Background
A common use case across products is a checkbox or radio that, when checked, displays a text input or text area to capture further user input. This is included in our form guidelines:
Given the prevalence of this use case, and that we want to standardize its design, we should build this into the Checkbox and Radio components. Note that we may want this for other components in the future as well (e.g. for "select or other" fields, something that exists in HTMLForm and is being used on Special:Block).
Known use cases
Others:
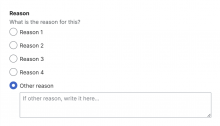
- In Adiutor, there's a checkbox that shows a text input field when checked. I will note that it's not styled according to our designs (see screenshot)
- In ReportIncident, there's a checkbox that shows a text area when checked. I don't have this installed locally and am unsure of whether it's in production anywhere, but hopefully the code can help
Design spec
Guidelines
Implementation
We will want to add a new slot to Checkbox and Radio called custom-input. The Checkbox and Radio templates will need to be updated to display this input (perhaps conditionally), and appropriate styles will be added. Finally, we'll need tests and demos.
Acceptance criteria
Design
- Design the Figma spec sheet and include its link in this task:
- Provide Guidelines for the new properties of Checkbox and Radio
- Update the main component in the Figma library. This step will be done by a DST member.
Code
- A custom-input slot is added to the Checkbox and Radio components
- The custom input is styled in line with the Figma designs
- The new functionality is covered by unit tests
- A new demo is added to each component's demo page showing the new functionality
- Design Review is done by the assigned designer