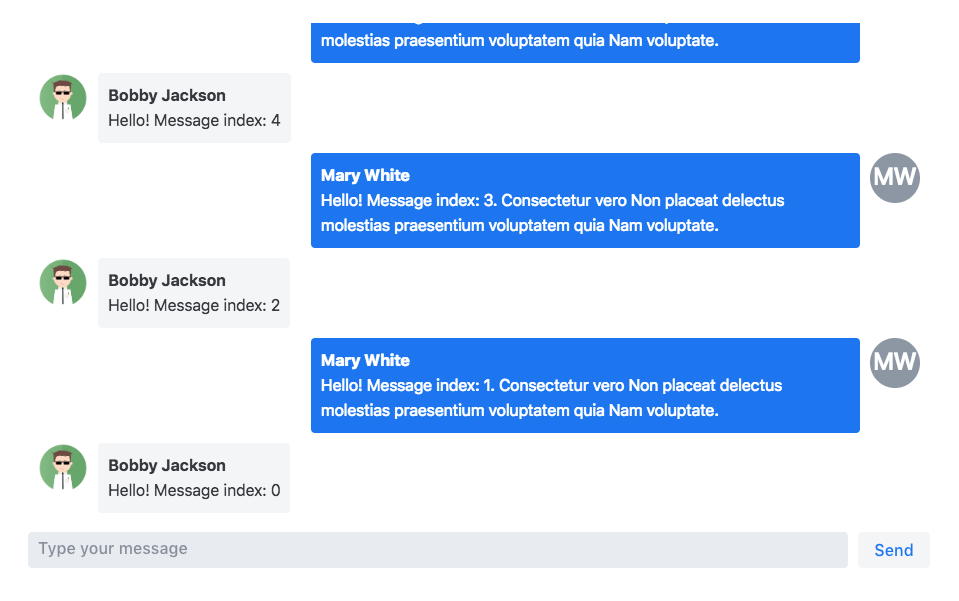
<vcf-chat> is a Web Component chat implementation with virtual and infinite scroll. vcf-chat uses vcf-avatar to show senders/recippients avatars. New messages apears in a bootom of message list.
<vcf-chat lazy-load-trigger-offset="300">
<div class="loading-indicator" slot="loading-indicator">
Loading..
</div>
</vcf-chat>This components is distributed as Bower packages.
Install vcf-chat:
bower i vaadin/vcf-chat --saveOnce installed, import it in your application:
<link rel="import" href="bower_components/vcf-chat/vcf-chat.html">Vaadin components use the Lumo theme by default.
-
src/vcf-chat.htmlUnstyled component.
-
theme/lumo/vcf-chat.htmlComponent with Lumo theme.
-
vcf-chat.htmlAlias for theme/lumo/vcf-chat.html
-
Fork the
vcf-chatrepository and clone it locally. -
Make sure you have npm installed.
-
When in the
vcf-chatdirectory, runnpm installand thenbower installto install dependencies. -
Run
polymer serve --open, browser will automatically open the component API documentation. -
You can also open demo or in-browser tests by adding demo or test to the URL, for example:
- http:https://127.0.0.1:8080/components/vcf-chat/demo
- http:https://127.0.0.1:8080/components/vcf-chat/test
- When in the
vcf-chatdirectory, runpolymer test
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running gulp lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
- Make sure your code is compliant with our code linters:
gulp lint - Check that tests are passing:
polymer test - Submit a pull request with detailed title and description
- Wait for response from one of Vaadin components team members
This component is available in Vaadin Prime subscription. It is still open source, but you need to have a valid CVAL license in order to use it. Read more at: https://vaadin.com/pricing
Apache License 2.0