- QQ交流群: 570062301
- 官方网站: https://www.jeeweb.cn
- 官方论坛: http:https://bbs.jeeweb.cn
- 项目演示: https://demo.jeeweb.cn
- 开源中国项目地址: http:https://git.oschina.net/dataact/jeeweb
- Mybatis版本: https://github.com/white-cat/jeeweb-mybatis
- Myeclipse非Maven版本快盘下载: https://pan.baidu.com/s/1hrFKF2k
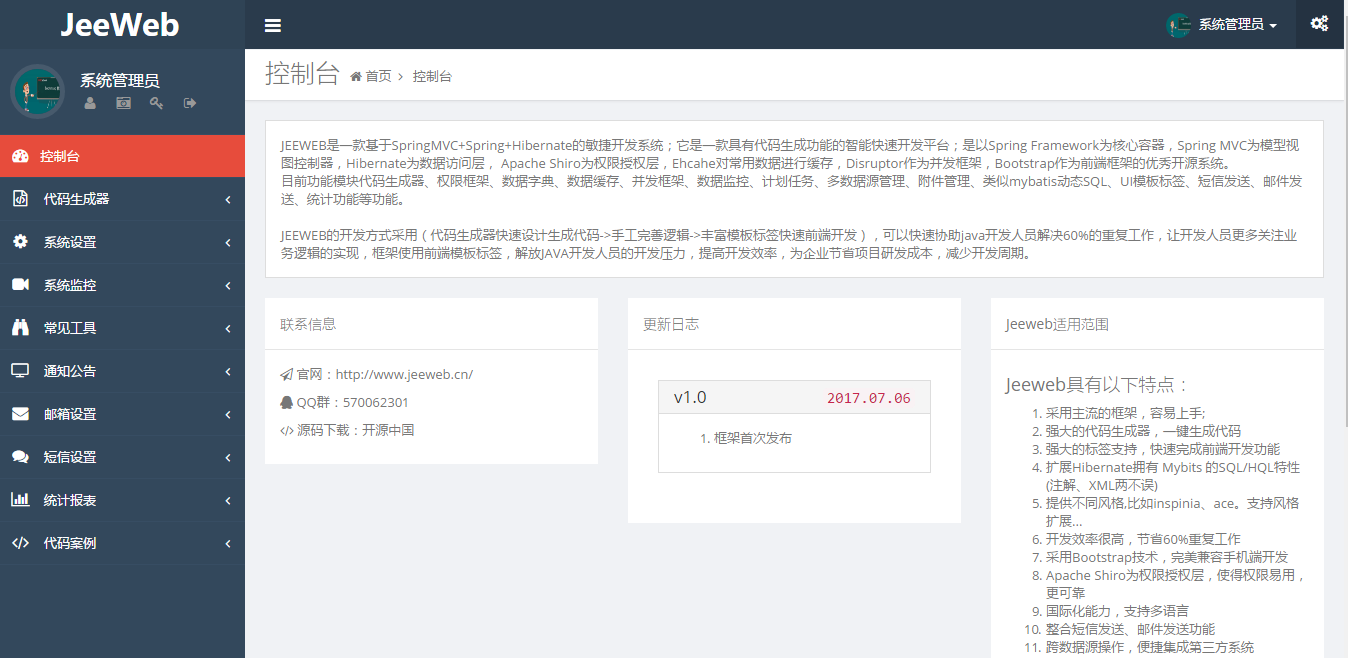
JeeWeb是一款基于SpringMVC+Spring+Hibernate的敏捷开发系统;它是一款具有代码生成功能的智能快速开发平台;是以Spring Framework为核心容器,Spring MVC为模型视图控制器,Hibernate为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Disruptor作为并发框架,Bootstrap作为前端框架的优秀 开源 系统。
