This repository offers a wide collection of ASP.NET Core Health Check packages for widely used services and platforms.
ASP.NET Core versions supported: 8.0, 7.0, 6.0, 5.0, 3.1, 3.0 and 2.2
- UI
- UI Storage Providers
- UI Database Migrations
- History Timeline
- Configuration
- Webhooks and Failure Notifications
- HttpClient and HttpMessageHandler Configuration
HealthChecks repo provides following images:
| Image | Downloads | Latest | Issues |
|---|---|---|---|
| UI | |||
| K8s operator |
HealthChecks packages include health checks for:
| Package | Downloads | NuGet Latest | Issues | Notes |
|---|---|---|---|---|
| ApplicationStatus | ||||
| ArangoDB | ||||
| Amazon S3 | ||||
| Amazon Secrets Manager | ||||
| Amazon SNS | ||||
| Amazon SQS | ||||
| Amazon Systems Manager | ||||
| Azure Application Insights | ||||
| Azure Tables | ||||
| Azure IoT Hub | ||||
| Azure Key Vault Secrets | ||||
| Azure Event Hubs | ||||
| Azure Blob Storage | ||||
| Azure File Storage | ||||
| Azure Queue Storage | ||||
| Azure DigitalTwin | Subscription status, models and instances | |||
| Azure Key Vault | ||||
| Azure Search | ||||
| Azure Service Bus | Queue and Topics | |||
| Consul | ||||
| CosmosDb | CosmosDb and Azure Table | |||
| Dapr | ||||
| Azure DocumentDb | ||||
| Amazon DynamoDb | ||||
| Elasticsearch | ||||
| EventStore | TCP EventStore | |||
| EventStore gRPC | gRPC EventStore | |||
| Google Cloud Firestore | ||||
| Gremlin | ||||
| Hangfire | ||||
| IbmMQ | ||||
| InfluxDB | ||||
| Kafka | ||||
| Kubernetes | ||||
| MongoDB | ||||
| MySql | ||||
| Nats | NATS, messaging, message-bus, pubsub | |||
| Network | Ftp, SFtp, Dns, Tcp port, Smtp, Imap, Ssl | |||
| Postgres | ||||
| Identity Server | ||||
| Oracle | ||||
| RabbitMQ | ||||
| RavenDB | ||||
| Redis | ||||
| SendGrid | ||||
| SignalR | ||||
| Solr | ||||
| Sqlite | ||||
| Sql Server | ||||
| System | Disk Storage, Folder, File, Private Memory, Virtual Memory, Process, Windows Service | |||
| Uris | Single uri and uri groups |
We support netcoreapp 2.2, 3.0 and 3.1. Please use package versions 2.2.X, 3.0.X and 3.1.X to target different versions.
Install-Package AspNetCore.HealthChecks.ApplicationStatus
Install-Package AspNetCore.HealthChecks.ArangoDb
Install-Package AspNetCore.HealthChecks.Aws.S3
Install-Package AspNetCore.HealthChecks.Aws.SecretsManager
Install-Package AspNetCore.HealthChecks.Aws.Sns
Install-Package AspNetCore.HealthChecks.Aws.Sqs
Install-Package AspNetCore.HealthChecks.Aws.SystemsManager
Install-Package AspNetCore.HealthChecks.Azure.Data.Tables
Install-Package AspNetCore.HealthChecks.Azure.IoTHub
Install-Package AspNetCore.HealthChecks.Azure.KeyVault.Secrets
Install-Package AspNetCore.HealthChecks.Azure.Messaging.EventHubs
Install-Package AspNetCore.HealthChecks.Azure.Storage.Blobs
Install-Package AspNetCore.HealthChecks.Azure.Storage.Files.Shares
Install-Package AspNetCore.HealthChecks.Azure.Storage.Queues
Install-Package AspNetCore.HealthChecks.AzureApplicationInsights
Install-Package AspNetCore.HealthChecks.AzureDigitalTwin
