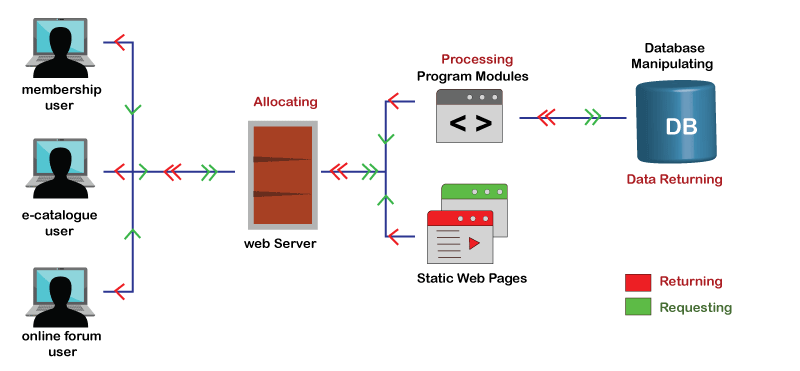
What is a Web Application?In this tutorial, we will learn the basic concepts of a web application, how it works, its advantages and disadvantages. Definition of Web-applicationA web-application is an application program that is usually stored on a remote server, and users can access it through the use of Software known as web-browser.  Another definitionIt is a type of computer program that usually runs with the help of a web browser and also uses many web technologies to perform various tasks on the internet. A web application can be developed for several uses, which can be used by anyone like it can be used as an individual or as a whole organization for several reasons. In general, a web application can contain online shops (or we can also say them e-commerce shops), webmail's, calculators, social media platforms, etc. There is also some kind of web application that usually requires a special kind of web browser to access them. We cannot access those kinds of web applications by using regular web- browsers. However, most of the web applications available on the internet can be accessed using a standard web browser. If we talk about the web application in general, a web application usually uses a combination of the server-side scripts such as PHP, ASP, for handling the information/ data storage and retrieval of the data. Some of them also use the client-side scripts such as JavaScript, HTML to represent the data/information in front of the users, and some of the web applications are also using both server-side and client-side at the same time. It allows the users to communicate with the organization or companies by using the online form, online forums, shopping carts, content management system, and much more. Apart from that web applications also allow its users to create documents, share them, or share the data/ information. By using the web application, users can collaborate on same projects by event when they are not available on the same geographical location. After knowing that what a web application is, there may be a question hitting in mind that how it will work. Let's understand the working of the web-application. How does a web- application work?In general, web-application does not require downloading them because, as we already discussed, the web application is a computer program that usually resides on the remote server. Any user can access it by using one of the standard web browsers such as Google Chrome, Safari, Microsoft Edge, etc., and most of them are available free for everyone. A web application are generally coded using the languages supported by almost every web-browsers such as HTML, JavaScript because these are the languages that rely on the web browsers to render the program executable. Some of the web applications are entirely static due to which they not required any processing on the server at all while, on the other hand, some web applications are dynamic and require server-side processing. To operate a web- application, we usually required a web server (or we can say some space on the web-server for our programs/application's code) to manage the clients' upcoming requests and required an application server. The application server performs the task that requested by the clients, which also may need a database to store the information sometimes. Application server technologies range from ASP.NET, ASP, and ColdFusion to PHP and JSP.  A standard web application usually has short development cycles and can be easily developed with a small team of developers. As we all know, most of the currently available web applications on the internet are written using the programming languages such as the HTML (or HyperText Markup Language), CSS( or Cascading Style Sheets), and Javascript that are used in creating front-end interface (Client-side programming). To create the web applications script, server-side programming is done by using programming languages such as Java, Python, PHP, and Ruby, etc. Python and Java are the languages that are usually used for server-side programming. The Flow of the Web ApplicationLet's understand how the flow of the typical web application looks like. 
Benefits of a web applicationLet see some of the significant benefits offered by a web application:
Disadvantages of the Web ApplicationsAs we all know, there are two sides of anything; if something has some advantages, it may also have limitations/ disadvantages. Consider the following disadvantages of the web applications.
There are several advantages and disadvantages of web applications; it is impossible to discuss them all at once. So in the above, we only discussed some critical and useful points that may help you quickly understand the pros and cons of the web application. Next TopicBest Notepad++ Alternative Software |