LT Browser
Best Browser
For Developers
Next-gen browser to build, test & debug
mobile websites.
Windows 7+, OS X 10.10+ & Ubuntu 12.04+
By downloading and using LT Browser, I agree to the
Privacy Policy and Terms.












Device 1
- 1

iPhone 12 Pro
- 1

iPad Pro
Device 2
- 2

Google Pixel
- 2

1024X768
iPhone 12 pro(1170x2532)

Ipad pro(2048 x 2732)

Google Pixel (1080 x 1920)
Desktop 1024 x 768
Why my mobile view website refused to connect? : Your mobile view website may not be supporting iframe. Don't worry LT Browser has it covered.
100% Accuracy is Essential - Switch to Real Device
Mobile emulators and simulators offer a glimpse, but they fall short in mimicking real-world scenarios. Don't settle for emulations/simulations; choose real device.
Natural gestures - pinch to zoom in, 2 fingure scroll etc
Detailed device and app/crash logs
Integrate with TestFlight, AppStore

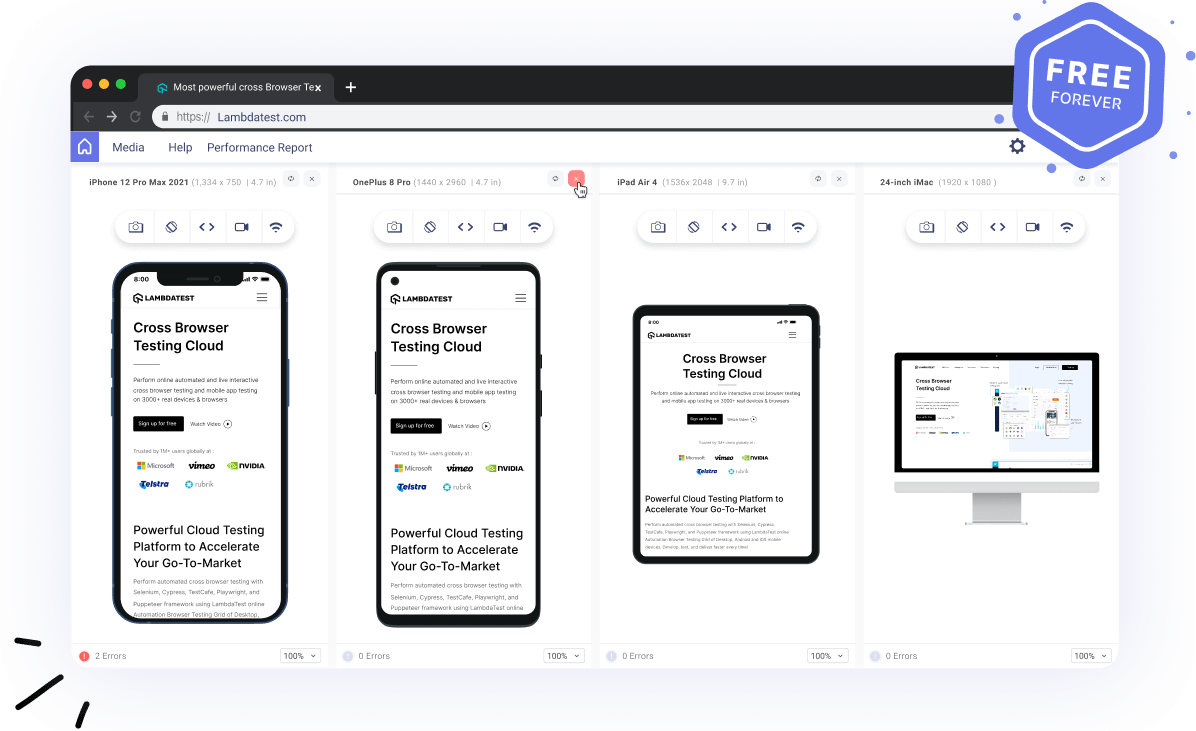
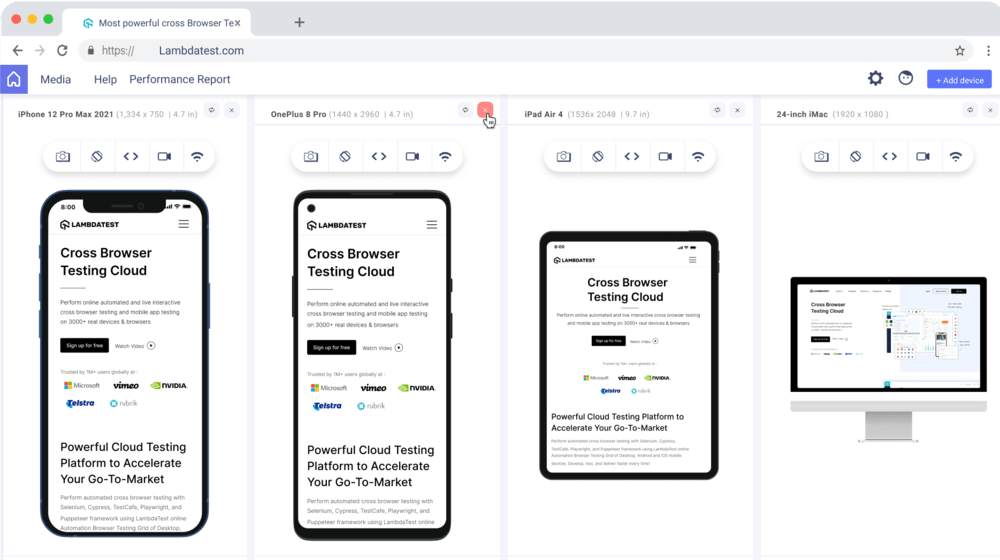
Check Mobile View Of Your Website
Test the mobile view of your website across 50+ device viewports with LT Browser . Check the responsiveness on pre-installed Android and iOS viewports or custom mobile resolutions.

