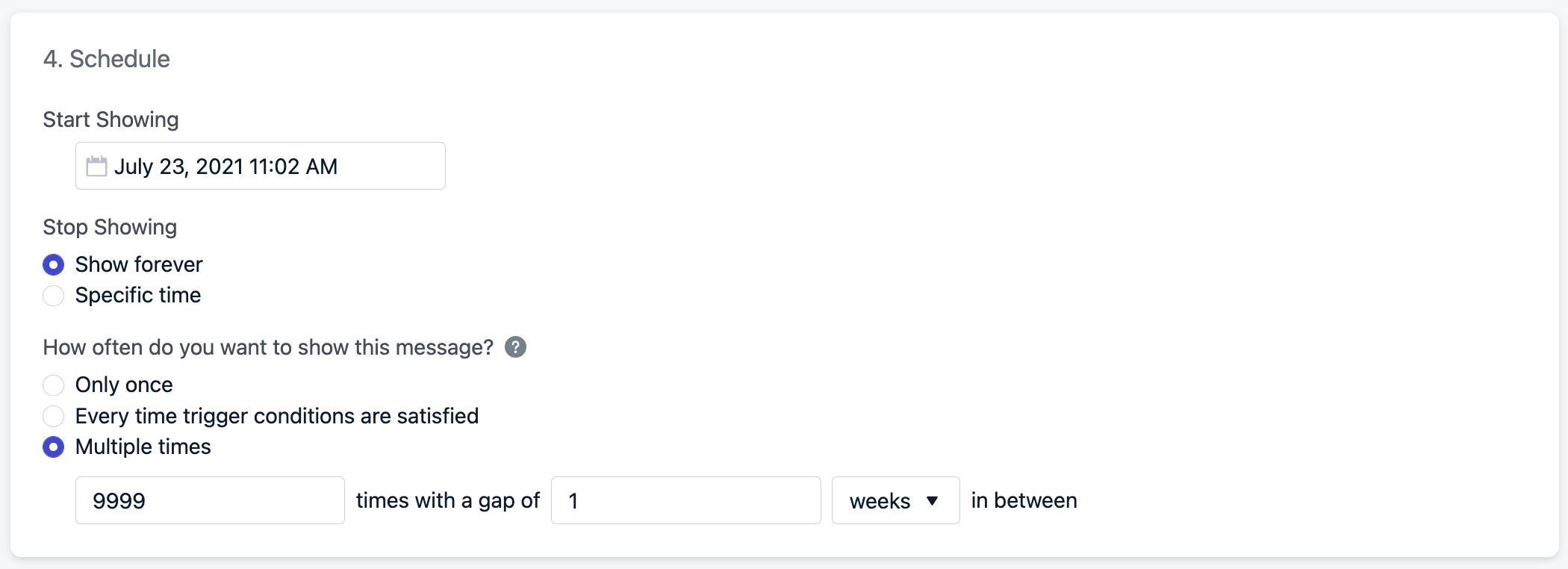
For example, we want this message to show until the user rates the app, but we don't want to be too annoying. If we set a large number like 9999 times with a gap of 1 weeks in between" - The message will be allowed to trigger a total of 9999 times. The first time when the triggers are met, then the 2nd time when the triggers are met and 1 week has passed.

Image showing setting the in-app to appear multiple times
To recap, if you followed this guide, this message will only show to Android devices that have used the app 4 or more times and did not select the "Stars" image block or "Rate Now" button block. If they did select either of these blocks, they will be excluded from seeing the message again. If they clicked the "X" button, "Remind me Later" button or swiped the in-app message away, then they will see this message again after 1 week until they click either of those blocks with the Tag User action.
Great job! Click Update Message.
