About
Microsoft MakeCode is a framework for creating interactive and engaging programming experiences for those new to the world of programming. The platform provides the foundation for a tailored coding experience to create and run user programs on actual hardware or in a simulated target.

The primary goal of MakeCode is to introduce programming in an a way that is approachable and inviting. To do this, MakeCode uses the blocks programming model to let the user learn coding concepts in a more tangible fashion. Once the user becomes comfortable with the coding elements and structure, they can progress to create more complex programs. The blocks map directly to actual lines of code in a programming language. So, once a user has a sense of confidence and familiarity with how the blocks work, they can transition to coding more complex programs in the programming language itself.
MakeCode is not a universal programming platform but an extensible framework to create any number of MakeCode based experiences customized to a specific target. These targets are typically maker-style or educational single board computers, but could also be a simulated only “soft” target. A list of MakeCode supported targets is at MakeCode.com.
Target developers use the MakeCode framework and extend it by customizing the user interface and by adding additional blocks and functions specific to their hardware.
MakeCode essentials
All of the parts of the MakeCode programming experience, when put toghether, create what’s typically called an “editor”. Even though MakeCode incorporates much more than just editors, this concrete term is used more often, rather than referring to the MakeCode target as a “programming experience”.
To describe the essentials of a MakeCode editor, it is combination of: a blocks editor, a language editor, a target simulator, and a target code generator.
Blocks editor
The Blocks editor is where the user can interactively create a program by “pulling” or “dragging” blocks onto the editor workspace. The blocks are found under the categories available in the Blocks Toolbox aligning next to the workspace.
Blocks represent coding actions and programming structures that would traditionally be written in text. Coding elements such as loops, conditonal statements, and events are containing blocks with other blocks fitting inside. Functions and assignments are “flat” blocks that fit into others. Variables, values, and properties are mini-blocks that fit into slots of functions, assignments, or evaluators.

A single discrete block may have selectors for values or variables, and possibly slots for values or parameters.

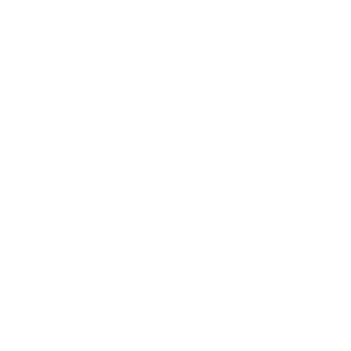
Language editor
A language editor complements the Blocks editor in MakeCode. When blocks are defined for functions, statements, and assignments, the code matching them in the Language editor will represent the corresponding blocks in the Blocks editor. In the Language editor, however, a user can write additional code with greater complexity than what is available with blocks.

Simulator
A simulator has visual elements that represent the functions of a target board. Developers of a MakeCode target can add image items and code actions to simulate what happens when the program is run on the board.

Target code
When a program is ready for test or use on the target board, the user starts a download. In MakeCode, a download action will convert the code in the editor to the target’s native format and generate a HEX file to copy to the board.

The board appears as a file storage device connected to a user’s computer. The HEX file is simply copied directly to this storage location. A program loader already present on the board reads the HEX file. It flashes it into memory and then runs the new program.

MakeCode and PXT
Microsoft MakeCode is based on the open source project Microsoft Programming Experience Toolkit (PXT). The project is hosted as a public repository on GitHub.

Language
MakeCode’s underlying programming language is a subset of TypeScript called Static TypeScript, which omits the dynamic features of JavaScript.
Features
The main features of MakeCode and its PXT implementation are:
- a Google Blockly-based code editor along with converter to Static TypeScript
- a Monaco-based text editor with enhanced, robust auto-completion and auto-correction
- support to define blocks via annotated TypeScript or C++; try the MakeCode Playground to experiment with this feature
- markdown-based documentation system with built-in macros to render block snippets
- a command line interface
MakeCode targets
A MakeCode target is a complete MakeCode editor developed for a particular board or target platform. A functioning editor is built on top of, or inherits from, PXT. The target editor’s code and resources are in a separate GitHub repository.

Extensions
Because of the extensiblity of PXT, extension projects can be created and published to add additional blocks and other functionality to existing editors. The extensions simply plug into the editor while it’s running, adding the new features.

Open Source
MakeCode is an open source project and is provided as a joint effort between Microsoft Research and Visual Studio.
Contact us
Want to reach us? Get in touch using one of the resources on the contact page.