Check Responsive Design On Your Tablets
Ensure your website or web application's design on pre-installed iPad and Galaxy tablet viewports or custom tablet resolutions. You can also check the responsiveness in landscape and portrait modes with this developer-friendly browser.

Test On Different Laptop Viewports
Check your website's responsiveness on a plethora of pre-installed laptop viewports. You can also create custom laptop resolutions by mimicking your laptop's resolution.

Test On Different Desktop Sizes
Ensure that your website or web application renders as desired across a plethora of pre-installed desktop viewports. You can also check the responsiveness by creating custom desktop resolutions on LT Browser .

Here’s What LT Browser Can Do For You!

Native Chromium Engine
Use all Chrome browser features like settings and APIs, having better OS integration, accessing latest Chrome DevTools.

Multiple Device Viewports
Choose from a wide range of devices and effortlessly interact and test responsiveness across multiple device viewports.

Dedicated Chrome DevTools
Enhance your mobile view debugging with built-in Chrome dev tools for each device viewport, enabling faster debugging.

Multiple Recording Options
LT Browser lets you record the entire screen or a specific tab in tablet or mobile view and easily share it with your team.

Google Lighthouse Report
Get access to concise lighthouse report for viewing your website's key performance metrics, including accessibility score and SEO.

Hot Reloading Feature
LT Browser's user-friendly interface, quick documentation, and hot reloading ensure seamless code updates in device viewports.

Network Throttling
Ensure seamless user experience by checking your mobile view website's responsiveness on various network profiles.

Multiple Bug Reports
Create and share responsive bug reports seamlessly across preferred project management or messaging tools.

Test History
Developers using LT Browser access their test history for informed decisions and clear site cookies via Chrome settings.
Chromium-Based LT Browser
Best Developer Browser to build and debug mobile websites
- Test With Multiple Devices
- Network Throttling
- Dedicated DevTools

Why Mobile View is Important?
- Conversion Rate
- SEO
- Brand Image
- Bounce Rate
- Mobile

Outerbox

seoclarity

Crazy Egg

Toptal

The LambdaTest Trust
Helping you build trust with your customers is important to us and so is building trust with you. Having all the essential security, compliance and legal matters in a place is critical in protecting and the work we share.











