Example: Create A Survey
Using the In-App Message Carousel and Button Click Actions, we can create a survey with up to 10 pages of questions and multiple choice answers. When users provide answers, we can collect the data as Outcomes and/or group them with Data Tags for targeting with messages.
Designing your Survey
- To get the carousel, select the Full Message Type.
- Add 3 Text Blocks, 1 Image Block, and 2 button blocks.
Upon duplicating cards for the carousel, all blocks will be duplicated as well to make setting up the survey much easier!
- Select "+ Create Carousel" to duplicate this card and go back to Card 1.
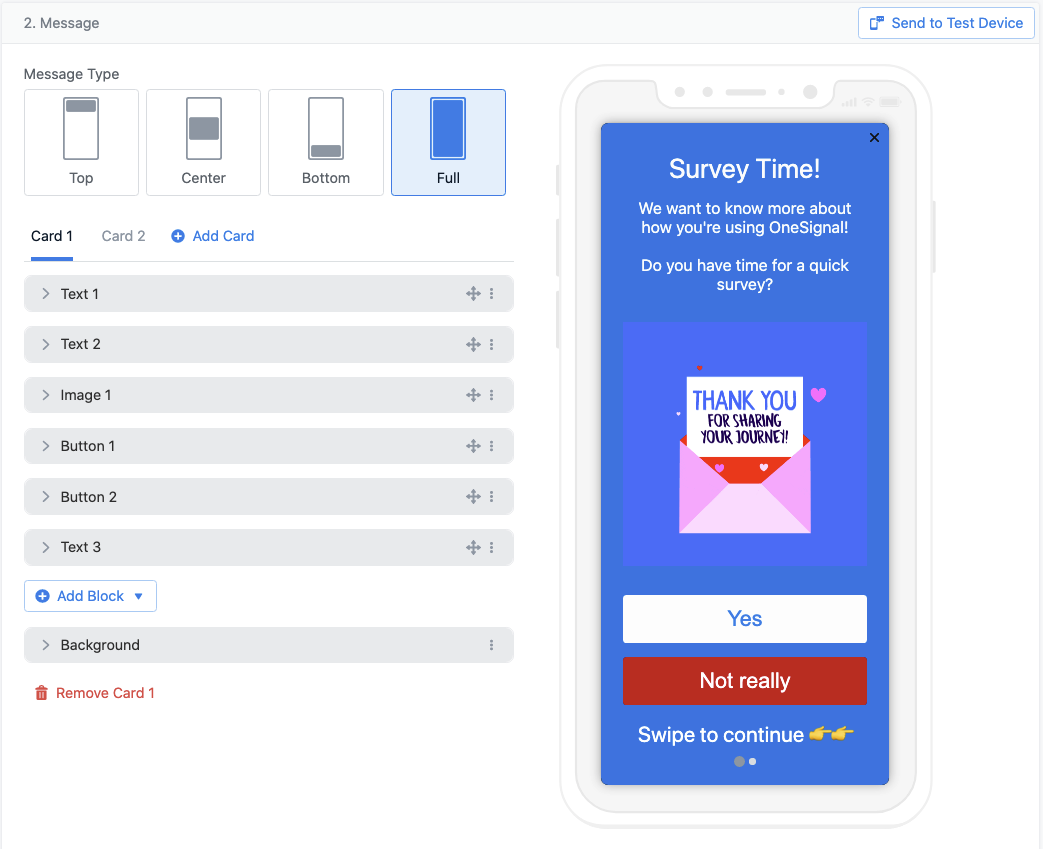
Our initial setup will look similar to this:

Image showing in-app editor with preview of survey for this tutorial
Inside your text and image blocks, you can add any messaging you like and catchy image to get the user's interest.
Users will read the question, select a button and swipe to the next question.
My initial question is going to ask the user if they have time to answer some questions. If they say "Yes" I am going to save that as an Outcome to mark how many people are interested in taking my survey and if they select "No" I will set an outcome that they are not interested at this time. If I get a lot of "No" responses, I might decide to show this prompt at a different time..
- Select Add Click Action to "Send Outcome"
Adding Outcomes will also add tags, so I can get both - analytics on my survey and create segments for re-targeting with tags.
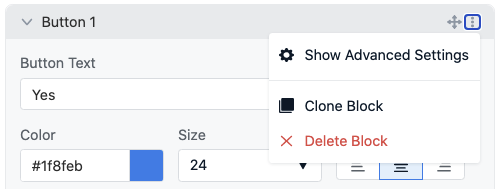
Here is how the "Yes" button looks, notice that "Dismiss on click" is unchecked. This is found in the top right menu of each block > Show Advanced Settings

