This plugin adds the capability to visualize Chess FEN positions on a SVG chessboard directly in preview mode.
By design, this plugin is for visualization only. Do not expect interactivity or the possibility to handle entire games in PGN format. This plugin want to render just a SVG image and it is optimized for visualization and HTML/PDF exports.
If you want a more interactive plugin, I recommend Chesser.
After you installed the plugin, just write the FEN position representation inside a code block with the chessboard language.
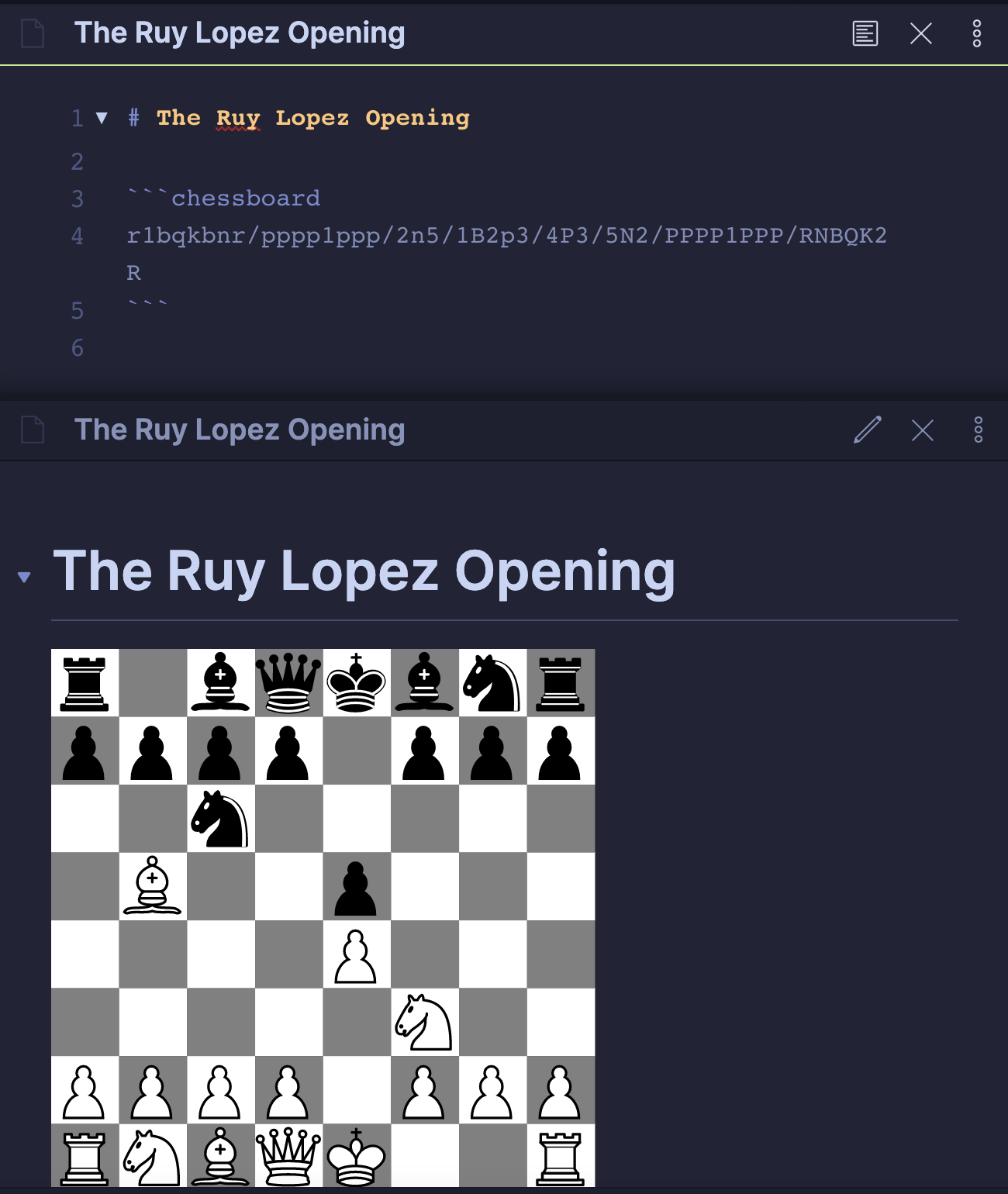
```chessboard
fen: r1bqkbnr/pppp1ppp/2n5/1B2p3/4P3/5N2/PPPP1PPP/RNBQK2R
```
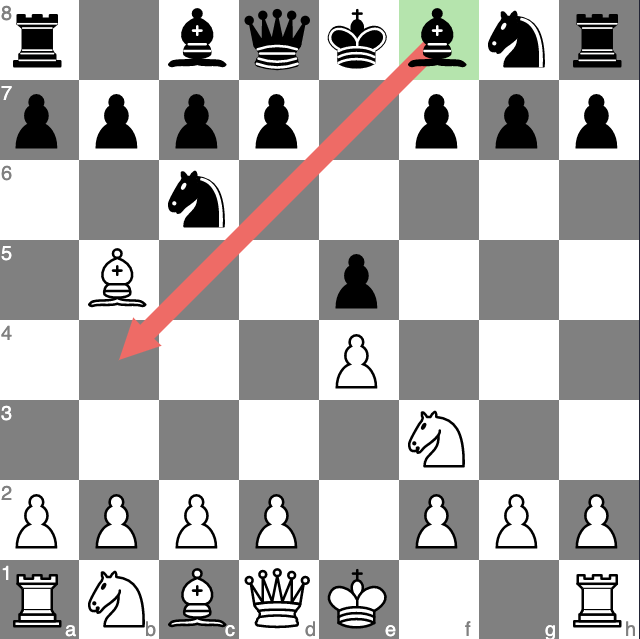
You can annotate your schema with arrows and highlights.
```chessboard
fen: r1bqkbnr/pppp1ppp/2n5/1B2p3/4P3/5N2/PPPP1PPP/RNBQK2R
annotations: Af8-b4 Hf8
```
A<square>-<square>, draws an arrow from the first square to the second square. E.g.,Af8-b4.H<square>, highlight a specific square. E.g.,Hf8.
First, install the dependencies with
npm iThen, you can compile the plugin with:
npm run buildThis will create a main.js file in the project root. That is the entry point of the plugin.
- Chessboard color customization.
- Chessboard annotation and highlights.
The SVG pieces were made by jurgenwesterhof (adapted from work of Cburnett), CC BY-SA 3.0 https://creativecommons.org/licenses/by-sa/3.0, via Wikimedia Commons.