inverts color of the given DOM element
- Hexadecimal
#f0f, #ff00ff - RGB
rgb(255, 255, 255) - RGBA
rgba(0, 0, 0, 0.5) - HSL
hsl(120, 100%, 50%) /* green */ - HSLA
hsla(120, 100%, 50%, 0.3) /* green with opacity */ - Predefined/Cross-browser color names
red, green, blue
npm install invert-rgb
const { invertRgb } = require('invert-rgb')
let element = document.getElementById('#test')
invertRgb(element, 'border-color') /* red -> rgb(255, 0, 0) -> rgb(0, 255, 255) */
invertRgb(element, 'background-color') /* rgb(23, 128, 255) -> rgb(232, 127, 0) */
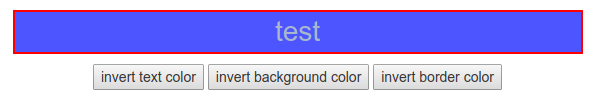
invertRgb(element, 'color') /* #abc -> rgb(170, 187, 204) -> rgb(85, 68, 51) */ before
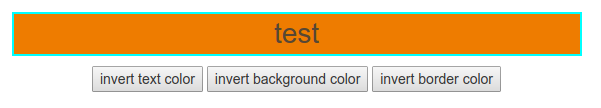
after
npm install
webpack