This project is a BeatPulse liveness and UI port to new Microsoft Health Checks feature included on ASP.NET Core 2.2.
HealthChecks packages include health checks for:
- Sql Server
- MySql
- Oracle
- Sqlite
- RavenDB
- Postgres
- EventStore
- RabbitMQ
- Elasticsearch
- Redis
- System: Disk Storage, Private Memory, Virtual Memory
- Azure Service Bus: EventHub, Queue and Topics
- Azure Storage: Blob, Queue and Table
- Azure Key Vault
- Azure DocumentDb
- Amazon DynamoDb
- Amazon S3
- Network: Ftp, SFtp, Dns, Tcp port, Smtp, Imap
- MongoDB
- Kafka
- Identity Server
- Uri: single uri and uri groups
- Consul
- Hangfire
- SignalR
- Kubernetes
Install-Package AspNetCore.HealthChecks.System
Install-Package AspNetCore.HealthChecks.Network
Install-Package AspNetCore.HealthChecks.SqlServer
Install-Package AspNetCore.HealthChecks.MongoDb
Install-Package AspNetCore.HealthChecks.Npgsql
Install-Package AspNetCore.HealthChecks.Elasticsearch
Install-Package AspNetCore.HealthChecks.Redis
Install-Package AspNetCore.HealthChecks.EventStore
Install-Package AspNetCore.HealthChecks.AzureStorage
Install-Package AspNetCore.HealthChecks.AzureServiceBus
Install-Package AspNetCore.HealthChecks.AzureKeyVault
Install-Package AspNetCore.HealthChecks.MySql
Install-Package AspNetCore.HealthChecks.DocumentDb
Install-Package AspNetCore.HealthChecks.SqLite
Install-Package AspNetCore.HealthChecks.RavenDB
Install-Package AspNetCore.HealthChecks.Kafka
Install-Package AspNetCore.HealthChecks.RabbitMQ
Install-Package AspNetCore.HealthChecks.OpenIdConnectServer
Install-Package AspNetCore.HealthChecks.DynamoDB
Install-Package AspNetCore.HealthChecks.Oracle
Install-Package AspNetCore.HealthChecks.Uris
Install-Package AspNetCore.HealthChecks.Aws.S3
Install-Package AspNetCore.HealthChecks.Consul
Install-Package AspNetCore.HealthChecks.Hangfire
Install-Package AspNetCore.HealthChecks.SignalR
Install-Package AspNetCore.HealthChecks.Kubernetes
Install-Package AspNetCore.HealthChecks.Gcp.CloudFirestoreOnce the package is installed you can add the HealthCheck using the AddXXX IServiceCollection extension methods.
We use MyGet feed for preview versions of HealthChecks pacakges.
public void ConfigureServices(IServiceCollection services)
{
services.AddHealthChecks()
.AddSqlServer(Configuration["Data:ConnectionStrings:Sql"])
.AddRedis(Configuration["Data:ConnectionStrings:Redis"]);
}Each HealthCheck registration supports also name, tags, failure status and other optional parameters.
public void ConfigureServices(IServiceCollection services)
{
services.AddHealthChecks()
.AddSqlServer(
connectionString: Configuration["Data:ConnectionStrings:Sql"],
healthQuery: "SELECT 1;",
name: "sql",
failureStatus: HealthStatus.Degraded,
tags: new string[] { "db", "sql", "sqlserver" });
}HealthChecks include a push model to send HealthCheckReport results into configured consumers. The project AspNetCore.HealthChecks.Publisher.ApplicationInsights, AspNetCore.HealthChecks.Publisher.Datadog, AspNetCore.HealthChecks.Publisher.Prometheus or AspNetCore.HealthChecks.Publisher.Seq define a consumers to send report results to Application Insights, Datadog, Prometheus or Seq.
