A web application for devBetter.com, a developer coaching program web site and application.
Head over to devBetter.com to see the live site. Scroll through the home page and read the testimonials. Essentially devBetter is a group dedicated to improving professional software developers of all stripes. We have a virtual community (currently using Discord) and we meet for live group Q&A sessions about once a week (currently using Zoom). We challenge and promote one another, answer tough code and software design questions, work through exercises, and more. This site is used as a playground by some members and its owner, Steve, to provide a real, working example of some of the coding techniques and practices we discuss. This is in contrast to labs, katas, and exercises that, while also valuable, are not the same as solving real world problems with real software in a production environment.
- Register
- Login
- View Public Questions/Topics
- Validate Accounts via Email (SendGrid)
- Update Profile
- View Member List
- View Recorded Coaching Sessions (backlog)
- View Book Leaderboard (who has read more of the books the group agrees are worth reading)
- View Users
- View Roles
- Add/Remove Users to Role
- Add/Remove Roles to User
- Add/Remove Books
- Update Member Subscription Dates
- Update User email confirmation
You can both run the app manually by running the SQL migrations, or by using docker-compose see this section
- Clone (or Fork and Clone) the repository locally
- Run migrations for both AppDbContext and IdentityDbContext
# RUN THIS FROM THE WEB PROJECT FOLDER
dotnet ef database update -c appdbcontext -p ../DevBetterWeb.Infrastructure/DevBetterWeb.Infrastructure.csproj -s DevBetterWeb.Web.csproj
# RUN THIS FROM THE INFRASTRUCTURE PROJECT FOLDER
dotnet ef database update -c IdentityDbContext -s ..\devbetterweb.web\DevBetterWeb.Web.csprojYou should be able to run the application at this point. The default password for seeded accounts is here. The default users created are here. Members are created the first time they visit their edit profile page.
Some actions, such as registering a member, send email notifications. You should run a local email emulator like SMTP4Dev or Papercut to capture these, or configure your local environment to use a fake email sender class.
You should create an appsettings.development.json file to hold your other connection strings such as for Azure Storage. You can use Azurite as a local emulator for this.
For the Discord web hook integration, you can use the dev-test channel in devBetter's Discord server. The web hook url is in the channel description on Discord. You can use that in you appsettings.development.json. Alternatively, you can set up your own Discord server - see here for a walkthrough - and add the url to appsettings.development.json in the Discord Webhooks section that you can copy from appsettings.json. You could also create a mock server which will provide you with a url to use - an example is mocky.io
Add a new migration (from the DevBetter.Web folder):
dotnet ef migrations add MIGRATIONNAME -c appdbcontext -p ../DevBetterWeb.Infrastructure/DevBetterWeb.Infrastructure.csproj -s DevBetterWeb.Web.csproj -o Data/MigrationsIf changes on the Identity then you need to Add a new migration (from the DevBetter.Web folder):
dotnet ef migrations add MIGRATIONNAME -c IdentityDbContext -p ../DevBetterWeb.Infrastructure/DevBetterWeb.Infrastructure.csproj -s DevBetterWeb.Web.csproj -o Identity/Data/MigrationsUpdate AppDbContext model (from the DevBetter.Web folder):
dotnet ef database update -c appdbcontext -p ../DevBetterWeb.Infrastructure/DevBetterWeb.Infrastructure.csproj -s DevBetterWeb.Web.csprojGenerate Idempotent Update Script (for production)(from the DevBetter.Web folder):
dotnet ef migrations script -c AppDbContext -i -o migrate.sql -p ../DevBetterWeb.Infrastructure/DevBetterWeb.Infrastructure.csproj -s DevBetterWeb.Web.csprojAlternatively you can use docker-compose to run the app locally. This is specially helpful when launching the app in operative systems that don't have support for SQL Express like MacOS.
To run with docker compose, simply run in the root of the repo:
docker compose upThe multi-container app runs two services:
- The web project: at
https://localhost/ - The SQL Edge container at
localhost:1433.
