You can find demo on https://github.com/ioBroker/adapter-react-demo
If you want to create the configuration page with react:
- Create github repo for adapter.
- execute
npx create-react-app src. It will take a while. cd src- Modify package.json file in src directory:
- Change
namefromsrctoADAPTERNAME-admin(Of course replaceADAPTERNAMEwith yours) - Add to devDependencies:
Versions can be higher. So your src/package.json should look like:
"@iobroker/adapter-react": "^4.0.10",
- Change
{
"name": "ADAPTERNAME-admin",
"version": "0.1.0",
"private": true,
"dependencies": {
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-icons": "^4.6.0",
"react-scripts": "^5.0.1",
"@iobroker/adapter-react-v5": "^3.2.7",
"del": "^6.1.1",
"gulp": "^4.0.2"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": "react-app"
},
"homepage": ".",
"browserslist": [
">0.2%",
"not dead",
"not ie <= 11",
"not op_mini all"
]
}
- Call in
src:npm install - Copy gulpfile.js into
src:cp node_modules/@iobroker/adapter-react/gulpfile.js gulpfile.js - Start your dummy application
npm run startfor developing or build withnpm run buildand copy files inbuilddirectory towwwor toadmin. In the admin you must renameindex.htmltoindex_m.html. - You can do that with
gulptasks:gulp build,gulp copy,gulp renameIndexorgulp renameTab
- Add
socket.iotopublic/index.html. After
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
insert
<script>
var script = document.createElement('script');
window.registerSocketOnLoad = function (cb) {
window.socketLoadedHandler = cb;
};
const parts = (window.location.search || '').replace(/^\?/, '').split('&');
const query = {};
parts.forEach(item => {
const [name, val] = item.split('=');
query[decodeURIComponent(name)] = val !== undefined ? decodeURIComponent(val) : true;
});
script.onload = function () { typeof window.socketLoadedHandler === 'function' && window.socketLoadedHandler(); };
script.src = window.location.port === '3000' ? window.location.protocol + '//' + (query.host || window.location.hostname) + ':' + (query.port || 8081) + '/lib/js/socket.io.js' : '%PUBLIC_URL%/../../lib/js/socket.io.js';
document.head.appendChild(script);
</script>
- Add to App.js constructor initialization for I18n:
class App extends GenericApp {
constructor(props) {
const extendedProps = {...props};
extendedProps.encryptedFields = ['pass']; // this parameter will be encrypted and decrypted automatically
extendedProps.translations = {
'en': require('./i18n/en'),
'de': require('./i18n/de'),
'ru': require('./i18n/ru'),
'pt': require('./i18n/pt'),
'nl': require('./i18n/nl'),
'fr': require('./i18n/fr'),
'it': require('./i18n/it'),
'es': require('./i18n/es'),
'pl': require('./i18n/pl'),
'uk': require('./i18n/uk'),
'zh-cn': require('./i18n/zh-cn'),
};
// get actual admin port
extendedProps.socket = {port: parseInt(window.location.port, 10)};
// Only if close, save buttons are not required at the bottom (e.g. if admin tab)
// extendedProps.bottomButtons = false;
// only for debug purposes
if (extendedProps.socket.port === 3000) {
extendedProps.socket.port = 8081;
}
// allow to manage GenericApp the sentry initialisation or do not set the sentryDSN if no sentry available
extendedProps.sentryDSN = 'https://[email protected]/xx';
super(extendedProps);
}
...
}
- Replace
index.jswith following code to support themes:
import React from 'react';
import ReactDOM from 'react-dom';
import { MuiThemeProvider} from '@material-ui/core/styles';
import * as serviceWorker from './serviceWorker';
import './index.css';
import App from './App';
import { version } from '../package.json';
import theme from '@iobroker/adapter-react/Theme';
console.log('iobroker.scenes@' + version);
let themeName = window.localStorage ? window.localStorage.getItem('App.theme') || 'light' : 'light';
function build() {
return ReactDOM.render(<MuiThemeProvider theme={ theme(themeName) }>
<App onThemeChange={_theme => {
themeName = _theme;
build();
}}/>
</MuiThemeProvider>, document.getElementById('root'));
}
build();
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: http:https://bit.ly/CRA-PWA
serviceWorker.unregister();
- Add to App.js encoding and decoding of values:
class App extend GenericApp {
...
onPrepareLoad(settings) {
settings.pass = this.decode(settings.pass);
}
onPrepareSave(settings) {
settings.pass = this.encode(settings.pass);
}
}
- The optional step to validate the data to be saved:
onPrepareSave(settings) {
super.onPrepareSave(settings);
if (DATA_INVALID) {
return false; // configuration will not be saved
} else {
return true;
}
}
This is non-react class to provide the communication for socket connection with server.