Include the package in your project:
install-package AspNetcore.HealthChecks.Publisher.ApplicationInsights
install-package AspNetcore.HealthChecks.Publisher.Datadog
install-package AspNetcore.HealthChecks.Publisher.Prometheus
install-package AspNetcore.HealthChecks.Publisher.SeqAdd publisher[s] into the IHealthCheckBuilder
services.AddHealthChecks()
.AddSqlServer(connectionString: Configuration["Data:ConnectionStrings:Sample"])
.AddCheck<RandomHealthCheck>("random")
.AddApplicationInsightsPublisher()
.AddDatadogPublisher("myservice.healthchecks")
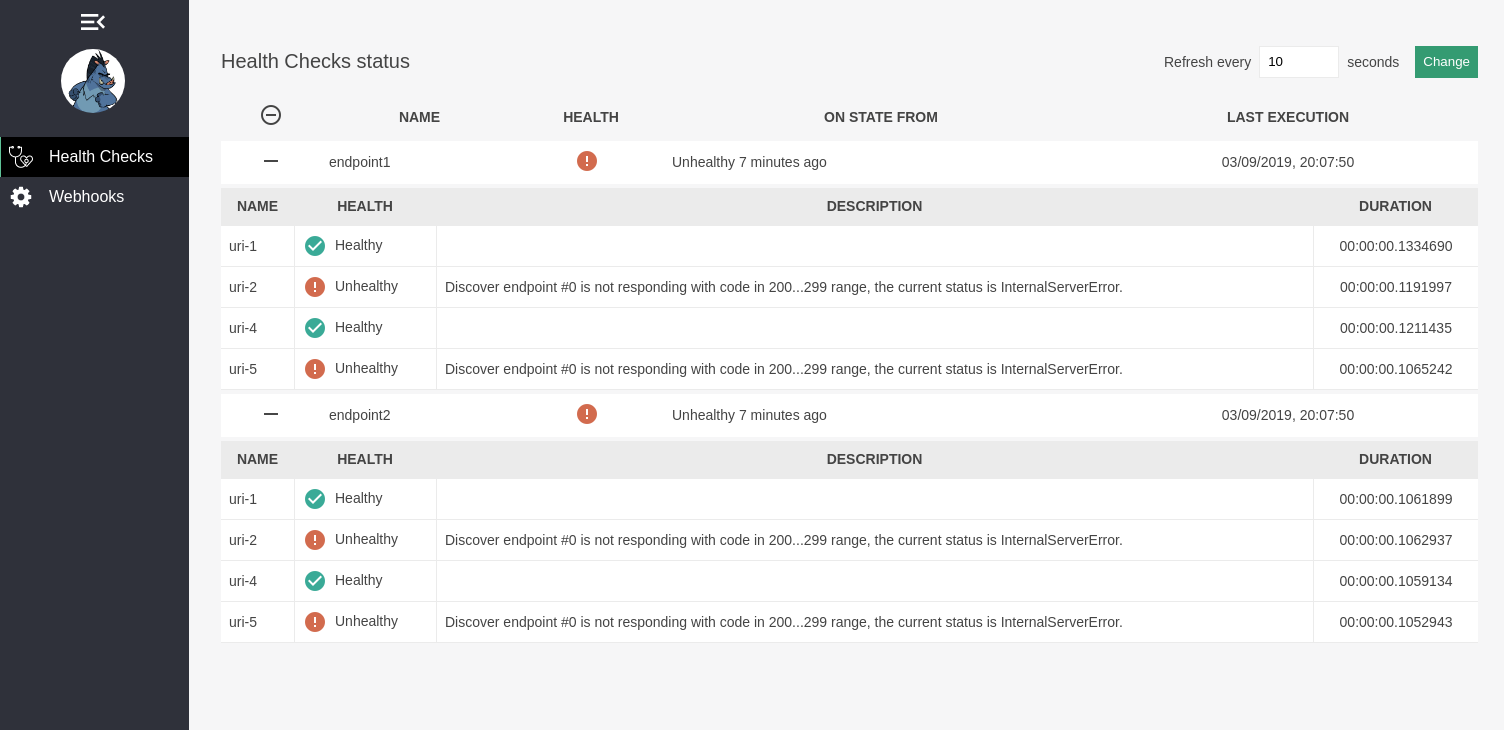
.AddPrometheusGatewayPublisher();The project HealthChecks.UI is a minimal UI interface that stores and shows the health checks results from the configured HealthChecks uris.
To integrate HealthChecks.UI in your project you just need to add the HealthChecks.UI services and middlewares available in the package: AspNetCore.HealthChecks.UI
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddHealthChecksUI();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
app.UseHealthChecksUI();
}
}This automatically registers a new interface on /healthchecks-ui where the spa will be served.
Optionally, UseHealthChecksUI can be configured to serve it's health api, webhooks api and the front-end resources in different endpoints using the UseHealthChecksUI(setup =>) method overload. Default configured urls for this endpoints can be found here
Important note: It is important to understand that the API endpoint that the UI serves is used by the frontend spa to receive the result of all processed checks. The health reports are collected by a background hosted service and the API endpoint served at /healthchecks-api by default is the url that the spa queries.
Do not confuse this UI api endpoint with the endpoints we have to configure to declare the target apis to be checked on the UI project in the appsettings HealthChecks configuration section
When we target applications to be tested and shown on the UI interface, those endpoints have to register the UIResponseWriter that is present on the AspNetCore.HealthChecks.UI.Client as their ResponseWriter in the HealthChecksOptions when configuring UseHealthChecks method.
HealthChecksUI is also available as a docker image You can read more about HealthChecks UI Docker image.
By default HealthChecks returns a simple Status Code (200 or 503) without the HealthReport data. If you want that HealthCheck-UI shows the HealthReport data from your HealthCheck you can enable it adding an specific ResponseWriter.
app.UseHealthChecks("/healthz", new HealthCheckOptions()
{
Predicate = _ => true,
ResponseWriter = UIResponseWriter.WriteHealthCheckUIResponse
});WriteHealthCheckUIResponse is defined on HealthChecks.UI.Client nuget package.
To show these HealthChecks in HealthCheck-UI they have to be configured through the HealthCheck-UI settings.
