Extended version of the DzHTMLText by Rodrigo Depiné Dalpiaz
Example program compiled with Lazarus
- TDzHTMLText2 - An advanced HTML label for Delphi and Lazarus
- Changelog
- My modifications
- 2020.04.13 - Support for CodeTyphon and older Delphi versions: 2009, 2010, XE, XE2, XE3.
- 2019.10.16 - Tag LN support - 1-pixel high line drawn in the given color. Eg. red line:
<ln:#FF0000>
- <HR> - Horizontal line
- <H1> - Header 1
- <H2> - Header 2
- <H3> - Header 3
- <LI> - List item - 1st level
- <LI2> - List item - 2nd level
- <LC> - Background line color drawn from the current position to the end of the current line
- <BBC> - Body background color drawn from the beginning of the current line to the end of the document
- <SUB> - Subscript
- <SUP> - Superscript
- <IMG> - Image
- <LN> - Horizontal line with 1 pixel width drawn from the current position to the end of line.
Horizontal line drawn in the color selected for the text with the FC tag.
The HR tag accepts one optional numeric parameter that specifies the length of the line in pixels. If this parameter is negative, the line will be cut at the end by the given number of pixels.
In the Object Inspector (TagHRParams property) you can set two additional parameters:
LineHeight: integer;
Style: TPenStyle;The line drawn in the current color from the left to right edge of the component:
<HR>The line drawn from the position of 70 pixels to the right edge:
<T:70><HR>The line truncated from the left and the right by 120 pixels:
<T:120><HR:-120>A red line cut off by 256 pixels on the right:
<FC:clRed><HR:-256></FC>
OR
<FC:#FF0000><HR:-256></FC>
OR
<FC:rgb(255,0,0)><HR:-256></FC>All header parameters can be set in the Object Inspector. Properties: TagH1Params, TagH2Params and TagH3Params.
For each header, you can set the following properties:
Alignment: TAlignment; // center, left or right
BackgroundColor: TColor;
Font: TFont;
Transparent: Boolean; // default True<H1>Header 1</H1>
<H2>Header 2</H2>
<H3>Header 3</H3>List parameters can be set in the Object Inspector using properties: TagLIParams and TagLI2Params. You can set here:
BulletType: TDHBulletType;
CustomString: string;
Margin: integer;
Spacing: Byte;Bullet types:
| Type | Char |
|---|---|
| btBullet | • |
| btCircle | ∘ |
| btDash | - |
| btLongDash | – |
| btCustomString | string specified in the CustomString field |
Margin - margin from the left edge of the control to the first character of the text.
Spacing - space (in pixels) from the bullet char to the text.
The LI and LI2 tags accept one parameter - a string used as the list bullet. If specified, the value set in the Object Inspector in the BulletType property will be ignored.
<li>List item 1
<li>List item 2
<li>List item 3
<li:4.>List item 4 (forced bullet "4.")
<li:5.>List item 5 (forced bullet "5.")
<li2>Subitem 1
<li2>Subitem 2
<li2:*>Subitem 3 (forced bullet "*")Background line color drawn from the current position to the end of the current line.
ABCD <LC:#87CEEB> 1234Body background color drawn from the beginning of the current line to the end of the document. You can use several BBC tags to draw rectangles in the document.
<bbc:clGray>
<c><fc:rgb(255,255,255)>Gray background</fc></c>
<bbc:#EEE8AA>
<c>Yellow - PaleGoldenrod</c>
<bbc:#CD853F>
<c><fc:clWhite>Brown - Peru</fc></c>
<bbc:#4682B4>
<c><fc:clWhite>SteelBlue</fc></c>The text in the the SUB tag is displayed in a slightly smaller font and below the normal text. The size and position are calculated automatically, but you can change these automatically calculated values using TagSUBParams.FontSizeDelta and TagSUBParams.PosYDelta.
<c><fs:11>Tourmaline - general formula</fs>
<fs:14><fn:Verdana>XY<sub>3</sub>Z<sub>6</sub>[(OH)<sub>4</sub>(BO<sub>3</sub>)<sub>3</sub>(Si<sub>6</sub>O<sub>18</sub>)]</fn></fs></c>The text in the the SUB tag is displayed in a slightly smaller font and above the normal text. The size and position are calculated automatically, but you can change these automatically calculated values using TagSUPParams.FontSizeDelta and TagSUPParams.PosYDelta.