Install-Package AspNetCore.HealthChecks.AzureKeyVault
Install-Package AspNetCore.HealthChecks.AzureSearch
Install-Package AspNetCore.HealthChecks.AzureServiceBus
Install-Package AspNetCore.HealthChecks.AzureStorage
Install-Package AspNetCore.HealthChecks.Consul
Install-Package AspNetCore.HealthChecks.CosmosDb
Install-Package AspNetCore.HealthChecks.Dapr
Install-Package AspNetCore.HealthChecks.DocumentDb
Install-Package AspNetCore.HealthChecks.DynamoDB
Install-Package AspNetCore.HealthChecks.Elasticsearch
Install-Package AspNetCore.HealthChecks.EventStore
Install-Package AspNetCore.HealthChecks.EventStore.gRPC
Install-Package AspNetCore.HealthChecks.Gcp.CloudFirestore
Install-Package AspNetCore.HealthChecks.Gremlin
Install-Package AspNetCore.HealthChecks.Hangfire
Install-Package AspNetCore.HealthChecks.IbmMQ
Install-Package AspNetCore.HealthChecks.InfluxDB
Install-Package AspNetCore.HealthChecks.Kafka
Install-Package AspNetCore.HealthChecks.Kubernetes
Install-Package AspNetCore.HealthChecks.MongoDb
Install-Package AspNetCore.HealthChecks.MySql
Install-Package AspNetCore.HealthChecks.Nats
Install-Package AspNetCore.HealthChecks.Network
Install-Package AspNetCore.HealthChecks.Npgsql
Install-Package AspNetCore.HealthChecks.OpenIdConnectServer
Install-Package AspNetCore.HealthChecks.Oracle
Install-Package AspNetCore.HealthChecks.RabbitMQ
Install-Package AspNetCore.HealthChecks.RavenDB
Install-Package AspNetCore.HealthChecks.Redis
Install-Package AspNetCore.HealthChecks.SendGrid
Install-Package AspNetCore.HealthChecks.SignalR
Install-Package AspNetCore.HealthChecks.Solr
Install-Package AspNetCore.HealthChecks.SqLite
Install-Package AspNetCore.HealthChecks.SqlServer
Install-Package AspNetCore.HealthChecks.System
Install-Package AspNetCore.HealthChecks.UrisOnce the package is installed you can add the HealthCheck using the AddXXX IServiceCollection extension methods.
We use MyGet feed for preview versions of HealthChecks packages.
public void ConfigureServices(IServiceCollection services)
{
services.AddHealthChecks()
.AddSqlServer(Configuration["Data:ConnectionStrings:Sql"])
.AddRedis(Configuration["Data:ConnectionStrings:Redis"]);
}Each HealthCheck registration supports also name, tags, failure status and other optional parameters.
public void ConfigureServices(IServiceCollection services)
{
services
.AddHealthChecks()
.AddSqlServer(
connectionString: Configuration["Data:ConnectionStrings:Sql"],
healthQuery: "SELECT 1;",
name: "sql",
failureStatus: HealthStatus.Degraded,
tags: new string[] { "db", "sql", "sqlserver" });
}HealthChecks include a push model to send HealthCheckReport results into configured consumers. The project AspNetCore.HealthChecks.Publisher.ApplicationInsights, AspNetCore.HealthChecks.Publisher.Datadog, AspNetCore.HealthChecks.Publisher.Prometheus, AspNetCore.HealthChecks.Publisher.Seq or AspNetCore.HealthChecks.Publisher.CloudWatch define a consumers to send report results to Application Insights, Datadog, Prometheus, Seq or CloudWatch.