By default the application will run in the Development environment, and the SQL migrations will be applied programatically by the web project container during startup.
If you want to access the database outside of the app you will need the local password for the database, which you can find in this .env file. You can also find the full connection string as an environment variable for the web project with the name ConnectionStrings:DefaultConnection running in bash:
docker inspect \
--format='{{range .Config.Env}}{{println .}}{{end}}' dev-better-web \
| grep "ConnectionStrings:DefaultConnection=" \
| cut -d '=' -f 2- \
| sed 's/database/localhost/g'Or in PowerShell:
docker inspect `
--format='{{range .Config.Env}}{{println .}}{{end}}' dev-better-web `
| Select-String "ConnectionStrings:DefaultConnection=" `
| ForEach-Object { $_.Line -replace "database", "localhost" } `
| ForEach-Object { ($_ -split "Connection=")[1] } To stop the services run:
docker compose downPut the video files and their associated markdown files in a folder you wish to upload from. Specify the Vimeo token and devBetter API key.
For the API link, the production link should be the root web site, https://devbetter.com/
.\DevBetterWeb.UploaderApp.exe -d [folder] -t [Vimeo token] -a [api link] -akey [api key]Install ngrok for more information here
npm install ngrok -g If there is any security issue while you using it then run this command on pwoershell
Set-ExecutionPolicy -ExecutionPolicy Bypass -Scope CurrentUserActive the forword by running this command
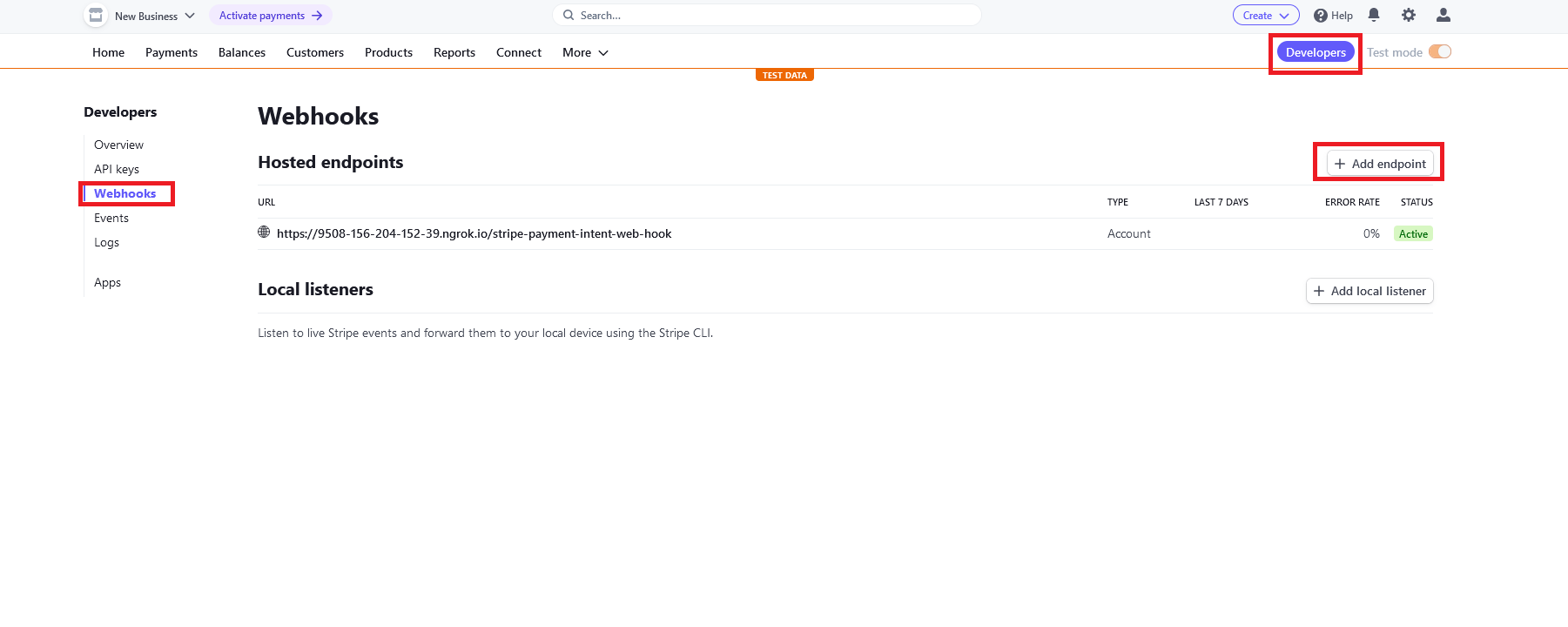
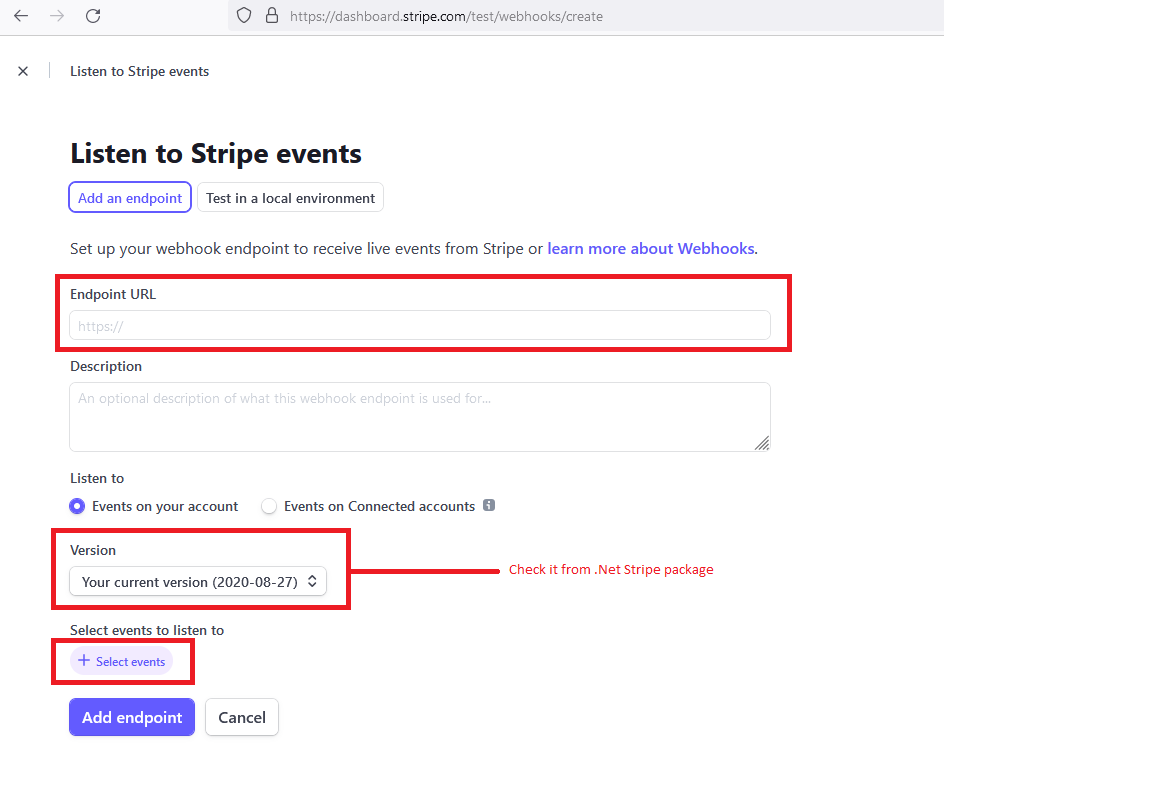
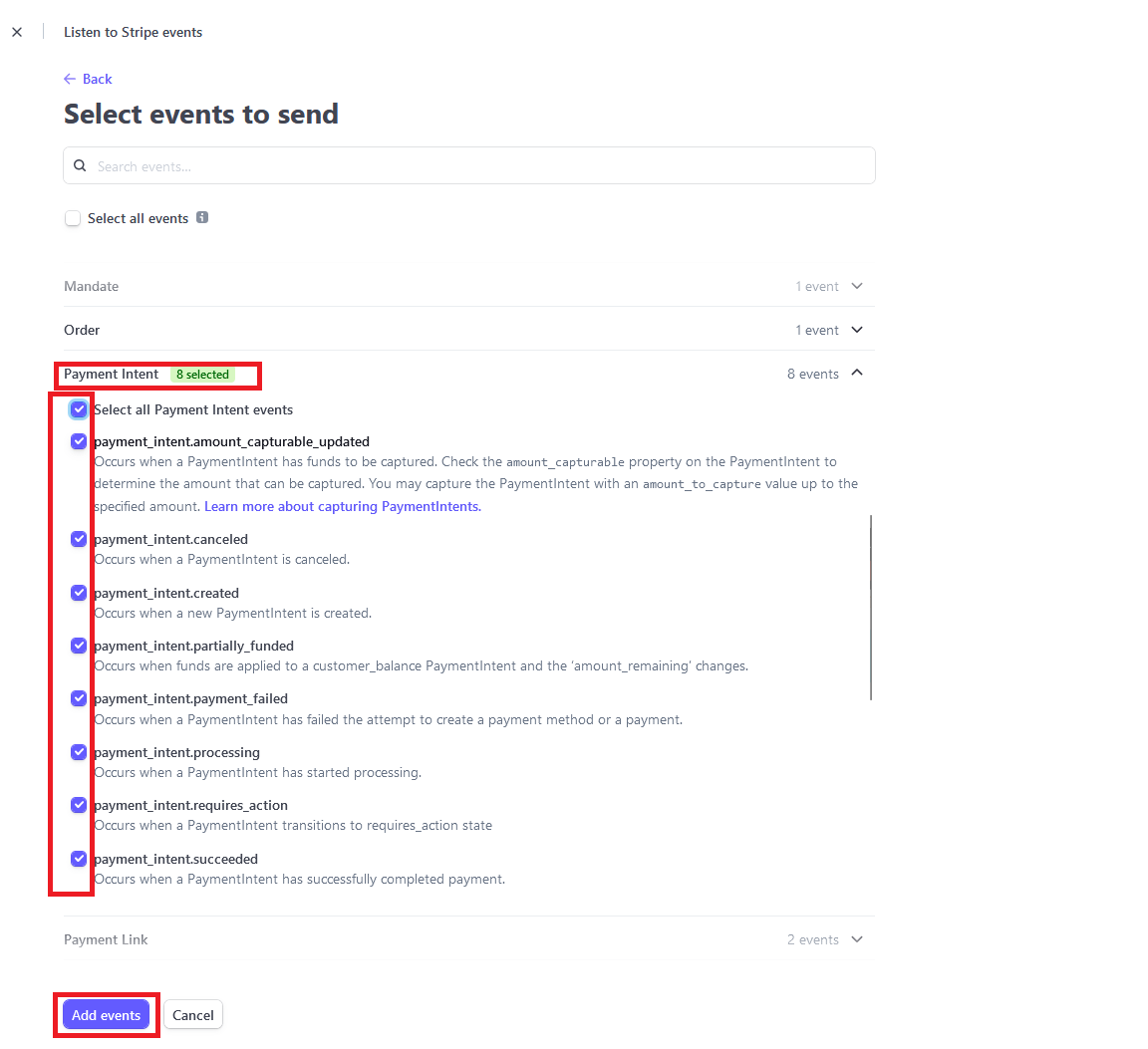
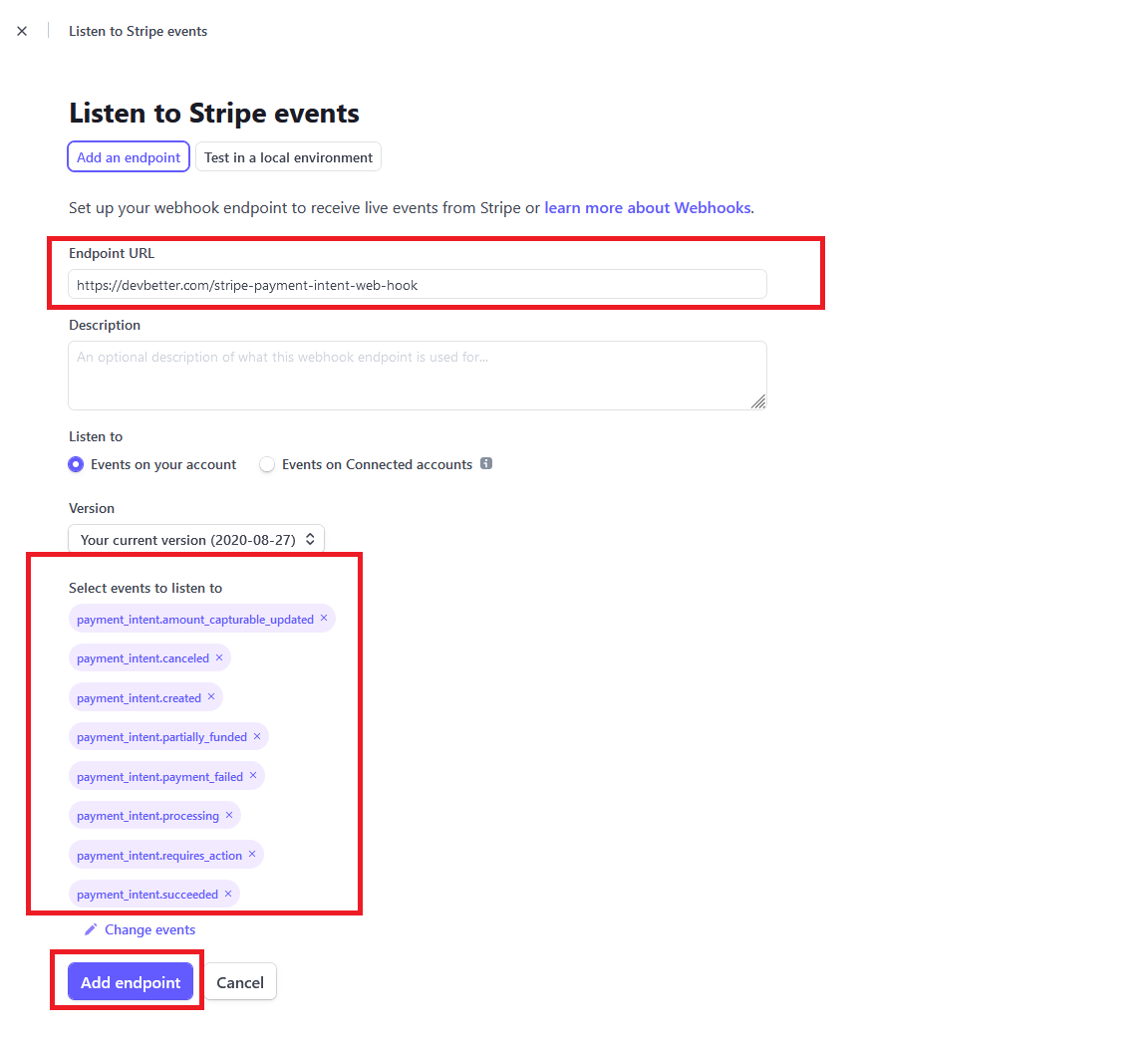
ngrok http 5010Save the link https://xxx-xxx-xxx-xxx.ngrok.io and create WebHook on your stripe account with this link.