JeeWeb是一款 全开源开发平台 ,特别 代码生成器模块也采用开源模式 ,各位开发者可以根据自己的需要改造出更加适合自己的代码生成器,不管是做项目、学习、接私活它都将是你的最佳拍档;
JeeWeb主要定位于企业快速开发平台建设,已内置很多优秀的基础功能和高效的 代码生成 工具,包括:系统权限组件、数据权限组件、数据字典组件、核心工具组件、视图操作组件、代码生成、 UI模版标签 库等。前端界面风格采用了结构简单、性能优良、页面美观大气的Twitter Bootstrap页面展示框架。采用分层设计、提交数据安全编码、密码加密、访问验证、数据权限验证。使用Maven做项目管理,提高项目的易开发性、扩展性。
目前功能模块代码生成器、权限框架、数据字典、数据缓存、并发框架、数据监控、计划任务、多数据源管理、附件管理、类似mybatis动态SQL、UI模板标签、短信发送、邮件发送、统计功能等功能。
JeeWeb的开发方式采用( 代码生成器快速设计生成代码->手工完善逻辑->丰富模板标签快速前端开发 ),可以快速协助java开发人员解决60%的重复工作,让开发人员更多关注业务逻辑的实现,框架使用前端模板标签,解放JAVA开发人员的开发压力,提高开发效率,为企业节省项目研发成本,减少开发周期。
JeeWeb使用目前流程的WEB开发架构技术,如 SpringMVC, Hibernate,Apache Shiro, Disruptor , ehcache, Jquery ,BootStrap 等等,支持多种数据库MySQL, Oracle, sqlserver等。 分层设计:使用分层设计,分为dao,service,Controller,view层,层次清楚,低耦合,高内聚。
安全考虑:严格遵循了web安全的规范,前后台双重验证,参数编码传输,密码md5加密存储,shiro权限验证,从根本上避免了SQL注入,XSS攻击,CSRF攻击等常见的web攻击手段。
- 采用SpringMVC+Spring+Hibernate+Shiro+ Ehcache+Disruptor+Jquery + Boostrap + Ztree等基础前后端架构架构
- 采用面向声明的开发模式, 基于泛型编写极少代码即可实现复杂的数据展示、数据编辑、表单处理等功能,在不使用代码生成器的情况下,也只需要很少的代码就能实现基础的CURD操作,再配合在线开发与代码生成器的使用,更加加快了开发的进度,将J2EE的开发效率成本提高,可以将代码减少60%以上。
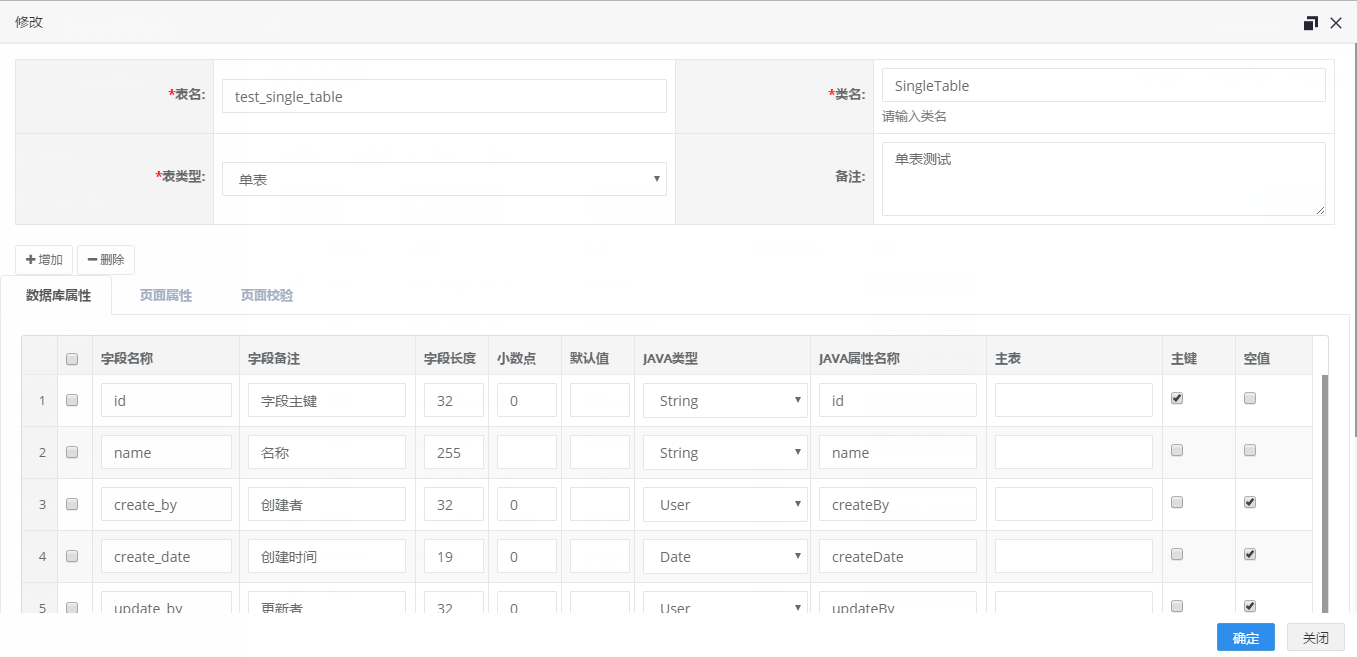
- 在线开发(通过在线配置实现一个表模型的增删改查功能,无需一行代码,支持用户自定义表单布局)
- 代码生成器,支持多种数据模型,根据表生成对应的Entity,Service,Dao,Controller,JSP等,增删改查功能生成直接使用