Step 6. Setup App Store Rating iOS
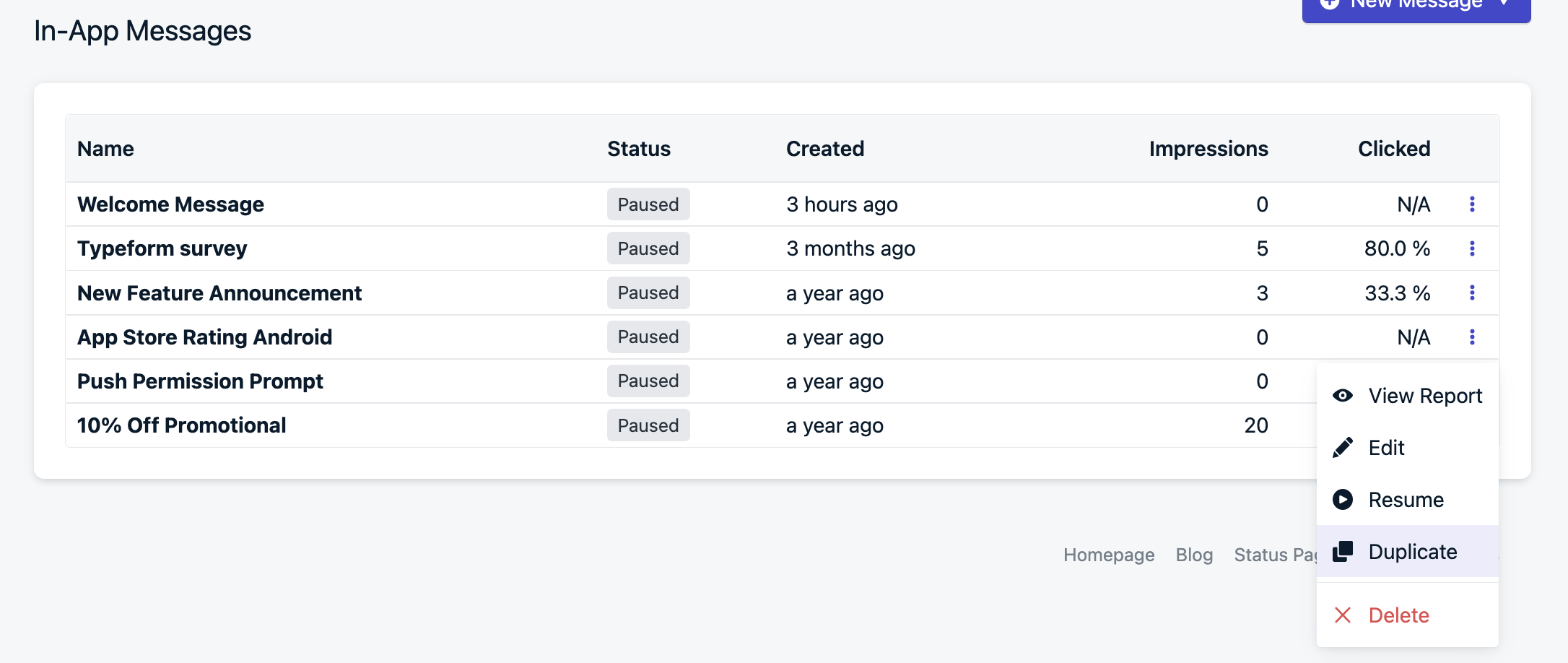
Select the Options > Duplicate button on the "App Store Rating Android" example we've provided in the dashboard.