You need to check which version is supported by Stripe .NET and choose it while you creating the WebHook on your account.
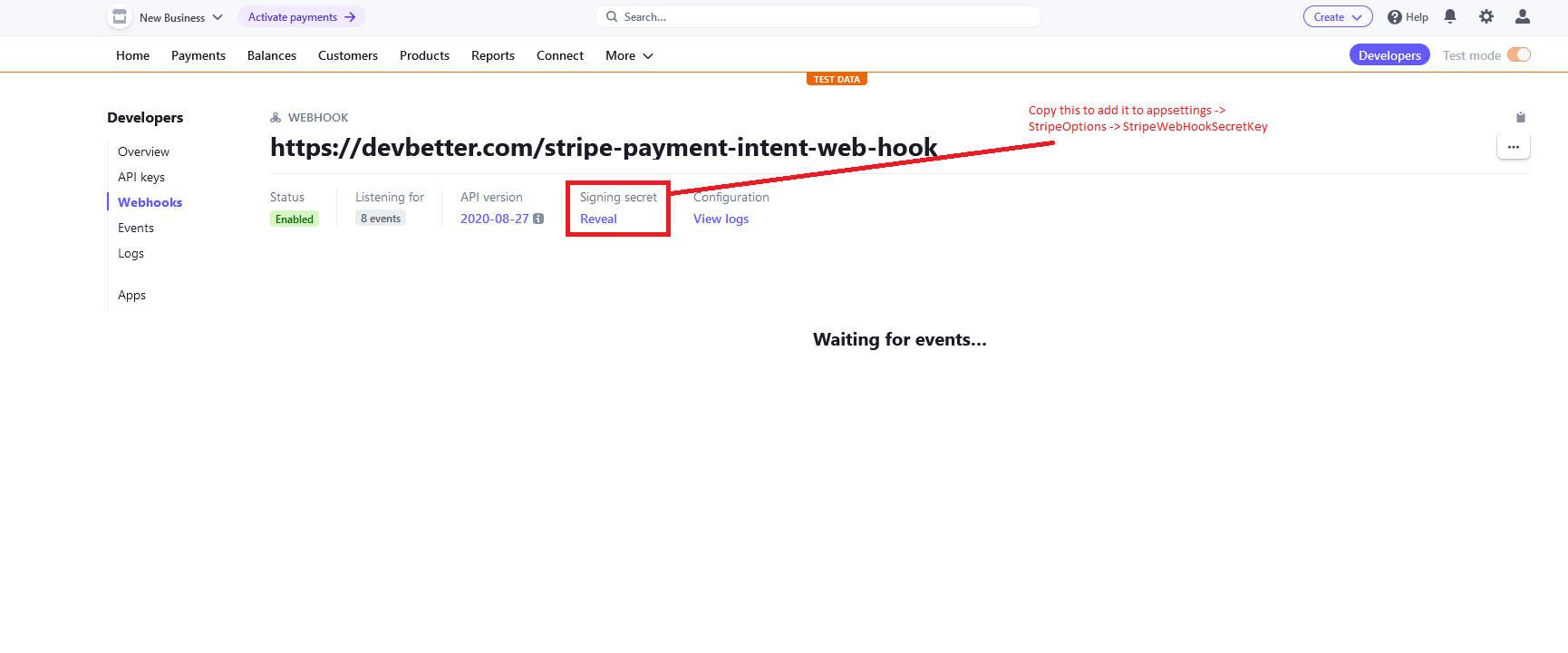
Copy the WebHook Secret from edit WebHook and insert it on appsettings.json -> StripeOptions -> StripeCustomerSubscriptionDeletedWebHookSecretKey, StripeCustomerSubscriptionUpdatedWebHookSecretKey, StripeInvoicePaidWebHookSecretKey.
Make DevBetter application using http without redirect by comment this line app.UseHttpsRedirection(); from startup.cs.
Open the application on https://localhost:5010/.
You can check PaymentIntentWebHook endpoint for more information.