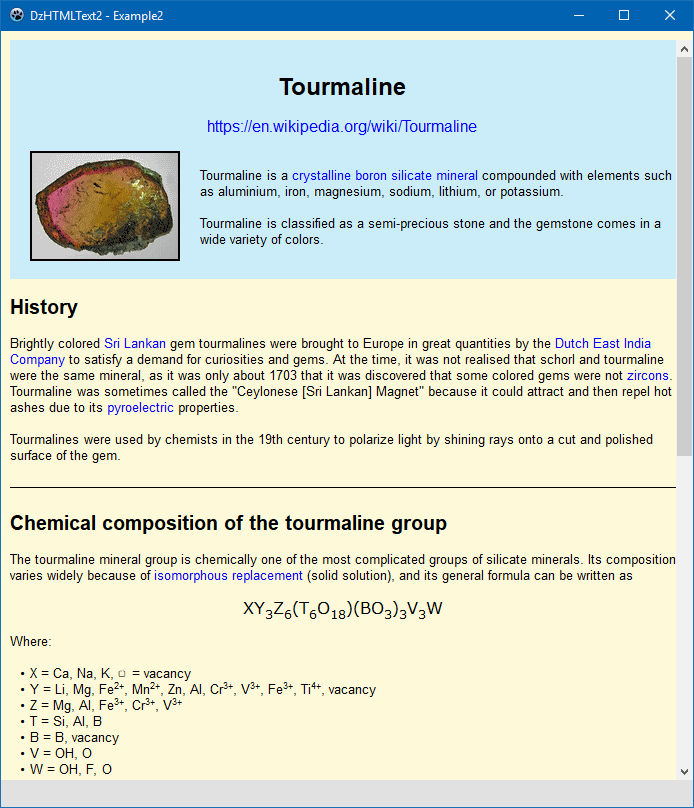
<c><fs:16>a<sup>2</sup> + b<sup>2</sup> = c<sup>2</sup></fs></c>The IMG tag accepts one parameter, which may be the file name or PNG image index from the image collection associated with the component.
<fs:12>
<bbc:#DB8A8A>
<c>My beautiful logo
<img:D:\SomeDir\my_logo.png>
</c>
</fs>If you want to use the PNG collection, drop the TDzPngCollection from the Component Palette on the form and associate your DzHTMLText component with this collection using property DzHTMLText.PngCollection. TDzPngCollection is a non-visual component which can store any number of PNG images. Unlike TImageList, each image can have a different size. Images are stored internally as PNG, not bitmaps, which reduces the size of the DFM file. Of course, assuming that PNG images are compressed.
Add some images to DzPngCollection using the Items property in the Object Inspector. You can also add images at runtime using methods: AddPngImage, AddPngImageFromFile.
To display image from the collection you can use, eg:
<img:0>where 0 is the index of the PNG image in the DzPngCollection component.
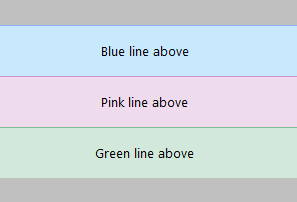
Horizontal line with 1 pixel width drawn from the current position to the end of line. Accepts one parameter - line color.
<bbc:clSilver>
<bbc:#C8E9FD><ln:#8DB6FA>
<c>Blue line above</c>
<bbc:#EEDBEE><ln:#CA91CA>
<c>Pink line above</c>
<bbc:#D2E8DA><ln:#7EBE98>
<c>Green line above</c>
<bbc:clSilver>Added support for Delphi 2009 - XE3, so now all Unicode versions of Delphi are supported.
