Document and Image Viewer Controls and Libraries
Developers using LEADTOOLS are armed to conquer any display challenge with comprehensive image display controls for desktop, web, tablet, and phone platforms. LEADTOOLS viewers include core features such as high-level user-interactive modes, thumbnail display, and touchscreen input, as well as specialized features such as annotation, 12 to 16-bit grayscale display with window leveling, and 3D volume rendering.

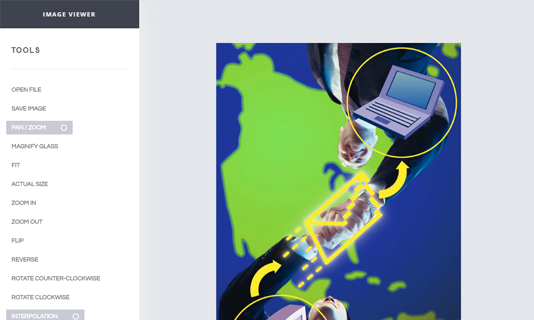
Display 165+ Formats on Multiple Platforms
The LEADTOOLS libraries include controls and functions to display or render more than 165 document, vector, and image formats on multiple platforms. Display libraries and controls include features such as:
- Render based on the specific needs of the application. Rendering engines include GDI/GDI+, SVG, and XAML
- Bitonal scaling to improve readability of zoomed out black-and-white images
- Mouse and multi-touch (gesture) user input
- User Interactive Modes: center at point, magnifying glass, pan, pinch and zoom, rubber band, scale, and zoom to rectangle
- Large image navigation with automated pan window
- Enhance the display quality of scaled images with anti-aliasing
- Animate multi-frame images
- Layout Manager to manage the position of multiple viewers
- Double-buffered painting option and stitched image display provide a smooth scrolling experience
- Spice up image display with 2000 special effects and transitions

Versatile Document Viewer Controls
LEADTOOLS Document Viewer Controls are an OEM-ready, document-viewing solutions for .NET (C# & VB), Xamarin, .NET MAUI, and HTML5/JavaScript. Developers can create robust, full-featured applications with rich document-viewing features, including text search, annotation, memory-efficient paging, inertial scrolling, and vector display.
With only a few lines of code, a LEADTOOLS Document Viewer control can be added to your project. The controls can view image and document formats alike, making them ideal for Enterprise Content Management (ECM), document retrieval, and document normalization solutions.

Flexible Annotation and Markup
LEADTOOLS SDKs include flexible and time-tested document and image annotation libraries integrated into the viewers. LEADTOOLS offers a clean and diverse collection of markup objects and collaborative tools designed to impart visual metadata to digital images and documents, which enhance user experience, productivity, and security. In addition to its award-winning annotation objects, LEADTOOLS also supports specialized document and medical annotations and markups for industry standard formats, including PDF and DICOM.

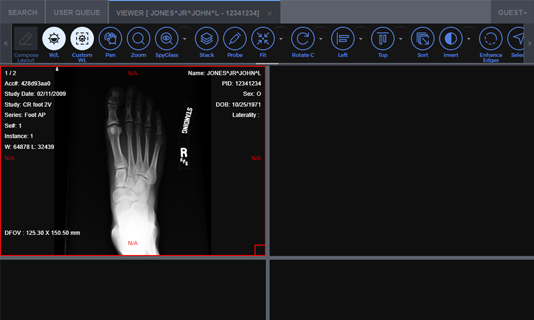
Comprehensive Medical and DICOM Viewer Controls
LEADTOOLS Medical Imaging SDKs are indispensable for programmers working on image viewing solutions for the health care industry. With comprehensive support for the DICOM standard, LEADTOOLS libraries provide robust medical-specific display features such as window leveling, 8-16 bit grayscale, LUT processing, tiled image display, viewers for desktop and web, and 3D volume reconstruction.
- Implement powerful medical imaging display functionality
- Integrate LEAD's high-level DICOM Viewer Control
- Achieve platform independence with LEADTOOLS OEM-ready HTML5/JavaScript Zero-Footprint Medical Viewer application

Easy to Integrate
LEADTOOLS handles the heavy lifting, eliminating months of R&D, while giving you the best quality and performance available. You'll be free to focus on other components of your application. Download the LEADTOOLS evaluation to streamline your development.

Viewers SDK Platforms and Programming Interfaces
Operating Systems
Projects that use LEADTOOLS Viewers libraries can be deployed to Windows, macOS, Android, iOS, and Web devices.
Frameworks
Developers that are leveraging these frameworks can utilize the Viewers SDK: .NET 6+, .NET Framework, .NET MAUI, Xamarin, UWP, WinForms, C++ Class Library, ASP.NET, and Web Services / Web API (JSON, SOAP, REST)
Programming, Scripting, Markup
Viewers code snippets and demo applications are provided for the following: C#, VB, XAML, C/C++, Java, Objective-C, Swift, and HTML / JavaScript
Start Coding with LEADTOOLS Viewers
Viewers libraries as well as all LEADTOOLS Recognition, Document, Medical, Vector, and Imaging technologies for all development and target platforms, including Windows, Linux, and macOS.
Documentation
- Image Viewer Control for C# and VB.NET
- Image Viewer Control for HTML
- Viewer Tutorials for .NET, WPF, Xamarin, .NET MAUI, HTML, and JavaScript
- Use the Document Viewer Control on Desktop and Web
- LEADVIEW Viewer for the Web
- Display an Image in C/C++
- Medical Display Control for C# and VB.NET
- Medical Display Control for HTML
- Medical Display Control for C/C++