Image showing the ability to duplicate the in-app message
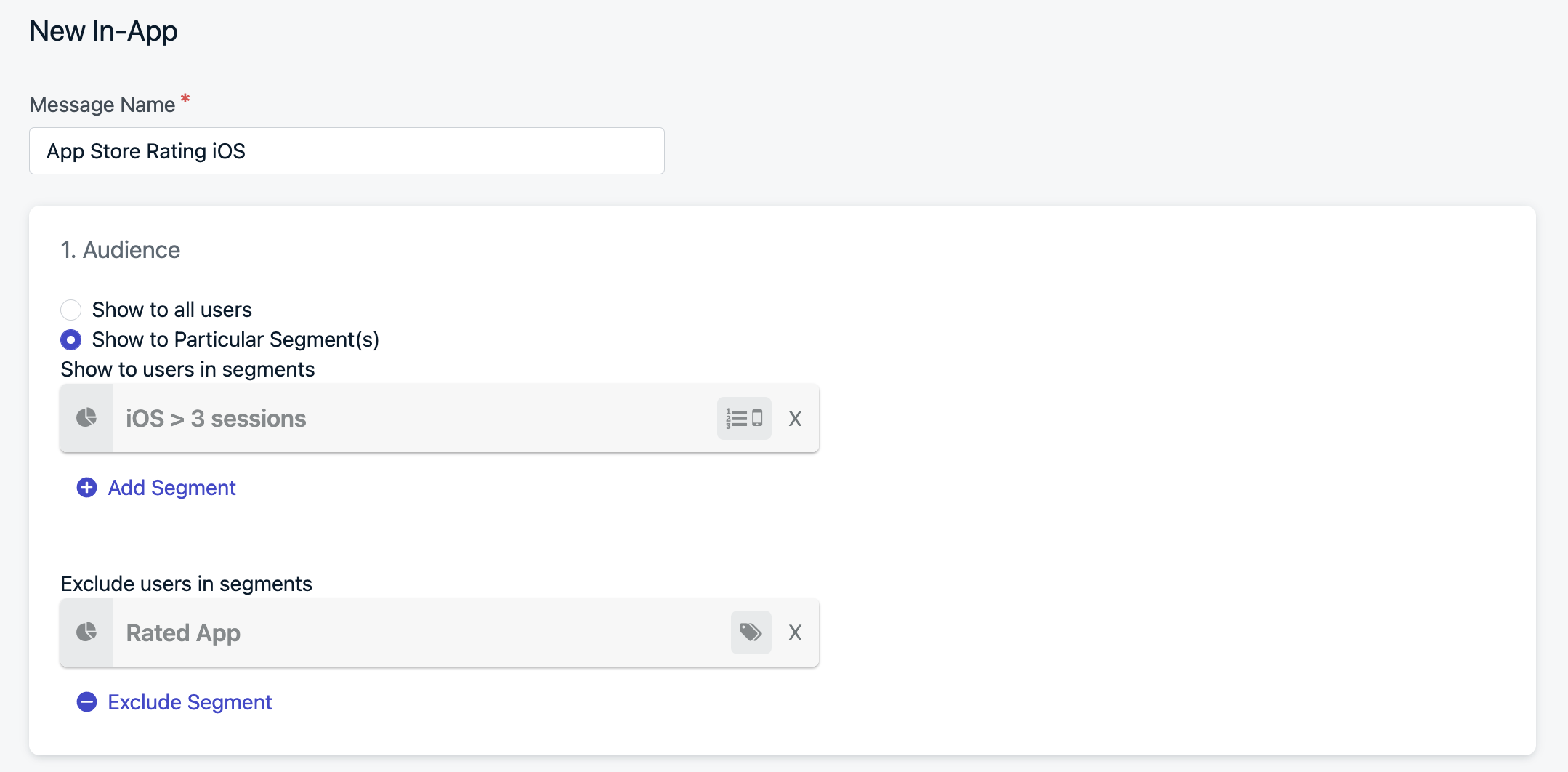
Change the "Message Name" to App Store Rating iOS and remove the "Android > 3 Sessions" segment.
- Click Add Segment.
