In-app triggers
How to use Triggers to automatically send an In-App Message
Use in-app triggers to display the the in-app message to users within the audience at a time of your choosing. Unlike push, email, and sms that just send the message to users in the audience, in-app messages require a trigger to display the message to eligible users defined by the audience.
For example, if you want to send an in-app message when a user reaches level 5 of your game. You would set the audience as all users, but would set your trigger to be "level is 5". Each time a user grows a level, you would call OneSignal.InAppMessages.addTrigger("level", "1"); then when they reach level 2, you simply update the trigger OneSignal.InAppMessages.addTrigger("level", "2"); and so on. At OneSignal.InAppMessages.addTrigger("level", "5"); the In-App Message will show to the user.
Triggers can be combined with AND and OR operators to only show under very specific conditions.
A few things to note:
- Keys and values are space and case sensitive.
- The
is nottrigger needs to be used alongside theexiststrigger.
Select Trigger Conditions
When creating an In-App Message, you can set a trigger action. This enables you to select a trigger which, when its state is changed, will send the In-App Message.
Similarly, you can also specify additional behaviors such as the duration since the last In-App Message. This ensures your users are not overwhelmed by too many In-App Messages.

Image showing how you can set a trigger when creating an In-App Message
Below are a series of triggers you can specify.
| Trigger | Description |
|---|---|
| On app open | Show message upon next app open. Use this to make sure all users within the segment get the message when they open the app. |
| In-App Trigger | Show message when user performs certain action. Message shows when calling the addTrigger method for the corresponding key-value pair. |
| Session Duration | Show message after x seconds within the current app session. |
| Duration Since Last In-App | Show message after x seconds since the most recent in-app message. |
When using the "is not" trigger, be sure to include "exists" as well.
This ensures that if there is a condition where the value is empty, that the condition is still excluded. For example, if you want to only show a message to "app_version is not 5", adding "app_version exists" ensures those without an app_version will not see the message.
Set message dismissal
Control how long the message should stay on the screen.
- Show until dismiss - will show the message until physically acted upon.
- Dismiss after certain amount of time - set how long the message should show before automatically being removed from screen.
Setup re-trigger options
Navigate to Schedule > How often do you want to show this message?

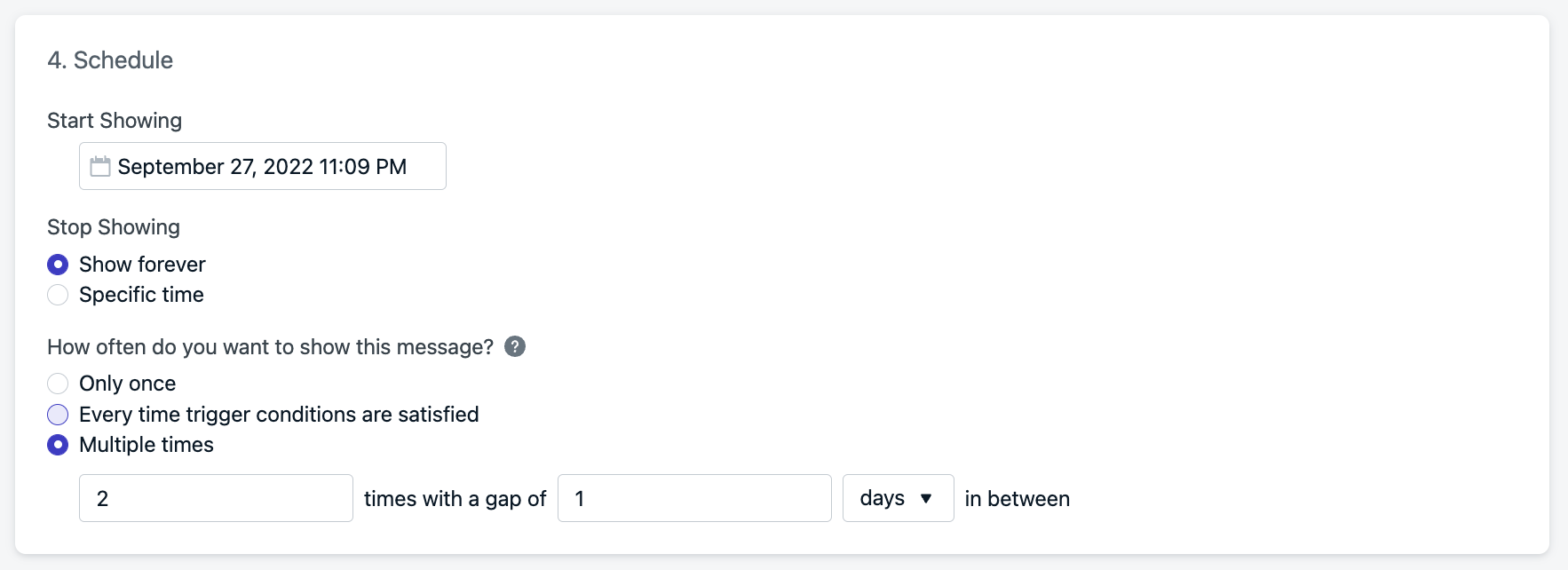
Image showing the ability to schedule an In-App Message
Set when and how many times the message shows
Only once is default. The in-app message will only show 1 time on the current device.
Every time trigger conditions are satisfied will show this message each time the Trigger conditions are met.
Multiple times allows you to set the specific amount of times this message can be shown and how long to wait in between each display.
For example, if you set: "2 times with a gap of 1 hours in between" - The message will be allowed to trigger a total of 2 times. The first time when the triggers are met, then the 2nd time when the triggers are met and 1 hour has passed.
If you set "12 times with a gap of 30 days in between" - The message will show roughly once a month for a year.
Triggers Must Be Satisfied
If the Trigger is On app open or Session Duration then the user must open the app to see it again.
If trigger is Duration since last in-app then the message will show after this timeframe is satisfied.
If the trigger is a programmatic In-app trigger, then the method must be called again after the "multiple times gap" timeframe is satisfied.
FAQ
Are triggers tags?
Triggers do not need to be existing tags. The value of a trigger is not viewable within the OneSignal dashboard.
Updated 11 days ago
