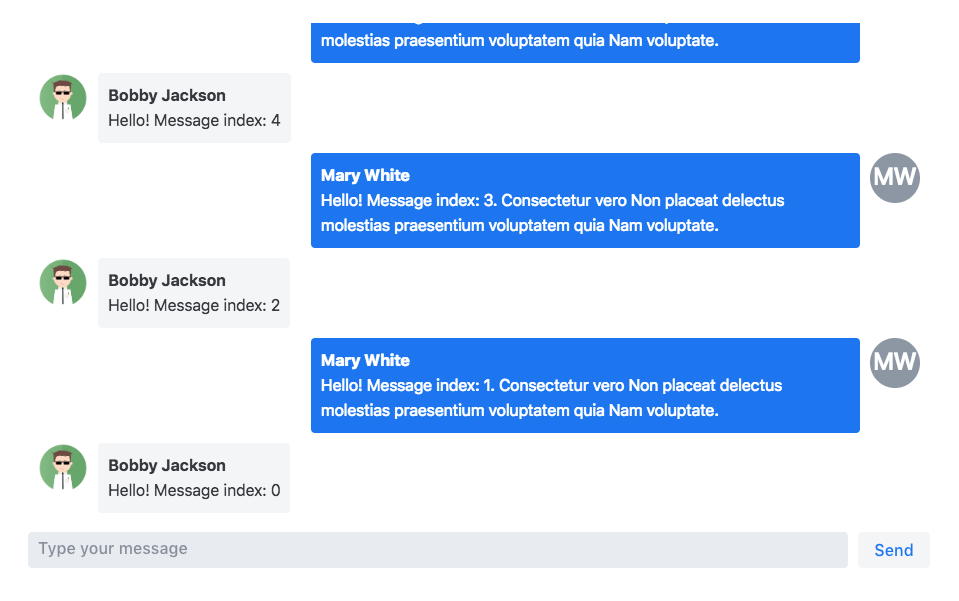
This is server-side component of <vcf-chat> Web Component. It is a Web Component providing an easy way to display chat on web pages.
Create instance of Chat. You can set messages using setMessages(List<Messages>) method.
Messages in list should be sorted from older to newer, as last messages in list will be
shown in bottom of chat and would represent newer messages. Message object contains message text,
sender name, sender avatar(url to avatar image) and indicator whether it's incoming or outgoing
message(currentUser parameter). Avatar url should not be null but can be empty string. If it's set to
empty string, image from first letters of first and last names will be create created.
If message have parameter currentUser set to true it means that message is outgoing and
will appear on right sight of chat, else it will be incoming message and appear on left side of chat.
After adding list of messages you, more likely, would like to scroll chat to the bottom,
where newer messages are. You can do that by calling method scrollToBottom().
Chat have text input and Send button. Clicking Send button or clicking Ctrl+Enter will dispatch
vcf-chat-new-message event with users message as parameter.
Use addChatNewMessageListener(ComponentEventListener) to handle event. You can add message to bottom of chat
using method addNewMessage(Message). After message is added you can clear input by calling clearInput
on chat instance.
When user scrolls messages towards top and scrollTop value is smaller then lazyLoadTriggerOffset
parameter of Chat instance, event vcf-chat-trigger-lazy-load will be raised(and will be raising on every
scroll event with debounce time set in debouncePeriod parameter of chat instance).
Use addLazyLoadTriggerEvent(ComponentEventListener) to handle event. You can add older messages
to top of chat using method addMessagesToTop(List<Message>). When vcf-chat-trigger-lazy-load event
is triggered, loading indication is shown in chat and can be disabled by calling setLoading(false) method
on chat instance. Loading also can be enabled manually by calling same method with true value.
Chat chat = new Chat();
chat.setMessages(loadMessages());
chat.setDebouncePeriod(200);
chat.setLazyLoadTriggerOffset(2500);
chat.scrollToBottom();
chat.addChatNewMessageListener(event -> {
event.getSource().addNewMessage(new Message(event.getMessage(),
"https://mir-s3-cdn-cf.behance.net/project_modules/disp/ce54bf11889067.562541ef7cde4.png",
"Ben Smith", true));
event.getSource().clearInput();
event.getSource().scrollToBottom();
});
chat.addLazyLoadTriggerEvent(e -> {
messageStartNum2 += MESSAGE_LOAD_NUMBER;
List<Message> list = loadMessages();
try {
Thread.sleep(1000);
} catch (InterruptedException e1) {}
chat.setLoading(false);
chat.addMessagesToTop(list);
});
By default chat uses
loading indicator, but it can be overriden by custom component using method setLoadingIndicator(Component)
Div loading = new Div();
loading.setText("Loading...");
loading.getElement().setAttribute("style", "text-align: center;");
chat.setLoadingIndicator(loading);
To run demo go to chat-demo/ subfolder and run mvn jetty:run.
After server startup, you'll be able find demo at http:https://localhost:8080/chat
Clone the project in GitHub (or fork it if you plan on contributing)
https://github.com/vaadin-component-factory/chat
To build and install the project into the local repository run
mvn install
This Add-on is distributed under Apache 2.0
Component Factory Chat is written by Vaadin Ltd.
Major pieces of development of this add-on has been sponsored by multiple customers of Vaadin. Read more about Expert on Demand at: Support and Pricing