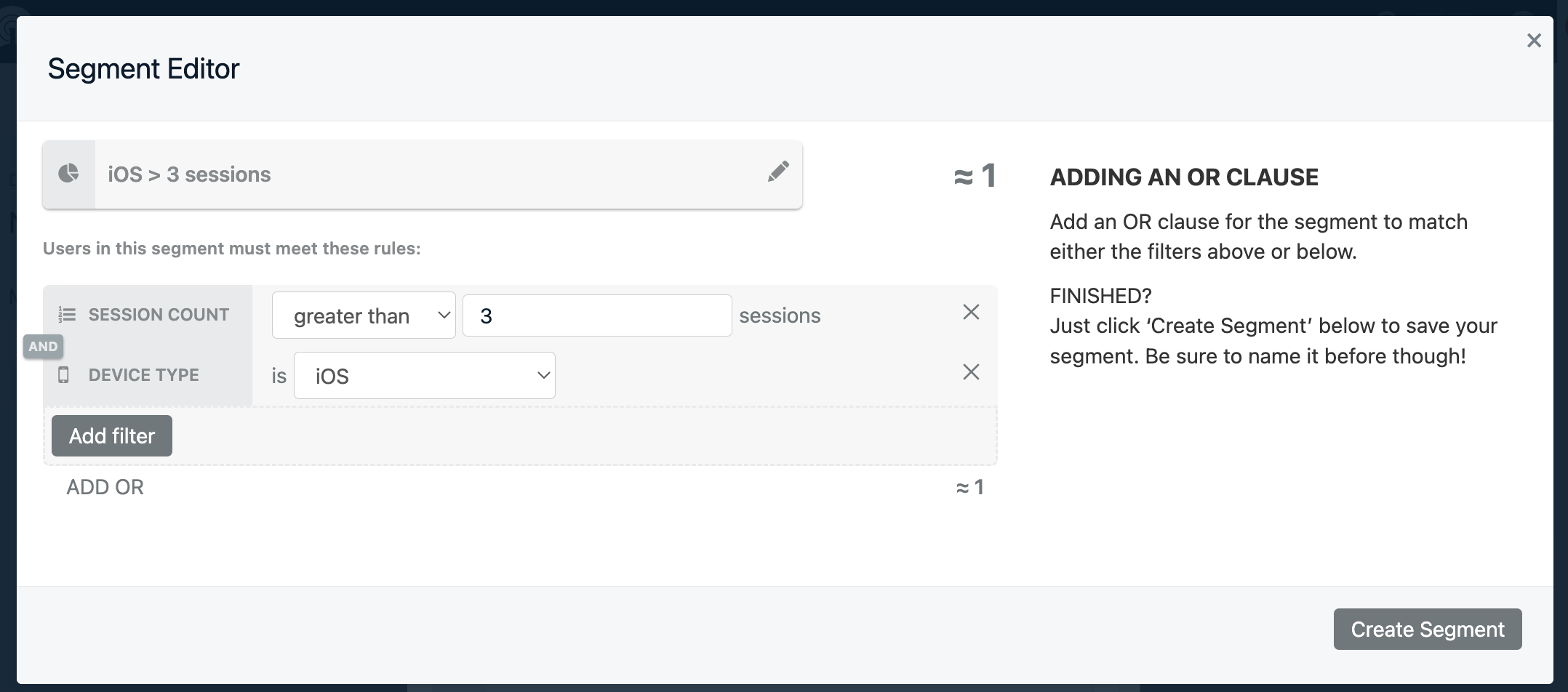
- In the "Select Segment" modal, Create Segment with Session Count greater than 3.
- Click Add filter.
- Select Device Type is iOS.
This means all iOS users that have used the app 4 or more times will see this message. Name the segment something to easily remember this.
The setup should look familiar:

Image showing session count on segment modal

Image showing final audience selection
Step 7. Update the Message for iOS
Since we duplicated the message, the only items that should be updated are the URL click actions to point to your iOS App Store.
In the "Image 1" and "Button 1" blocks, update the URL Click Action to the iOS schema. It should be something like this: itms-apps:https://apps.apple.com/app/id<#Your App Store ID#>?action=write-review
Send to Test Device
Same as before, you can test In-App Message Designs on your Test Devices by clicking "Send to Test Device" button at top right of the Messages step. If you are not setup as a test device, see Find Devices & Set Test Users.
This will send a push notification that you click to open the app and view the In-App Message test. Some items to be aware of:
- The Test Device must be subscribed to push. Push notifications get sent for testing only.
- You should test on an iOS device since the URL is for the Apple App Store.
Push Notifications for are only for Testing
For Testing Purposes: Your device must be subscribed to get the Test In-App Message. The test will not work if your device is unsubscribed.
Regular in-app message will work on unsubscribed devices, but for Testing, you must be subscribed.
You will not see a push notification when setting the In-App Messages live.
Step 8. Make Messages Live
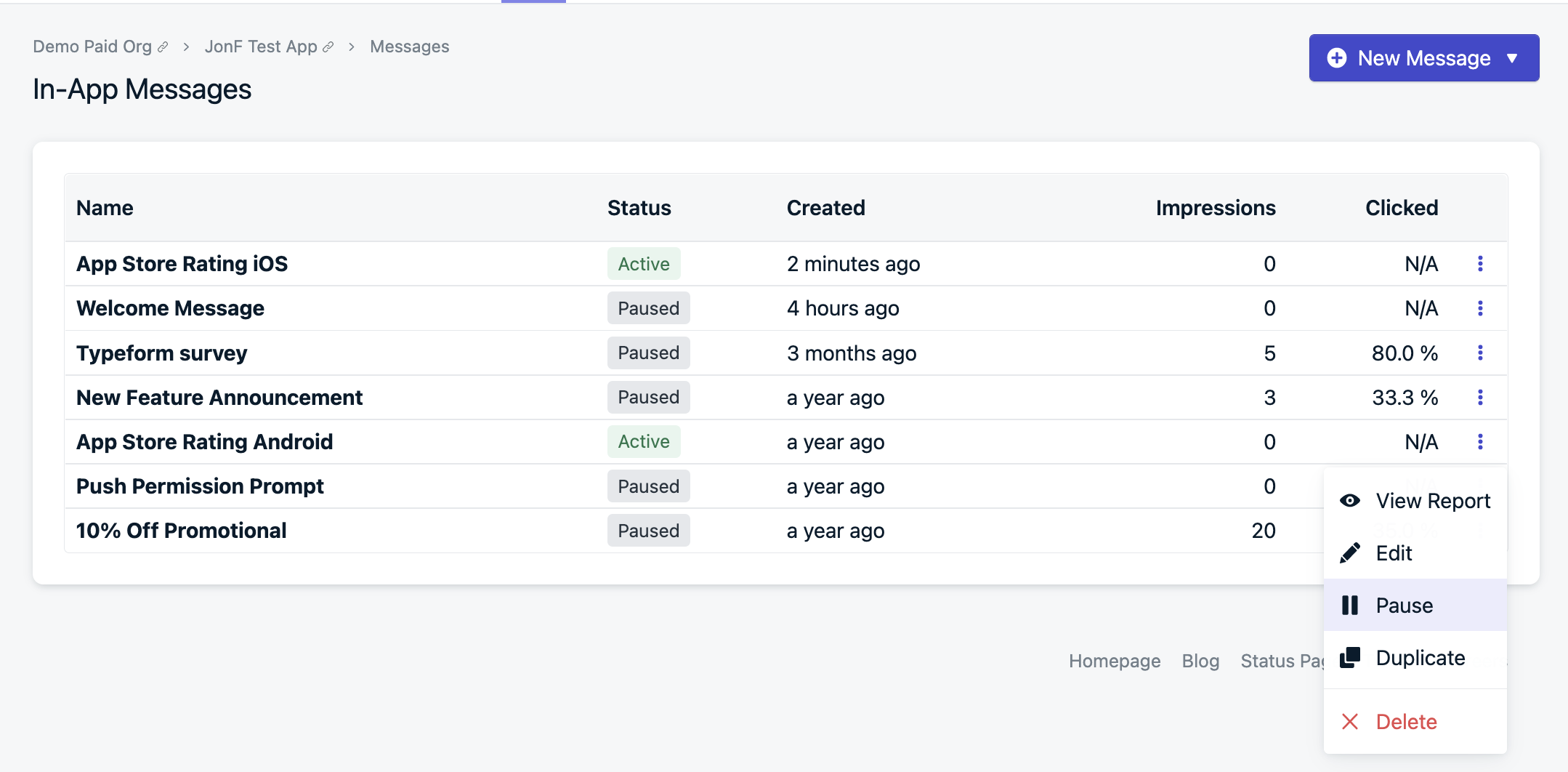
You should be all set! Just click Make Message Live and in the In-App Messages page, you should see both in-app messages set to "Active".
You can resume/activate and pause in-app messages anytime using the options button next to the message.

Image showing you can Pause or Resume in-apps from the action dropdown in the index
Done!
This tutorial covered a lot about OneSignal In-App Messages, but there is still more!
For details on other cool things you can do with in-app messages, see the In-App Messaging Channel Docs.
Updated 6 months ago