| Package | Downloads | NuGet Latest | Issues | Notes |
|---|---|---|---|---|
| Application Insights | ||||
| CloudWatch | ||||
| Datadog | ||||
| Prometheus Gateway | DEPRECATED | |||
| Seq |
Include the package in your project:
install-package AspNetcore.HealthChecks.Publisher.ApplicationInsights
install-package AspNetcore.HealthChecks.Publisher.CloudWatch
install-package AspNetcore.HealthChecks.Publisher.Datadog
install-package AspNetcore.HealthChecks.Publisher.Prometheus
install-package AspNetcore.HealthChecks.Publisher.SeqAdd publisher[s] into the IHealthCheckBuilder:
services
.AddHealthChecks()
.AddSqlServer(connectionString: Configuration["Data:ConnectionStrings:Sample"])
.AddCheck<RandomHealthCheck>("random")
.AddApplicationInsightsPublisher()
.AddCloudWatchPublisher()
.AddDatadogPublisher("myservice.healthchecks")
.AddPrometheusGatewayPublisher();If you need an endpoint to consume from prometheus instead of using Prometheus Gateway you could install AspNetCore.HealthChecks.Prometheus.Metrics.
install-package AspNetCore.HealthChecks.Prometheus.MetricsUse the ApplicationBuilder extension method to add the endpoint with the metrics:
// default endpoint: /healthmetrics
app.UseHealthChecksPrometheusExporter();
// You could customize the endpoint
app.UseHealthChecksPrometheusExporter("/my-health-metrics");
// Customize HTTP status code returned(prometheus will not read health metrics when a default HTTP 503 is returned)
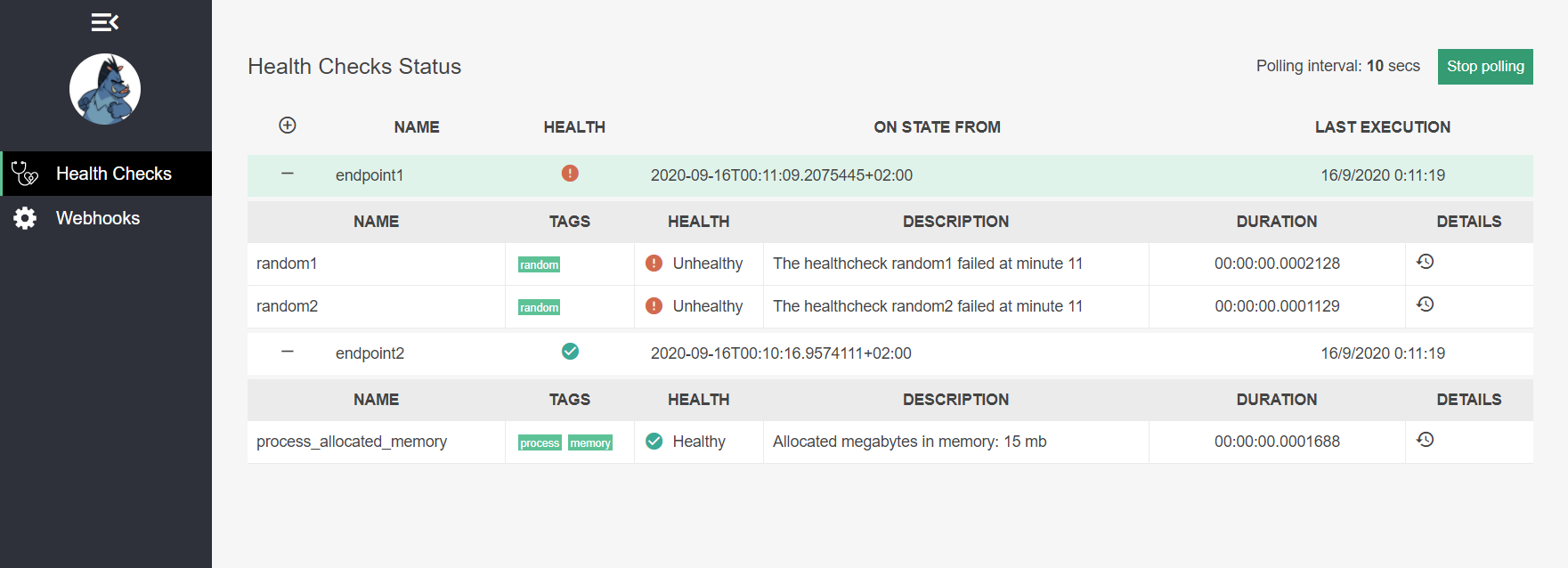
app.UseHealthChecksPrometheusExporter("/my-health-metrics", options => options.ResultStatusCodes[HealthStatus.Unhealthy] = (int)HttpStatusCode.OK);The project HealthChecks.UI is a minimal UI interface that stores and shows the health checks results from the configured HealthChecks URIs.
For UI, we provide the following packages:
To integrate HealthChecks.UI in your project you just need to add the HealthChecks.UI services and middlewares available in the package: AspNetCore.HealthChecks.UI
using HealthChecks.UI.Core;
using HealthChecks.UI.InMemory.Storage;
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services
.AddHealthChecksUI()
.AddInMemoryStorage();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
app
.UseRouting()
.UseEndpoints(config => config.MapHealthChecksUI());
}
}This automatically registers a new interface on /healthchecks-ui where the SPA will be served.
Optionally,
MapHealthChecksUIcan be configured to serve its health API, webhooks API and the front-end resources in different endpoints using theMapHealthChecksUI(setup => { })method overload. The default configured URLs for these endpoints can be found here
Important note: It is important to understand that the API endpoint that the UI serves is used by the frontend SPA to receive the result of all processed checks. The health reports are collected by a background hosted service and the API endpoint served at /healthchecks-api by default is the URL that the SPA queries.
Do not confuse this UI API endpoint with the endpoints we have to configure to declare the target APIs to be checked on the UI project in the appsettings HealthChecks configuration section
When we target applications to be tested and shown on the UI interface, those endpoints have to register the UIResponseWriter that is present
on the AspNetCore.HealthChecks.UI.Client as their ResponseWriter in the HealthChecksOptions when configuring MapHealthChecks method.
You can configure the polling interval in seconds for the UI inside the setup method. Default value is 10 seconds:
.AddHealthChecksUI(setupSettings: setup =>
{
setup.SetEvaluationTimeInSeconds(5); // Configures the UI to poll for healthchecks updates every 5 seconds
});You can configure max active requests to the HealthChecks UI backend api using the setup method. Default value is 3 active requests:
.AddHealthChecksUI(setupSettings: setup =>
{
setup.SetApiMaxActiveRequests(1);
//Only one active request will be executed at a time.
//All the excedent requests will result in 429 (Too many requests)
});HealthChecks UI offers several storage providers, available as different nuget packages.
The current supported databases are:
| Package | Downloads | NuGet Latest | Issues | Notes |
|---|---|---|---|---|
| InMemory | ||||
| SqlServer | ||||
| SQLite | ||||
| PostgreSQL | ||||
| MySql |
All the storage providers are extensions of HealthChecksUIBuilder:
InMemory
services
.AddHealthChecksUI()
.AddInMemoryStorage();Sql Server
services
.AddHealthChecksUI()
.AddSqlServerStorage("connectionString");Postgre SQL
services
.AddHealthChecksUI()
.AddPostgreSqlStorage("connectionString");MySql
services
.AddHealthChecksUI()
.AddMySqlStorage("connectionString");Sqlite
services
.AddHealthChecksUI()
.AddSqliteStorage($"Data Source=sqlite.db");Database Migrations are enabled by default, if you need to disable migrations you can use the AddHealthChecksUI setup:
services
.AddHealthChecksUI(setup => setup.DisableDatabaseMigrations())
.AddInMemoryStorage();Or you can use IConfiguration providers, like json file or environment variables:
"HealthChecksUI": {
"DisableMigrations": true
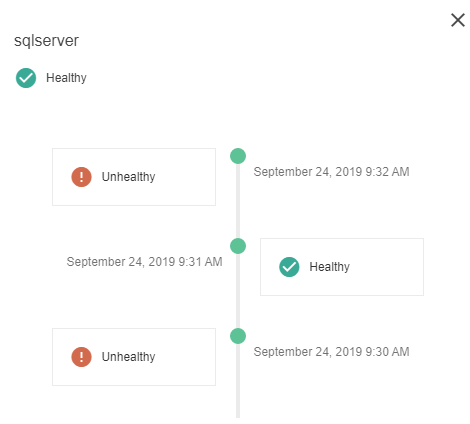
}By clicking details button in the healthcheck row, you can preview the health status history timeline:
Note: HealthChecks UI saves an execution history entry in the database whenever a HealthCheck status changes from Healthy to Unhealthy and viceversa.
This information is displayed in the status history timeline, but we do not perform purge or cleanup tasks in users' databases. In order to limit the maximum history entries that are sent by the UI API middleware to the frontend, you can do a database cleanup or set the maximum history entries served by endpoint using:
services.AddHealthChecksUI(setup =>
{
// Set the maximum history entries by endpoint that will be served by the UI api middleware
setup.MaximumHistoryEntriesPerEndpoint(50);
});HealthChecksUI is also available as a docker image You can read more about HealthChecks UI Docker image.
By default, HealthChecks return a simple Status Code (200 or 503) without the HealthReport data. If you want the
HealthCheck-UI to show the HealthReport data from your HealthCheck, you can enable it by adding a specific ResponseWriter.
app
.UseRouting()
.UseEndpoints(config =>
{
config.MapHealthChecks("/healthz", new HealthCheckOptions
{
Predicate = _ => true,
ResponseWriter = UIResponseWriter.WriteHealthCheckUIResponse
});
});WriteHealthCheckUIResponse is defined on HealthChecks.UI.Client nuget package.
To show these HealthChecks in HealthCheck-UI, they have to be configured through the HealthCheck-UI settings.
You can configure these Healthchecks and webhooks by using IConfiguration providers (appsettings, user secrets, env variables) or the AddHealthChecksUI(setupSettings: setup => { }) method can be used too.
{
"HealthChecksUI": {
"HealthChecks": [
{
"Name": "HTTP-Api-Basic",
"Uri": "https://localhost:6457/healthz"
}
],
"Webhooks": [
{
"Name": "",
"Uri": "",
"Payload": "",
"RestoredPayload": ""
}
],
"EvaluationTimeInSeconds": 10,
"MinimumSecondsBetweenFailureNotifications": 60
}
}services
.AddHealthChecksUI(setupSettings: setup =>
{
setup.AddHealthCheckEndpoint("endpoint1", "https://localhost:8001/healthz");
setup.AddHealthCheckEndpoint("endpoint2", "https://remoteendpoint:9000/healthz");
setup.AddWebhookNotification("webhook1", uri: "https://httpbin.org/status/200?code=ax3rt56s", payload: "{...}");
})
.AddSqlServer("connectionString");Note: The previous configuration section was HealthChecks-UI, but due to incompatibilies with Azure Web App environment variables, the section has been moved to HealthChecksUI. The UI is retro compatible and it will check the new section first, and fallback to the old section if the new section has not been declared.
1.- HealthChecks: The collection of health checks uris to evaluate.
2.- EvaluationTimeInSeconds: Number of elapsed seconds between health checks.
3.- Webhooks: If any health check returns a *Failure* result, this collections will be used to notify the error status. (Payload is the json payload and must be escaped. For more information see the notifications documentation section)
4.- MinimumSecondsBetweenFailureNotifications: The minimum seconds between failure notifications to avoid receiver flooding.
{
"HealthChecksUI": {
"HealthChecks": [
{
"Name": "HTTP-Api-Basic",
"Uri": "https://localhost:6457/healthz"
}
],
"Webhooks": [
{
"Name": "",
"Uri": "",
"Payload": "",
"RestoredPayload": ""
}
],
"EvaluationTimeInSeconds": 10,
"MinimumSecondsBetweenFailureNotifications": 60
}
}If you are configuring the UI in the same process where the HealthChecks and Webhooks are listening, from version 3.0.5 onwards the UI can use relative URLs,
and it will automatically discover the listening endpoints by using server IServerAddressesFeature.
Sample:
//Configuration sample with relative URL health checks and webhooks
services
.AddHealthChecksUI(setupSettings: setup =>
{
setup.AddHealthCheckEndpoint("endpoint1", "/health-databases");
setup.AddHealthCheckEndpoint("endpoint2", "health-messagebrokers");
setup.AddWebhookNotification("webhook1", uri: "/notify", payload: "{...}");
})
.AddSqlServer("connectionString");You can also use relative URLs when using IConfiguration providers like appsettings.json.
If the WebHooks section is configured, HealthCheck-UI automatically posts a new notification into the webhook collection. HealthCheckUI uses a simple replace method for values in the webhook's Payload and RestorePayload properties. At this moment we support two bookmarks:
[[LIVENESS]] The name of the liveness that returns Down.
[[FAILURE]] A detail message with the failure.
[[DESCRIPTIONS]] Failure descriptions
Webhooks can be configured with configuration providers and also by code. Using code allows greater customization as you can setup you own user functions to customize output messages or configuring if a payload should be sent to a given webhook endpoint.
The web hooks section contains more information and webhooks samples for Microsoft Teams, Azure Functions, Slack and more.
Avoid Fail notification spam
To prevent you from receiving several failure notifications from your application, a configuration was created to meet this scenario.
services.AddHealthChecksUI(setup =>
{
setup.SetNotifyUnHealthyOneTimeUntilChange(); // You will only receive one failure notification until the status changes.
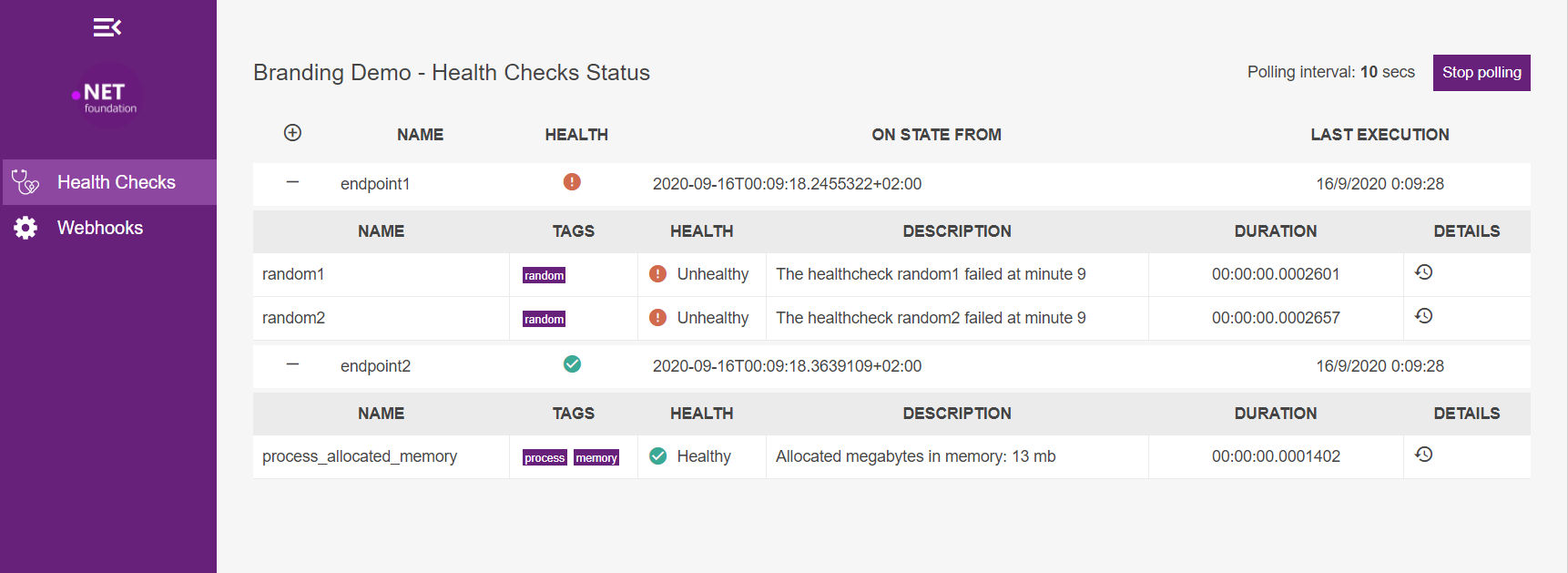
});Since version 2.2.34, UI supports custom styles and branding by using a custom style sheet and css variables. To add your custom styles sheet, use the UI setup method:
app
.UseRouting()
.UseEndpoints(config =>
{
config.MapHealthChecksUI(setup =>
{
setup.AddCustomStylesheet("dotnet.css");
});
});You can visit the section custom styles and branding to find source samples and get further information about custom css properties.