Some dialogs are predefined and could be used out of the box.
Usage:
import React from 'react';
import ConfirmDialog from '@iobroker/adapter-react/Dialogs/Confirm'
import I18n from '@iobroker/adapter-react/i18n';
class ExportImportDialog extends React.Component {
constructor(props) {
super(props);
this.state = {
confirmDialog: false,
};
}
renderConfirmDialog() {
if (!this.state.confirmDialog) {
return null;
}
return <ConfirmDialog
title={ I18n.t('Scene will be overwritten.') }
text={ I18n.t('All data will be lost. Confirm?') }
ok={ I18n.t('Yes') }
cancel={ I18n.t('Cancel') }
suppressQuestionMinutes={5}
dialogName="myConfirmDialogThatCouldBeSuppressed"
suppressText={I18n.t('Suppress question for next %s minutes', 5)}
onClose={isYes => {
this.setState({ confirmDialog: false} );
}}
/>;
}
render() {
return <div>
<Button onClick={ () => this.setState({confirmDialog: true}) }>Click</Button>
{ this.renderConfirmDialog() }
</div>
}
}
export default ExportImportDialog;
renderMessage() {
if (this.state.showMessage) {
return <Message
text={this.state.showMessage}
onClose={() => this.setState({showMessage: false})}
/>;
} else {
return null;
}
}
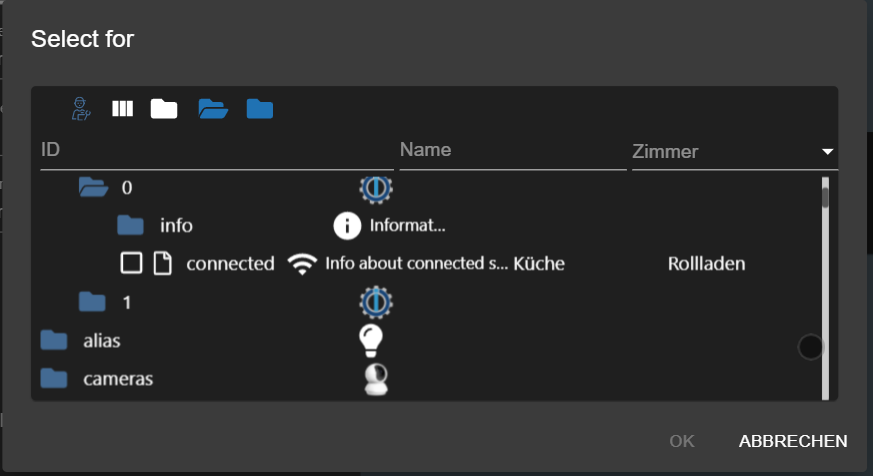
import DialogSelectID from '@iobroker/adapter-react/Dialogs/SelectID';
class MyComponent extends Component {
constructor(props) {
super(props);
this.state = {
showSelectId: false,
};
}
renderSelectIdDialog() {
if (this.state.showSelectId) {
return <DialogSelectID
key="tableSelect"
imagePrefix="../.."
dialogName={this.props.adapterName}
themeType={this.props.themeType}
socket={this.props.socket}
statesOnly={true}
selected={this.state.selectIdValue}
onClose={() => this.setState({showSelectId: false})}
onOk={(selected, name) => {
this.setState({showSelectId: false, selectIdValue: selected});
}}
/>;
} else {
return null;
}
}
render() {
return renderSelectIdDialog();
}
}
Include "react-text-mask": "^5.4.3", in package.json.
function renderCron() {
if (!showCron) {
return null;
} else {
return <DialogCron
key="dialogCron1"
cron={this.state.cronValue || '* * * * *'}
onClose={() => this.setState({ showCron: false })}
onOk={cronValue => {
this.setState({ cronValue })
}}
/>;
}
}
getObjectNameFromObj(obj, settings, options, isDesc)
Get object name from single object.
Usage: Utils.getObjectNameFromObj(this.objects[id], null, {language: I18n.getLanguage()})
getObjectIcon(id, obj)
Get icon from the object.