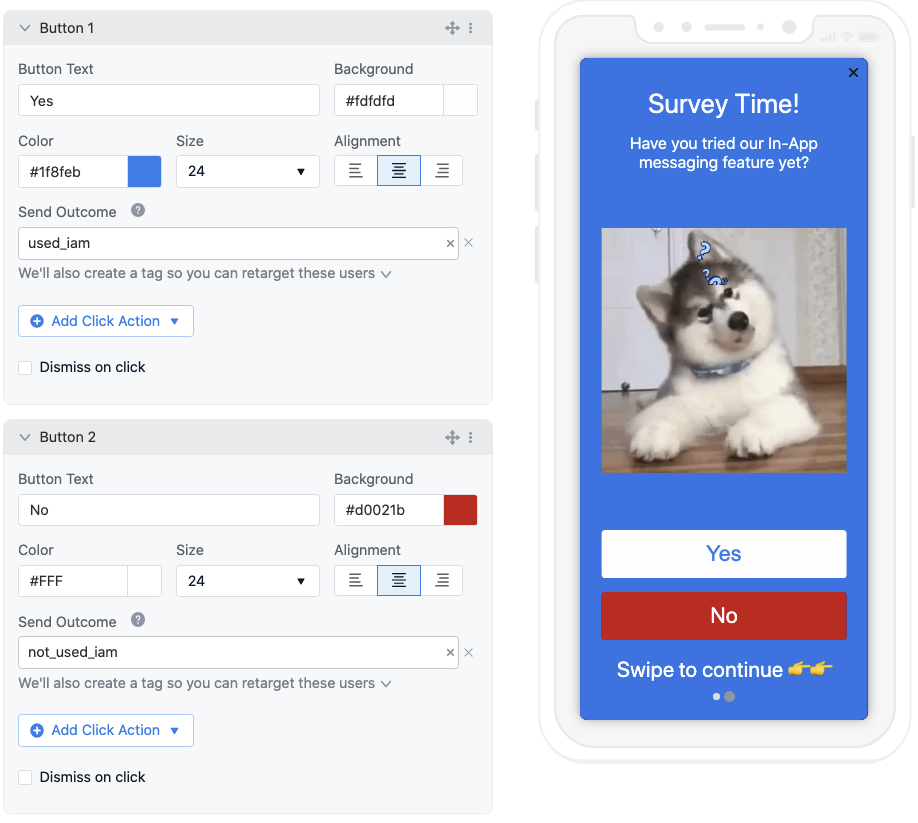
Image showing button block with sending outcome of question

Image showing ability to clone a block
The "No" button will work in the exact same way, except we will check the "Dismiss on click" button to remove the In-App Message from view.

Image showing a second button block with sending outcome of question
More Cards and Questions
Click Card 2 or swipe the carousel to the next page. You will see all the blocks are duplicated.
Here, we can update the text and image but let's keep the question a simply Yes or No. We can do a multiple choice next.
Make sure "Dismiss on click" is not checked on your buttons.

Image showing both button blocks for survey results
Press the + Add Card button to add the next card and so forth. You can add up to 10 cards.
Final Survey Question
Let's setup a multiple choice question and end the survey.
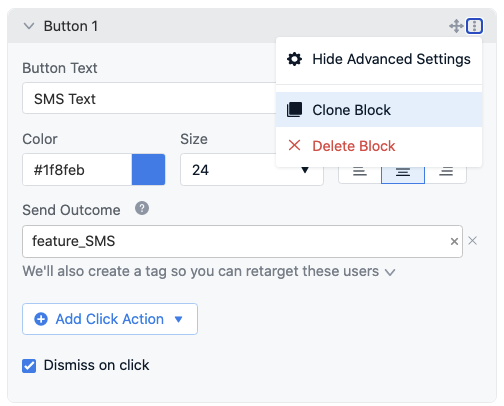
To get the most space, I'll remove the image and add 2 more buttons. Remember: you can clone blocks to re-use them!

Image showing ability to clone block
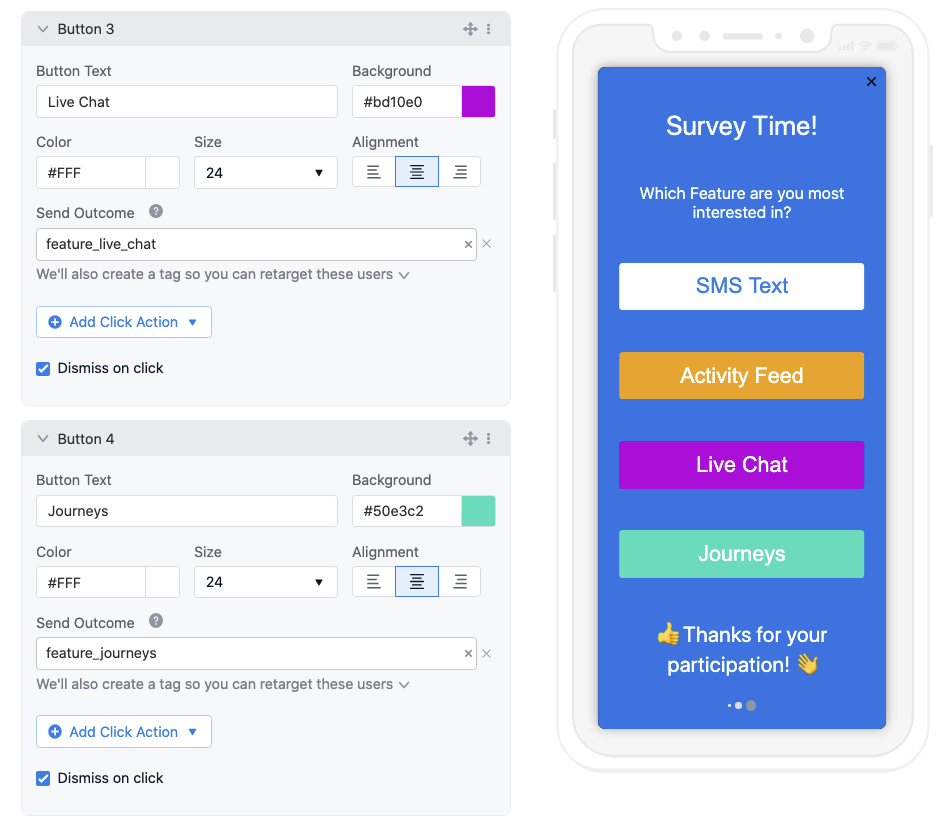
Since this is the end of my survey, I will have whatever button they select dismiss the In-App Message.

Image showing a final four button survey
Updated over 1 year ago