If you need to configure a proxy, or set an authentication header, the UI allows you to configure the HttpMessageHandler and the HttpClient for the webhooks and healtheck api endpoints. You can also register custom delegating handlers for the API and WebHooks HTTP clients.
services.AddHealthChecksUI(setupSettings: setup =>
{
setup.ConfigureApiEndpointHttpclient((sp, client) =>
{
client.DefaultRequestHeaders.Authorization = new AuthenticationHeaderValue("Bearer", "supertoken");
})
.UseApiEndpointHttpMessageHandler(sp =>
{
return new HttpClientHandler
{
Proxy = new WebProxy("https://proxy:8080")
};
})
.UseApiEndpointDelegatingHandler<CustomDelegatingHandler>()
.ConfigureWebhooksEndpointHttpclient((sp, client) =>
{
client.DefaultRequestHeaders.Authorization = new AuthenticationHeaderValue("Bearer", "sampletoken");
})
.UseWebhookEndpointHttpMessageHandler(sp =>
{
return new HttpClientHandler()
{
Properties =
{
["prop"] = "value"
}
};
})
.UseWebHooksEndpointDelegatingHandler<CustomDelegatingHandler2>();
})
.AddInMemoryStorage();If you are running your workloads in kubernetes, you can benefit from it and have your healthchecks environment ready and monitoring in seconds.
You can get for information in our HealthChecks Operator docs
HealthChecks UI supports automatic discovery of k8s services exposing pods that have health checks endpoints. This means, you can benefit from it and avoid registering all the endpoints you want to check and let the UI discover them using the k8s api.
You can get more information here
HealthChecks can be used as Release Gates for Azure DevOps using this Visual Studio Market place Extension.
Check this README on how to configure it.
There are some scenarios where you can find useful to restrict access for users on HealthChecks UI, maybe for users who belong to some role, based on some claim value etc.
We can leverage the ASP.NET Core Authentication/Authorization features to easily implement it. You can see a fully functional example using IdentityServer4 here but you can use Azure AD, Auth0, Okta, etc.
Check this README on how to configure it.
- ASP.NET Core HealthChecks and Kubernetes Liveness / Readiness by Carlos Landeras
- ASP.NET Core HealthChecks, BeatPulse UI, Webhooks and Kubernetes Liveness / Readiness probes demos at SDN.nl live WebCast by Carlos Landeras
- ASP.NET Core HealthChecks features video by @condrong
- How to set up ASP.NET Core 2.2 Health Checks with BeatPulse's AspNetCore.Diagnostics.HealthChecks by Scott Hanselman
- ASP.NET Core HealthChecks announcement
- ASP.NET Core 2.2 HealthChecks Explained by Thomas Ardal
- Health Monitoring on ASP.NET Core 2.2 / eShopOnContainers
AspNetCore.Diagnostics.HealthChecks wouldn't be possible without the time and effort of its contributors. The team is made up of Unai Zorrilla Castro @unaizorrilla, Luis Ruiz Pavón @lurumad, Carlos Landeras @carloslanderas, Eduard Tomás @eiximenis, Eva Crespo @evacrespob and Ivan Maximov @sungam3r.
Thanks to all the people who already contributed!
If you want to contribute to the project and make it better, your help is very welcome. You can contribute with helpful bug reports, features requests, submitting new features with pull requests and also answering questions.
- Read and follow the Don't push your pull requests
- Follow the code guidelines and conventions.
- New features are not only code, tests and documentation are also mandatory.
- PRs with
Ups for grabsand help wanted tags are good candidates to contribute.