Usage:
const icon = Utils.getObjectIcon(id, this.objects[id]);
return (<img src={icon}/>);
isUseBright(color, defaultValue)
Usage: `
render() {
if (!this.state.loaded) {
return <MuiThemeProvider theme={this.state.theme}>
<Loader theme={this.state.themeType}/>
</MuiThemeProvider>;
}
// render loaded data
}
render() {
return <form className={this.props.classes.tab}>
<Logo
instance={this.props.instance}
common={this.props.common}
native={this.props.native}
onError={text => this.setState({errorText: text})}
onLoad={this.props.onLoad}
/>
...
</form>;
}
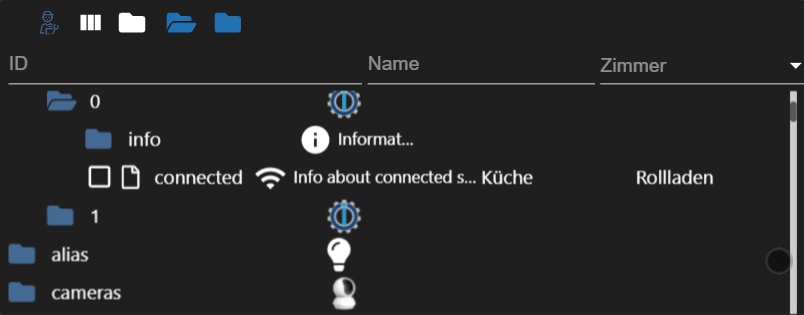
It is better to use Dialog/SelectID, but if you want:
<ObjectBrowser
foldersFirst={ this.props.foldersFirst }
imagePrefix={ this.props.imagePrefix || this.props.prefix } // prefix is for back compatibility
defaultFilters={ this.filters }
dialogName={this.dialogName}
showExpertButton={ this.props.showExpertButton !== undefined ? this.props.showExpertButton : true }
style={ {width: '100%', height: '100%'} }
columns={ this.props.columns || ['name', 'type', 'role', 'room', 'func', 'val'] }
types={ this.props.types || ['state'] }
t={ I18n.t }
lang={ this.props.lang || I18n.getLanguage() }
socket={ this.props.socket }
selected={ this.state.selected }
multiSelect={ this.props.multiSelect }
notEditable={ this.props.notEditable === undefined ? true : this.props.notEditable }
name={ this.state.name }
themeName={ this.props.themeName }
themeType={ this.props.themeType }
customFilter={ this.props.customFilter }
onFilterChanged={ filterConfig => {
this.filters = filterConfig;
window.localStorage.setItem(this.dialogName, JSON.stringify(filterConfig));
} }
onSelect={ (selected, name, isDouble) => {
if (JSON.stringify(selected) !== JSON.stringify(this.state.selected)) {
this.setState({selected, name}, () =>
isDouble && this.handleOk());
} else if (isDouble) {
this.handleOk();
}
} }
/>
// STYLES
const styles = theme => ({
tableDiv: {
width: '100%',
overflow: 'hidden',
height: 'calc(100% - 48px)',
},
});
class MyComponent extends Component {
constructor(props) {
super(props);
this.state = {
data: [
{
id: 'UniqueID1' // required
fieldIdInData: 'Name1',
myType: 'number',
},
{
id: 'UniqueID2' // required
fieldIdInData: 'Name12',
myType: 'string',
},
],
};
this.columns = [
{
title: 'Name of field', // required, else it will be "field"
field: 'fieldIdInData', // required
editable: false, // or true [default - true]
cellStyle: { // CSS style - // optional
maxWidth: '12rem',
overflow: 'hidden',
wordBreak: 'break-word'
},
lookup: { // optional => edit will be automatically "SELECT"
'value1': 'text1',
'value2': 'text2',
}
},
{
title: 'Type', // required, else it will be "field"
field: 'myType', // required
editable: true, // or true [default - true]
lookup: { // optional => edit will be automatically "SELECT"
'number': 'Number',
'string': 'String',
'boolean': 'Boolean',
},
type: 'number/string/color/oid/icon/boolean', // oid=ObjectID,icon=base64-icon
editComponent: props =>
<div>Prefix{ <br/>
<textarea
rows={4}
style={{width: '100%', resize: 'vertical'}}
value={props.value}
onChange={e => props.onChange(e.target.value)}
/>
Suffix
</div>,
},
];
}
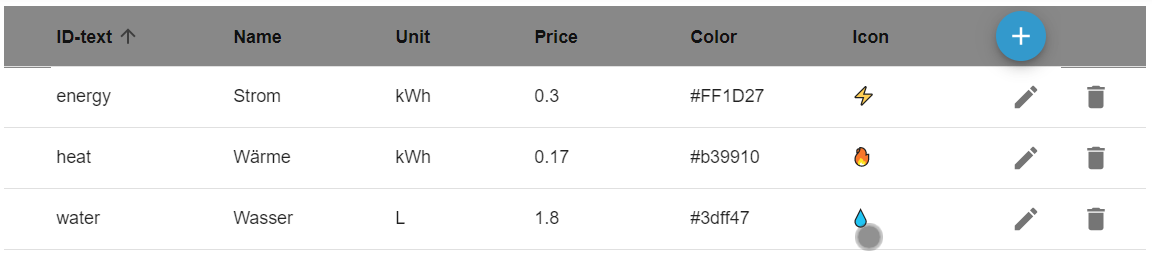
// renderTable
render() {
return <div className={this.props.classes.tableDiv}>
<TreeTable
columns={this.columns}
data={this.state.data}
onUpdate={(newData, oldData) => {
const data = JSON.parse(JSON.stringify(this.state.data));
// Added new line
if (newData === true) {
// find unique ID
