This open source project is made in the hope to replicate the Windows 11 desktop experience on web, using standard web technologies like React, CSS (SCSS), and Js.
WHY NOT? Why not just waste a week of your life creating a react project just to coverup your insecurities of how incompetent you are. Just Why not!
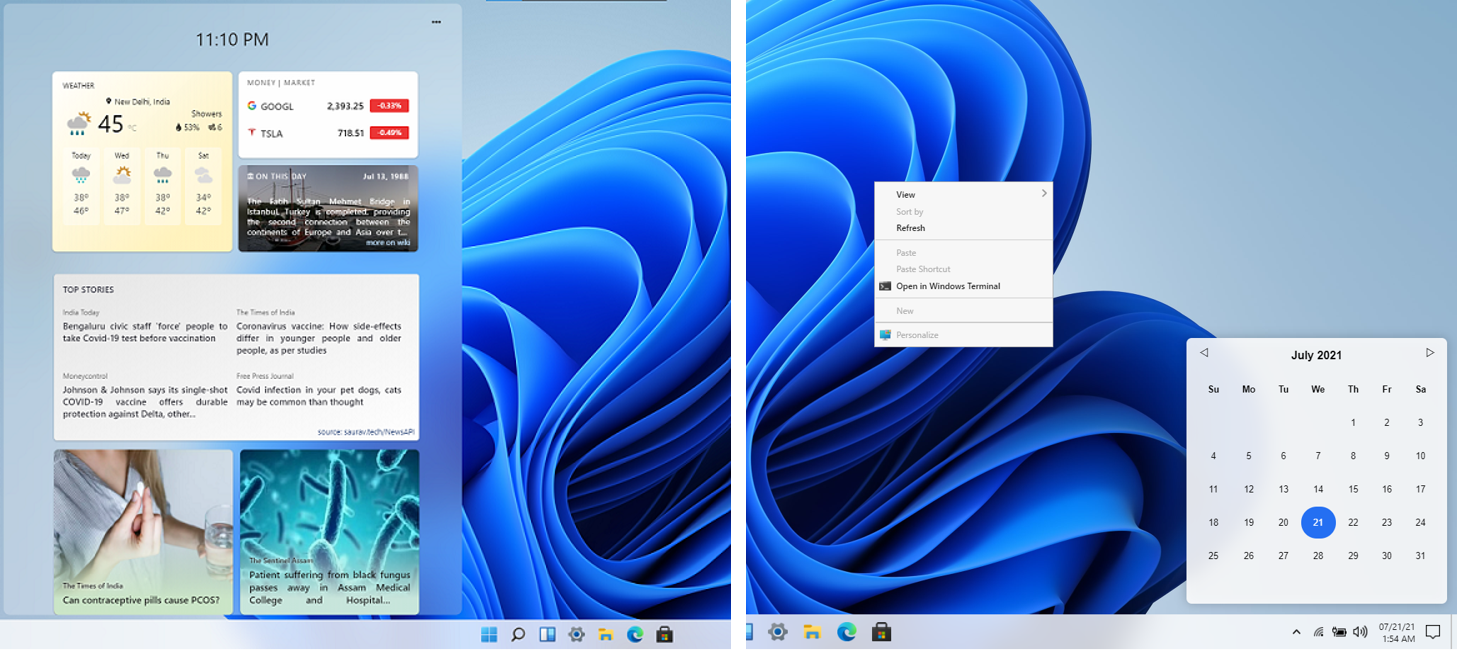
- Start Menu, Search Menu and Widgets
- Desktop and Right Click action
- Side Navigation and Calendar View
- Snap windows in different layouts
- Browser, Store, Terminal, Calculator
- Notepad, Vscode, Whiteboard
- File Explorer + other apps
- Drag and Resize windows
- Startup and Lock screen
- Themes and Background
- Framework - React + Redux
- Component/UI Library - None!!
- Styling Solution - SCSS and CSS Modules (tailwind).
- Icons - fontawesome
-
How long it took?
- From blueedgetechno: Honestly It took 2-3 days collecting assets, 2-3 planning and about 6 days programming it.
- From xet7: Some hours for updates etc during 2 days https://github.com/xet7/win11/blob/main/CHANGELOG.md
-
Did you use any UI/Library?
- No.
-
Can I contribute?
- Yes, you can! Open an issue, create a pull request, head over to discussions.
-
Where did you get the inspiration from, if you have?
- I got the inspiration from this youtube video.
-
What is the answer of Life, the Universe, and Everything?
git clone https://github.com/xet7/win11
cd win11
./start.sh
Browse to https://localhost:3000
- Blur not working in Firefox browser.
- Open
about:configin your firefox browser. - Search for
layout.css.backdrop-filter.enabledand set it totrue.