{
"HealthChecksUI": {
"HealthChecks": [
{
"Name": "HTTP-Api-Basic",
"Uri": "https://localhost:6457/healthz"
}
],
"Webhooks": [
{
"Name": "",
"Uri": "",
"Payload": "",
"RestoredPayload":""
}
],
"EvaluationTimeOnSeconds": 10,
"MinimumSecondsBetweenFailureNotifications":60
}
}Note: The previous configuration section was HealthChecks-UI, but due to incompatibilies with Azure Web App environment variables the section has been moved to HealthChecksUI. The UI is retro compatible and it will check the new section first, and fallback to the old section if the new section has not been declared.
1.- HealthChecks: The collection of health checks uris to evaluate.
2.- EvaluationTimeOnSeconds: Number of elapsed seconds between health checks.
3.- Webhooks: If any health check returns a *Failure* result, this collections will be used to notify the error status. (Payload is the json payload and must be escaped. For more information see the notifications documentation section)
4.- MinimumSecondsBetweenFailureNotifications: The minimum seconds between failure notifications to avoid receiver flooding.
All health checks results are stored into a SqLite database persisted to disk with healthcheckdb name. This database is created on the WebContentRoot, HostDefaults.ContentRootKey, directory by default. Optionally you can specify the Sqlite connection string using the setting HealthCheckDatabaseConnectionString. Environment variables in HealthCheckDatabaseConnectionString are automatically expanded, for example, %APPDATA%\healthchecksdb.
{
"HealthChecksUI": {
"HealthChecks": [
{
"Name": "HTTP-Api-Basic",
"Uri": "https://localhost:6457/healthz"
}
],
"Webhooks": [
{
"Name": "",
"Uri": "",
"Payload": "",
"RestoredPayload":""
}
],
"EvaluationTimeOnSeconds": 10,
"MinimumSecondsBetweenFailureNotifications":60,
"HealthCheckDatabaseConnectionString": "Data Source=[PUT-MY-PATH-HERE]\\healthchecksdb"
}
}If the WebHooks section is configured, HealthCheck-UI automatically posts a new notification into the webhook collection. HealthCheckUI uses a simple replace method for values in the webhook's Payload and RestorePayload properties. At this moment we support two bookmarks:
[[LIVENESS]] The name of the liveness that returns Down.
[[FAILURE]] A detail message with the failure.
The web hooks section contains more information and webhooks samples for Microsoft Teams, Azure Functions, Slack and more.
Since version 2.2.34, UI supports custom styles and branding by using a custom style sheet and css variables. To add your custom styles sheet, use the UI setup method:
.UseHealthChecksUI(setup =>
{
setup.AddCustomStylesheet("dotnet.css");
});You can visit the section custom styles and branding to find source samples and get further information about custom css properties.
HealthChecks UI supports automatic discovery of k8s services exposing pods that have health checks endpoints. This means, you can benefit from it and avoid registering all the endpoints you want to check and let the UI discover them using the k8s api.
You can get more information here
HealthChecks can be used as Release Gates for Azure DevOps using this Visual Studio Market place Extension.
Check this README on how to configure it.
- ASP.NET Core HealthChecks and Kubernetes Liveness / Readiness by Carlos Landeras
- ASP.NET Core HealthChecks, BeatPulse UI, Webhooks and Kubernetes Liveness / Readiness probes demos at SDN.nl live WebCast by Carlos Landeras
- ASP.NET Core HealthChecks features video by @condrong
- How to set up ASP.NET Core 2.2 Health Checks with BeatPulse's AspNetCore.Diagnostics.HealthChecks by Scott Hanselman
- ASP.NET Core HealthChecks announcement
- ASP.NET Core 2.2 HealthChecks Explained by Thomas Ardal
- Health Monitoring on ASP.NET Core 2.2 / eShopOnContainers
AspNetCore.Diagnostics.HealthChecks wouldn't be possible without the time and effort of its contributors. The team is made up of Unai Zorrilla Castro @unaizorrilla, Luis Ruiz Pavón @lurumad, Carlos Landeras @carloslanderas, Eduard Tomás @eiximenis and Eva Crespo @evacrespob
Our valued committers are: Hugo Biarge @hbiarge, Matt Channer @mattchanner, Luis Fraile @lfraile, Bradley Grainger @bgrainger, Simon Birrer @SbiCA, Mahamadou Camara @poumup, Jonathan Berube @joncloud, Daniel Edwards @dantheman999301, Mike McFarland @roketworks, Matteo @Franklin89, Miňo Martiniak @Burgyn, Peter Winkler @pajzo, @mikevanoo,Alexandru Rus @AlexandruRus23,Volker Thiel @riker09, Ahmad Magdy @Ahmad-Magdy, Marcel Lambacher @Marcel-Lambacher, Ivan Maximov @sungam3r, David Bottiau @odonno,ZeWizard @zeWizard, Ruslan Popovych @rpopovych.
If you want to contribute to the project and make it better, your help is very welcome. You can contribute with helpful bug reports, features requests and also submitting new features with pull requests.
- Read and follow the Don't push your pull requests
- Build.ps1 is working on local and AppVeyor.
- Follow the code guidelines and conventions.
- New features are not only code, tests and documentation are also mandatory.