let i = 1;
let id = 'line_' + i;
// eslint-disable-next-line
while(this.state.data.find(item => item.id === id)) {
i++;
id = 'line_' + i;
}
data.push({
id,
name: I18n.t('New resource') + '_' + i,
color: '',
icon: '',
unit: '',
price: 0,
});
} else {
// existing line was modifed
const pos = this.state.data.indexOf(oldData);
if (pos !== -1) {
Object.keys(newData).forEach(attr => data[pos][attr] = newData[attr]);
}
}
this.setState({data});
}}
onDelete={oldData => {
console.log('Delete: ' + JSON.stringify(oldData));
const pos = this.state.data.indexOf(oldData);
if (pos !== -1) {
const data = JSON.parse(JSON.stringify(this.state.data));
data.splice(pos, 1);
this.setState({data});
}
}}
/>
</div>;
}
}
Toast is not a part of adapter-react but it is an example how to use toast in application:
import Snackbar from '@material-ui/core/Snackbar';
class MyComponent {
constructor(props) {
super(props);
this.state = {
// ....
toast: '',
};
}
// ...
renderToast() {
if (!this.state.toast) {
return null;
}
return <Snackbar
anchorOrigin={{
vertical: 'bottom',
horizontal: 'left',
}}
open={true}
autoHideDuration={6000}
onClose={() => this.setState({toast: ''})}
ContentProps={{'aria-describedby': 'message-id'}}
message={<span id="message-id">{this.state.toast}</span>}
action={[
<IconButton
key="close"
aria-label="Close"
color="inherit"
className={this.props.classes.close}
onClick={() => this.setState({toast: ''})}
>
<IconClose />
</IconButton>,
]}
/>;
}
render() {
return <div>
{this.renderToast()}
</div>;
}
}
- Admin
- iot
- echarts
- text2command
- scenes
- javascript
- devices
- eventlist
In dialogs the OK button is first (on the left) and the cancel button is last (on the right)
This project uses icons from Flaticon.
ioBroker GmbH has a valid license for all of used icons. The icons may not be reused in other projects without the proper flaticon license or flaticon subscription.
"@iobroker/adapter-react": "^2.0.22",=>"@iobroker/adapter-react-v5": "^3.1.34","@material-ui/core": "^4.12.3",=>"@mui/material": "^5.10.9","@material-ui/icons": "^4.11.2",=>"@mui/icons-material": "^5.10.9",- Add
"@mui/styles": "^5.10.9", - Add
"babel-eslint": "^10.1.0",
- All
@iobroker/adapter-react/...=>@iobroker/adapter-react-v5/... - All
@material-ui/icons/...=>@mui/icons-material/... - Change
import { withStyles } from '@material-ui/core/styles';=>import { withStyles } from '@mui/styles'; - Change
import { makeStyles } from '@mui/material/styles';=>import { makeStyles } from '@mui/styles'; - Change
import withWidth from '@material-ui/core/withWidth';=>import { withWidth } from '@iobroker/adapter-react-v5'; - All
@material-ui/core...=>@mui/material... - Change
import { MuiThemeProvider } from '@material-ui/core/styles';=>import { ThemeProvider, StyledEngineProvider } from '@mui/material/styles'; - Change all
<MuiThemeProvider theme={this.state.theme}>to<StyledEngineProvider injectFirst><ThemeProvider theme={this.state.theme}> - Rename in styles
theme.palette.type=>theme.palette.mode - Add to all
TextField,Select,FormControlthe propertyvariant="standard" - Add to all
Buttonthat do not havecolorproperty:color="grey" - Replace by
TextFieldthereadOnlyattribute (if exists) withInputProps={{readOnly: true}} - Remove px by all
theme.spacing:calc(100% - ${theme.spacing(4)}px)=>calc(100% - ${theme.spacing(4)}) - Replace
this.selectTab(e.target.parentNode.dataset.name, index)=>this.selectTab(e.target.dataset.name, index)
If you still have questions, try to find an answer here.
