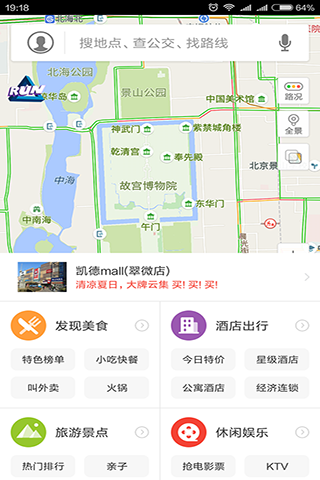
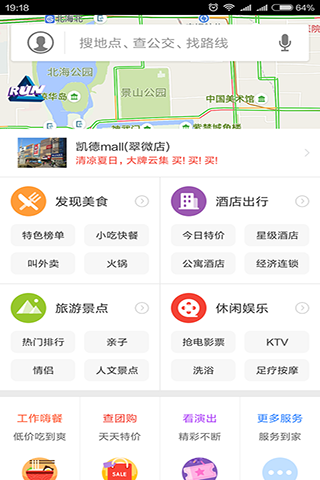
在ScrollView或者ListView里面使用ViewPager.支持手势上拉滑出,中途停顿,下滑退出页面,类似百度地图内场景抽屉拖拽效果效果
dependencies {
compile 'com.yinglan.scrolllayout:scrolllayout:1.0.2'
}
| ScrollLayout |
| ContentRecyclerView |
| ContentListView |
| ContentScrollView |
| 配置参数 | 参数含义 |
|---|---|
| allowHorizontalScroll | 是否支持横向滚动 |
| exitOffset | 最低部退出状态时可看到的高度,0为不可见 |
| isSupportExit | 是否支持下滑退出,支持会有下滑到最底部时的回调 |
| maxOffset | 打开状态时内容显示区域的高度 |
| minOffset | 关闭状态时最上方预留高度 |
| mode | 位置状态,关闭、打开、底部 |
<com.yinglan.scrolllayout.ScrollLayout
xmlns:app="https://schemas.android.com/apk/res-auto"
android:id="@+id/scroll_down_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000000"
app:allowHorizontalScroll="true" //是否支持横向滚动
app:exitOffset="0dp" //最低部退出状态时可看到的高度,0为不可见
app:isSupportExit="true" //是否支持下滑退出,支持会有下滑到最底部时的回调
app:maxOffset="260dp" //打开状态时内容显示区域的高度
app:minOffset="50dp" //关闭状态时最上方预留高度
app:mode="open"> //默认位置状态,关闭、打开、底部
{
mScrollLayout.setMinOffset(0);
mScrollLayout.setMaxOffset(800);
mScrollLayout.setExitOffset(500);
mScrollLayout.setToOpen();
mScrollLayout.setIsSupportExit(true);
mScrollLayout.setAllowHorizontalScroll(true);
mScrollLayout.setOnScrollChangedListener(mOnScrollChangedListener);
}
依赖内包含重写的ContentScrollView、ContentListView与ContentRecyclerView 可在ScrollLayout里面里面使用ViewPager等功能,配合使用效果更佳。 感谢Ted的库给的方向。
The work done has been licensed under Apache License 2.0. The license file can be found here. You can find out more about the license at: