Responsive Test Online With
Perform website responsive test online across 50+ device viewports
 Watch in Action
Watch in Action

Device 1
- 1

iPhone 12 Pro
- 1

iPad Pro
Device 2
- 2

Google Pixel
- 2

1024X768
iPhone 12 pro(1170x2532)

Ipad pro(2048 x 2732)

Google Pixel (1080 x 1920)
Desktop 1024 x 768
Why my mobile website refused to connect? : Your website may not be supporting iframe but our Chromium-based LT Browser has the solution. Mobile friendly testing across 50+ different device viewports to enjoy un-interrupted mobile testing. Try LT Browser for free!









Mobile Responsive Test Of Your Website
Check your website's responsiveness across 30+ mobile viewports with LT Browser. Perform online responsive test on pre-installed Android and iOS screen resolutions or custom mobile resolutions.

Responsive Test Online On Tablets
Ensure your website or web application's resolution through responsive test online on pre-installed iPad and Galaxy tablet viewports or custom tablet screen resolutions. Check the responsiveness in landscape and portrait modes.

Website Responsive Test On Different Laptops
Test your website's responsiveness on a plethora of pre-installed laptop viewports. You can also create custom laptop resolutions by mimicking your laptop's resolution.

Responsive Test On Different Desktops
Ensure that your website or web application is easy to view across a variety of desktop screen resolutions. Perform responsive testing using LT Browser , which allows you to create custom resolutions.

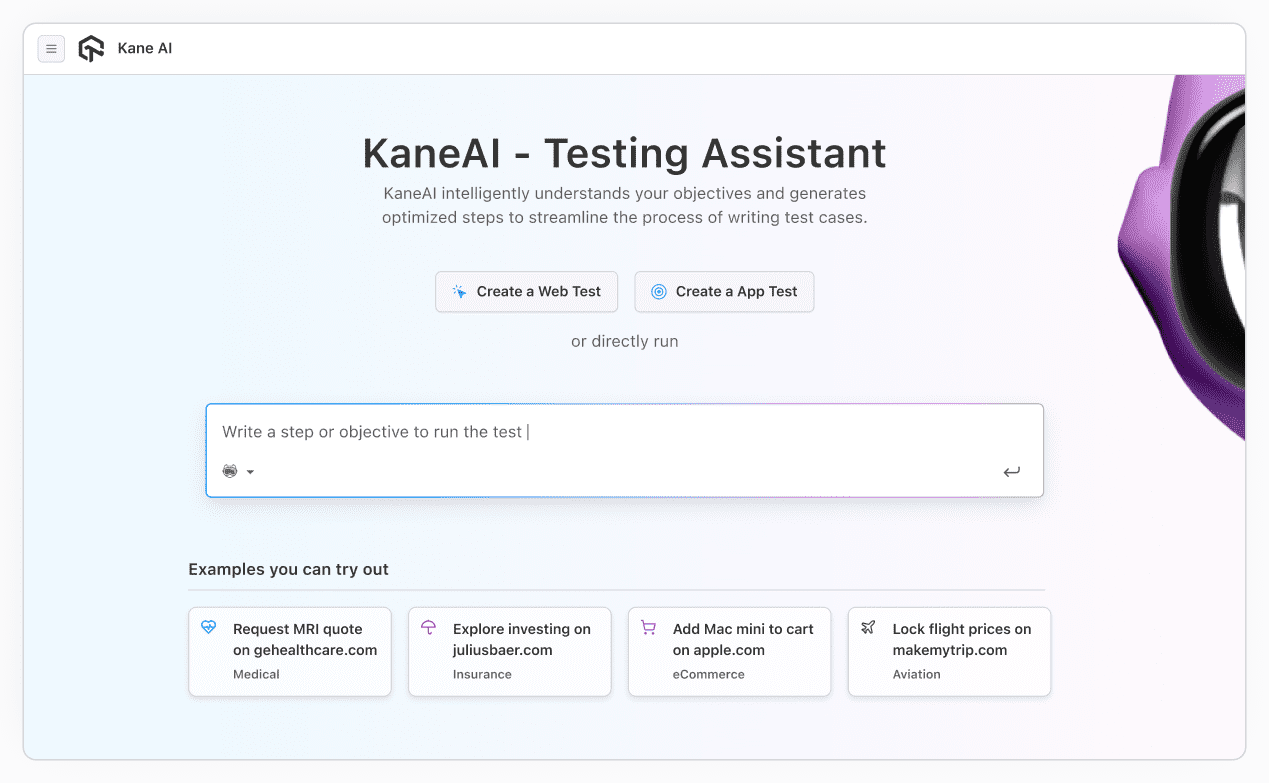
Our Core Products
Create, debug, and evolve end-to-end tests using natural language.More about KaneAI

Perform Responsive Test Online Using LT Browser

Native Chromium Engine
Use all Chrome browser features like settings and APIs, having better OS integration, accessing latest Chrome DevTools.

Multiple Device Viewports
Choose from a wide range of devices and effortlessly interact and test responsiveness across multiple device viewports.

Dedicated Chrome DevTools
Enhance your mobile view debugging with built-in Chrome dev tools for each device viewport, enabling faster debugging.

Multiple Recording Options
LT Browser lets you record the entire screen or a specific tab in tablet or mobile view and easily share it with your team.

Google Lighthouse Report
Get access to concise lighthouse report for viewing your website's key performance metrics, including accessibility score and SEO.

Hot Reloading Feature
LT Browser's user-friendly interface, quick documentation, and hot reloading ensure seamless code updates in device viewports.

Network Throttling
Ensure seamless user experience by checking your mobile view website's responsiveness on various network profiles.

Multiple Bug Reports
Create and share responsive bug reports seamlessly across preferred project management or messaging tools.

Test History
Developers using LT Browser access their test history for informed decisions and clear site cookies via Chrome settings.
They talk about it better than us
Read all reviewsFAQs
Why is responsive testing critical for your website?
Responsive design allows a website to adapt its content and page elements seamlessly across various devices, including mobiles, tablets, and desktops. Responsive test online ensures a consistent and enhanced user experience, regardless of the device being used. By improving user interactions and satisfaction, responsive design leads to higher conversion rates and fosters positive brand perceptions. Therefore, it is essential to implement responsive design and conduct thorough responsive design testing to maintain these benefits.
What is a Responsive Test Online Tool?
A Responsive Test Online Tool assists users in testing the responsiveness of web designs, ensuring that a website displays correctly across a diverse array of devices, including both desktop and mobile. Use LambdaTest's responsive test online tool, LT Browser for guaranteeing an optimal user experience across 50+ device viewports, considering the multitude of screen sizes and device configurations due to increasing device fragmentation. It is essential for every website to be evaluated using a responsive tester tool to ensure its adaptability and performance on all potential devices.
What indicates that a responsive test is successful?
A website can be declared to have passed a successful responsive test online once it renders correctly on all devices and the user is satisfied with its performance across these platforms.
How do I test my website on mobile?
Use LT Browser, a free Chromium based responsive test online tool to test the responsiveness of your website or web application across 50+ device viewports.