Tested on Lazarus 2.0.6 + FPC 3.0.4, Lazarus 2.0.7 + FPC 3.3.1, CodeTyphon 7.00 + FPC 3.3.1
In addition to the original component, which uses the Delphi color names (clWhite, clRed...) and hexadecimal BGR notation with the $00 prefix, you can also use HTML/CSS colors, eg.:
<lc:#FFAA88><fc:#00FF00><bc:#ABC>- short notation for#AABBCC
and RGB colors, eg:
<bbc:Rgb(50,100,150)><fc:RGB(255,128,128)><fc:rgb(128 64 32)>- spaces can also be separators<fc:rgb(200)>- short notation forrgb(200,200,200)
I changed the name of the ReplaceForcedChars function to ReplaceHtmlEntities and added support for the additional HTML entities. The original component only supported < (<) and > (>) entites.
A full list of supported HTML entities
| HTML Entity | Symbol |
|---|---|
< |
< |
> |
> |
€ |
€ |
¢ |
¢ |
£ |
£ |
¥ |
¥ |
& |
& |
© |
© |
® |
® |
§ |
§ |
° |
° |
² |
² |
³ |
³ |
∫ |
∫ |
µ |
µ |
¶ |
¶ |
· |
· |
± |
± |
× |
× |
÷ |
÷ |
± |
± |
× |
× |
÷ |
÷ |
Ω |
Ω |
α |
α |
β |
β |
γ |
γ |
Γ |
Γ |
δ |
δ |
Δ |
Δ |
π |
π |
Π |
Π |
Σ |
Σ |
• |
• |
– |
– |
™ |
™ |
∘ |
∘ |
<bbc:#555><fc:#DDD>
<fs:14><fn:Courier New>
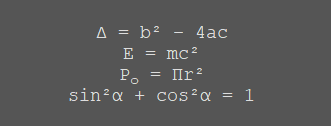
Δ = b² – 4ac
E = mc²
P<sub>o</sub> = Πr²
sin²α + cos²α = 1
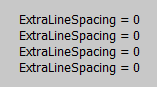
</fn></fs></fc>Additional vertical space between lines in pixels. Property TDzHTMLText.ExtraLineSpacing.
Default line spacing:
<t:20>ExtraLineSpacing = 0
<t:20>ExtraLineSpacing = 0
<t:20>ExtraLineSpacing = 0
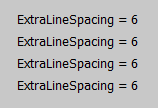
<t:20>ExtraLineSpacing = 0ExtraLineSpacing = 6:
<t:20>ExtraLineSpacing = 6
<t:20>ExtraLineSpacing = 6
<t:20>ExtraLineSpacing = 6
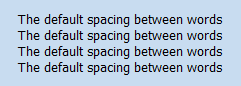
<t:20>ExtraLineSpacing = 6Additional horizontal space between words in pixels. Property TDzHTMLText.ExtraWordSpacing.
<t:20>The default spacing between words
<t:20>The default spacing between words
<t:20>The default spacing between words
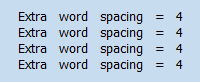
<t:20>The default spacing between words<t:20>Extra word spacing = 4
<t:20>Extra word spacing = 4
<t:20>Extra word spacing = 4
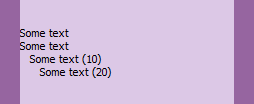
<t:20>Extra word spacing = 4<bbc:$00E6C8DC>
Some text
Some text
<t:10>Some text (10)
<t:20>Some text (20)DzHTMLText.Color := $00A06596;
DzHTMLText.InternalMargins.Left := 20;
DzHTMLText.InternalMargins.Right := 20;DzHTMLText.Color := $00E6C8DC;
DzHTMLText.InternalMargins.Left := 20;
DzHTMLText.InternalMargins.Right := 20;You can set the component's boder using TDzHTMLText.Border property.
Warnig! Flickering when border width > 1. Place DzHTMLText on TPanel/TForm with DoubleBuffered set to True.
The displayed text can be positioned vertically, but only when the AutoHeight is set to False.
You can save and load text with the SaveToFile and LoadFromFile methods.
To save the displayed text (which is actually an image) to the bitmap, use SaveToBitmap or SaveToBitmapFile methods.
Text: string-->Lines: TStrings.- Implement
BeginUpdate,EndUpdate. - Padding.
- TCustomDzHTMLText
- Fix bugs!