This is a set of Archi scripts for Confluence integration. Often diagrams need to be shared via multiple channels (presentation decks, Confluence pages, chat, etc.).
This has been tested with recent versions of Archi and Confluence Cloud (1000+ build version).
The scripts provide the following functionality:
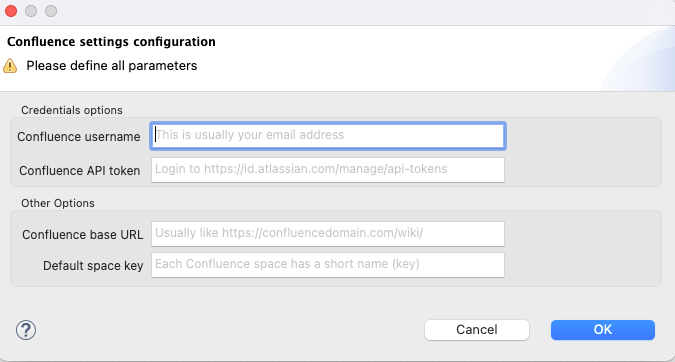
- A “convenient” dialog stores
Confluencesettings (URL, API token, etc.) - A “pipeline definition” can be created for updating one or multiple pages to
Confluencedirectly fromArchi
This is used for publishing Confluence pages with Archimate diagrams and their associated documentation (Documentation text in diagram Properties).
Eventually, a slightly modified version of this work might get hooked to a CI/CD pipeline (with Humane Image scripts, etc.).
- Archi 4.9.x or later
- The latest version of jArchi compatible with Archi 4.9.x or later
- The GraalVM JavaScript engine selected in Archi preferences (
Scripting > JavaScript Engine)
Please link the contents of this repository under your jArchi scripts folder (Preferences >Scriting > Scripts folder:): if you still don’t understand the procedure, please visit the jArchi wiki or forum.
You can then right-click on any diagram in Archi and explore available scripts (Scripts context menu).
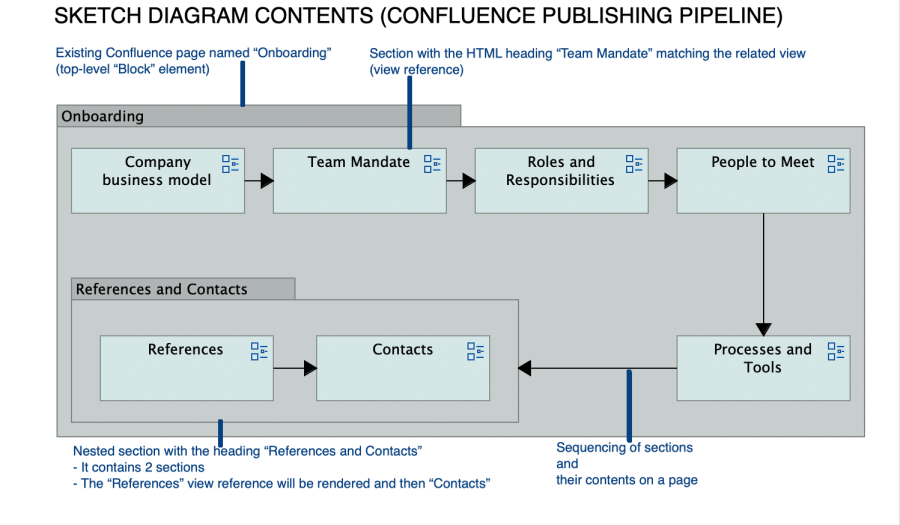
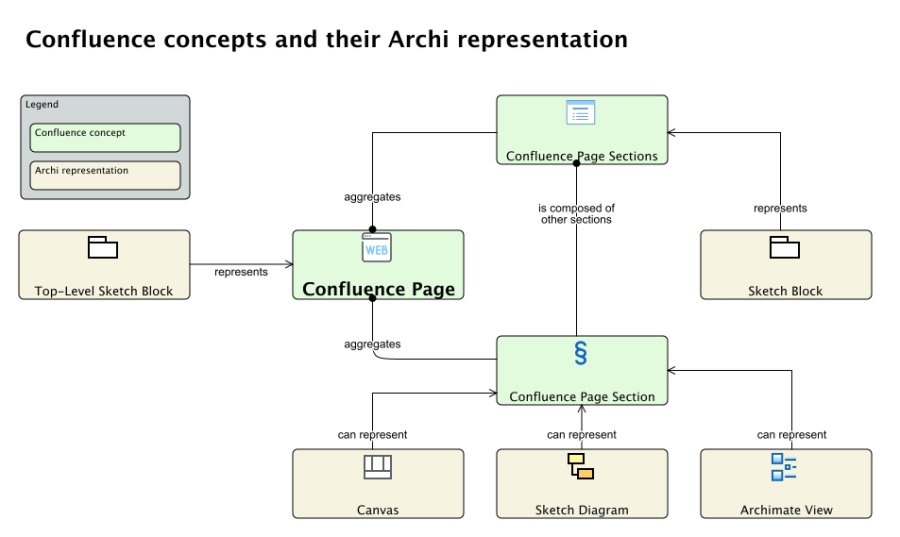
An existing Confluence page is modeled as a top-level Group element on a Sketch diagram:
- A page can have direct sub-sections containing Archi view references (Canvas, Sketch or default Archimate diagrams), or you can specify additional nesting/grouping of view references.
- Within a page or a section, the order of contents appearance is specified via
connections. All page contents but the last element, must point to something (either a section or diagram reference).
You can have multiple Confluence pages in the same “Publishing pipeline” on a sketch diagram
- If you don’t select anything on a sketch diagram, all the ‘pages’ will be published.
- Alternatively, you can select specific pages to publish.
Diagram documentation and images are published through the Confluence REST API.
- You, create a Confluence API token and keep it in your password manager.
- You, configure Confluence publishing settings in Archi: A utility script provides a dialog that helps persisting Confluence configuration in the Archi
workbenchpreferences. - You, match existing confluence page titles to names of top-level
Groupobjects: Page titles are unique in Confluence within a given space (space key). - The scripts, render any documentation associated to a view or ‘section’ using markdown (view/section documentation is parsed as Markdown and converted to HTML
- The scripts, export diagrams as PNG binary data: It is possible to skip uploading diagrams by specifying a
ContentOnlydiagram property (“YES” or “TRUE” values). - The scripts, publish text and image contents to Confluence accordingly to desired sections.
It is more flexible to use Sketch diagrams than Canvas or regular Archimate views.
- You can connect directly ‘view references’ to each other, without additional nesting.
- The allowed structure is simple: groups, view references & connections.
For now, the scripts don’t auto-create non-existent Confluence pages: this may or may not be desirable (human errors, etc.).
When a diagram has a non-empty “Documentation” property, the documentation will be published along with its diagram, for a given “Archimate View”.
- Behind the scenes, a markdown renderer will interpret Documentation text as Markdown and convert it to HTML.
- Essentially, you can use any valid markdown markup supported by marked.js (tables, bullet lists, etc.).
The best way to contribute is via a pull request.