Migration from [email protected] to [email protected]
- Look for getObjectView socket requests and replace
socket.getObjectView('startKey', 'endKey', 'instance')tosocket.getObjectViewSystem('instance', 'startKey', 'endKey') - Look for calls of custom like
this.props.socket._socket.emit('getObjectView', 'system', 'custom', {startKey: '', endKey:'\u9999'}, (err, objs) => {
(objs?.rows || [])
.forEach(item => console.log(item.id, item.value));
});
to
socket.getObjectViewCustom('custom', 'state', 'startKey', 'endKey')
.then(objects => {
Object.keys(objects).forEach(obj => console.log(obj._id));
});
- Replace all
socket.log.error('text')tosocket.log('text', 'error') - Add to App.js
import { AdminConnection } from '@iobroker/adapter-react-v5';andsuper(props, { Connection: AdminConnection });if run in admin
- (bluefox) Corrected the theme button
- (bluefox) made the fix for
echarts
- (bluefox) Updated packages
- (bluefox) The
chartReadyevent was omitted
- (bluefox) Updated packages
- (bluefox) made the fix for
material
- (bluefox) Updated packages
- (bluefox) Extended socket with
logcommand
- (bluefox) Corrected URL for the connection
- (bluefox) Added support of custom palette for color picker
- (bluefox) use
@iobroker/socket-clientinstead ofConnection.js
- (bluefox) Improved
renderTextWithAfunction to support<b>and<i>tags
- (bluefox) updated json config component
- (bluefox) Added button text for message dialog
- (bluefox) Added file selector
- (bluefox) Added subscribe on files
- (bluefox) Added
fullWidthproperty toDialog
- (xXBJXx) Improved TreeTable component
- (bluefox) Added the role filter for the object browser
- (bluefox) Added support for alfa channel for
invertColor
- (bluefox) Corrected expert mode for object browser
- (bluefox) Added support of prefixes for translations
- (bluefox) Corrected color inversion
- (bluefox) Added ukrainian translation
- (bluefox) small changes for material
- (bluefox) Implemented fallback to english by translations
- (bluefox) Added support for onchange flag
- (bluefox) Added method
getCompactSystemRepositories - (bluefox) corrected error in
ObjectBrowser
- (bluefox) Disable file editing in FileViewer
- (bluefox) Added translations
- (bluefox) JSON schema was extended with missing definitions
- (bluefox) Updated file browser and object browser
- (bluefox) Extend custom filter for object selector
- (bluefox) Added i18n tools for development
- (bluefox) Allowed to show select dialog with the expert mode enabled
- (bluefox) Allowed to extend translations for all languages together
- (bluefox) Added translation
- (bluefox) Deactivate JSON editor for JSONConfig because of space
- (bluefox) Update object browser
- (bluefox) Allow to use spaces in name
- (bluefox) Added translations
- (bluefox) Added preparations for iobroker cloud
- (bluefox) Added translations
- (bluefox) Allowed to work behind reverse proxy
- (bluefox) Added file select dialog
- (bluefox) Added table with resized headers
- (bluefox) Added new document icon (read only)
- (bluefox) Allowed to work behind reverse proxy
- (bluefox) Some german texts were corrected
- (bluefox) Allowed to call getAdapterInstances not for admin too
- (bluefox) Updated JsonConfigComponent: password, table
- (bluefox) Added ConfigGeneric to import
- (bluefox) Made the module definitions
- (bluefox) Added JsonConfigComponent
- (bluefox) Update file browser. It supports now the file changed events.
- (bluefox) Corrected object browser
- (bluefox) Corrected expert mode in object browser
- (bluefox) Changes were synchronized with adapter-react-v5
- (bluefox) Added
I18n.disableWarningmethod
- (bluefox) Added
logmethod to connection - (bluefox) Corrected translations
- (bluefox) Corrected error in TreeTable
- (bluefox) BREAKING_CHANGE: Corrected error with readFile(base64=false)
- (bluefox) Initial version
- (bluefox) Fixed theme errors
- (bluefox) Fixed eslint warnings
- (bluefox) beta version
- (bluefox) try to publish first version
- initial commit
The MIT License (MIT)
Copyright (c) 2019-2023 bluefox [email protected]
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.