-
Notifications
You must be signed in to change notification settings - Fork 46
Text Processing
As a native macOS app, MarkEdit works with system services seamlessly, please check out the official user manual from Apple. If you're already familiar with similar workflows in TextEdit, there's no difference.
Note that, this also means that what we learned from this page works for all decent text editing apps on macOS.
Here we are introducing how could we add services easily by leveraging the Shortcuts app, taking changing text to upper case as an example:

By enabling Service Menu and Provide Output, this shortcut will appear in the system service menu and can replace the selected text, we can also set up a keyboard shortcut so that we don't need to rely on right-click.
This example is extremely simple, the "processing" part is just converting the input to upper case. Luckily, Shortcuts is super powerful, there are tons of advanced actions, such as sending HTTP requests and parsing responses. We can even run scripts to further unlock possibilities.
Note that, you can trigger the Shortcuts from both the contextual menu with text selections, and from the main menu without text selections.
Shortcuts has tons of built-in actions, and it allows third-party apps like MarkEdit to create their own actions, we have done that.

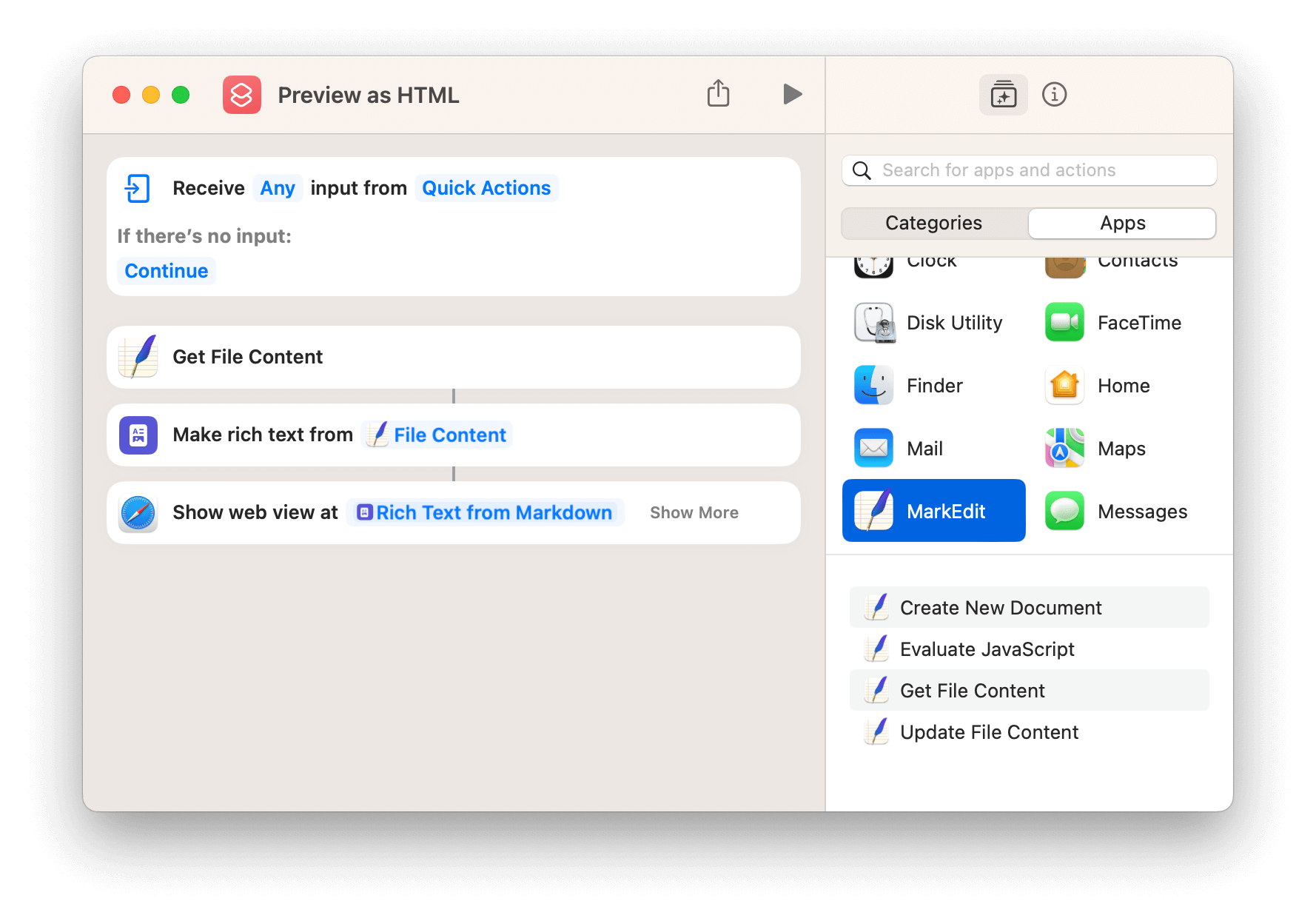
For the above example, you can preview the current active Markdown document as HTML. Note that this shortcut requires running from the main menu, as it doesn't take the selected text as input.
Here's also a more advanced example based on Markdeep, if you prefer preview with style sheets:

MarkEdit has a few actions built in, you can also implement Send to MarkEdit easily with the Create New Document action. Also, Shortcuts comes with several actions for Markdown conversion, you can build things like Paste from HTML quickly.
Requires macOS 13 or above as this feature uses the latest App Intents framework.
Similar to the way we customize the editor, we can also evaluate JavaScript on the current document and get the result, by using the advanced Evaluate JavaScript action.
For example, this shortcut toggles the zoom level of the editor, without changing the actual font size.

In addition to standard Web APIs, there's also a window.editor object to interact with. Also, you can check all available interfaces by going index.ts.
To leverage techniques mentioned in this section, we assume you have basic understanding of frontend development. Please open issues if you run into errors or have suggestions.
As mentioned above, Shortcuts can do lots of things magically, so why not integrate it with some nice openai APIs to build an AI assistant?
You're the lucky one! The community has built some great ones, such as Summarize, Improve readability, Translate, you can learn more from this post: How to use Apple Shortcuts to integrate GPT-4o in macOS and iOS.
Please check the Shortcuts before running, as they send requests to a server, which may cause potential privacy issues.
As a conclusion, we really don't need to build text processing features inside MarkEdit. Instead, we will keep MarkEdit a good macOS citizen, and make the app programmable to leverage system services.