- UI标签开发库,针对前端UI进行标准封装表,页面统一采用UI标签实现功能:数据datagrid,treegrid,FileInput,Editor,GridSelect等,实现JSP页面零JS,开发维护简洁高效
- 查询过滤器:只需前端配置,后台动态拼SQL追加查询条件;支持多种匹配方式(全匹配/模糊查询/包含查询/不匹配查询)
- 移动平台支持,对Bootstrap(兼容Html5)进行标准封装
- 国际化(支持多语言,国际化的封装为多语言做了便捷支持)
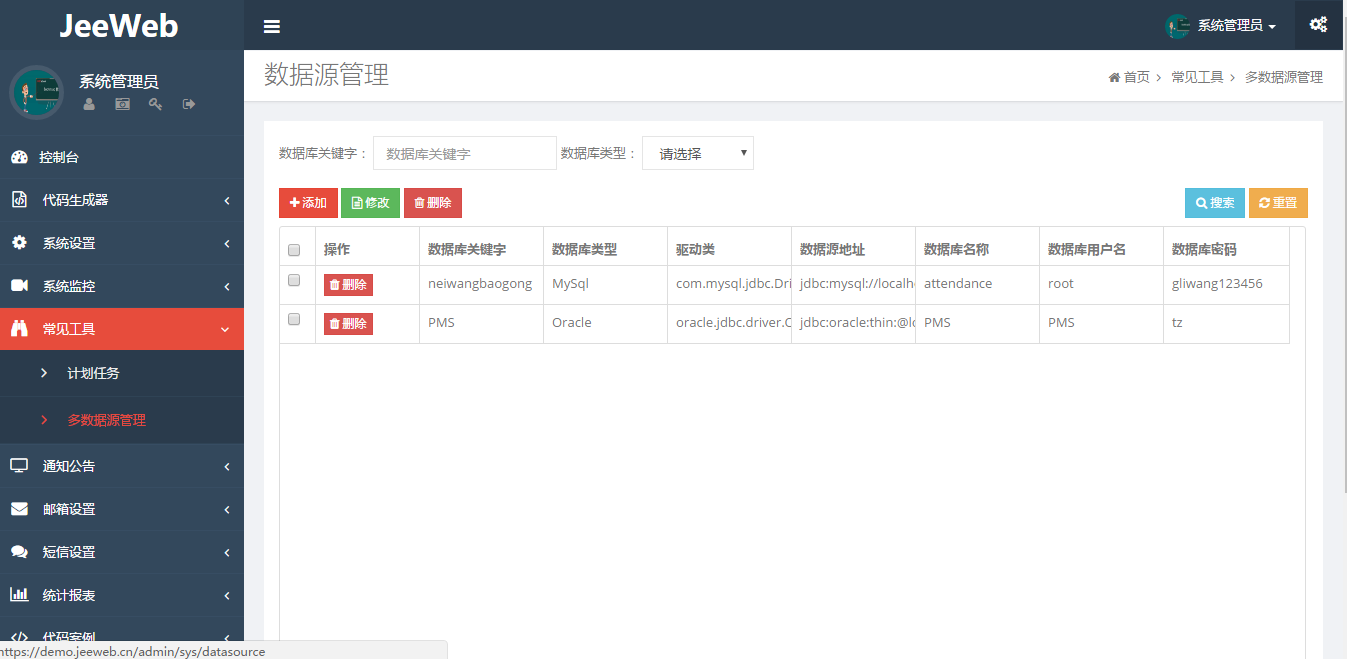
- 多数据源(在线配置数据源,数据源工作类封装)
- 数据权限:整合Shiro权限
- 计划任务控制(在线配置计划任务、方便计划任务的时间调整规划)
- 邮件发送(配置邮件模版、邮件帐号的在线配置、邮件异步发送、邮件发送日志功能统计)
- 短信发送(配置短信模版、短信帐号的在线配置、短信异步发送、短信发送日志功能统计、支持短信发送平台动态切换)
- 多种首页风格切换,支持自定义首页风格。(Inspinia风格|ACE风格)
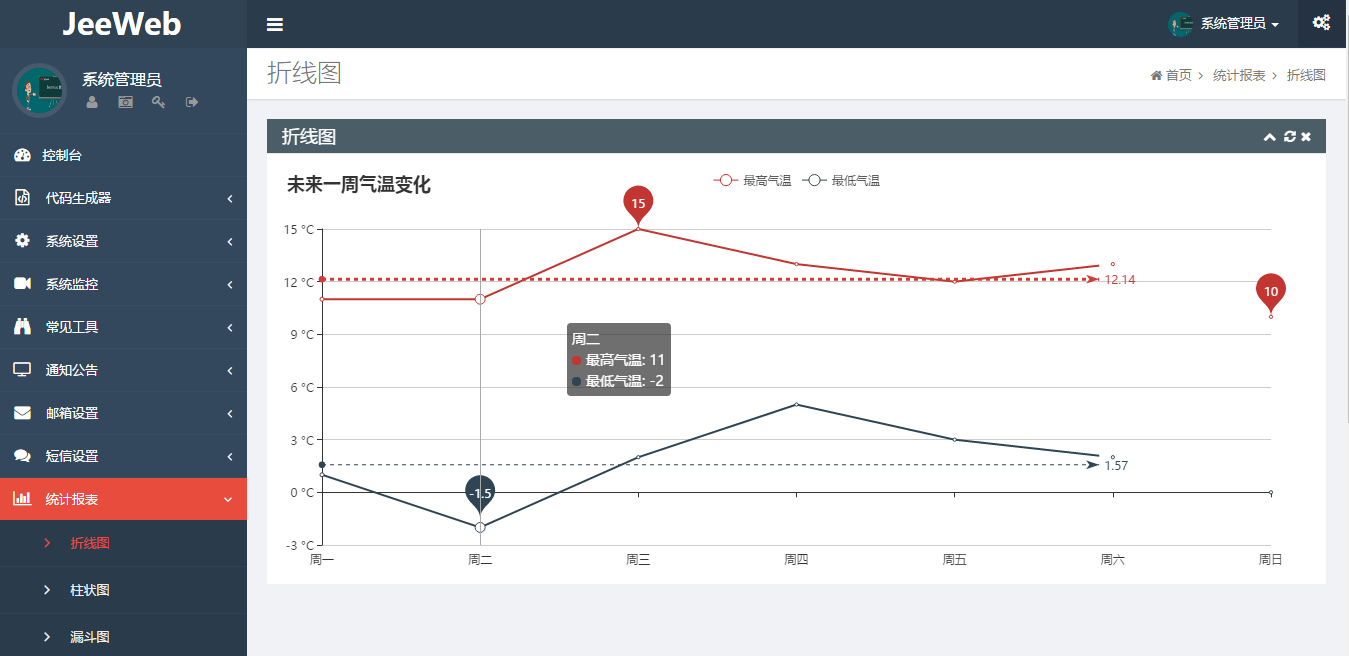
- 数据统计报表:丰富的报表统计功能
- 支持多种浏览器: Google, 火狐, IE,360 等
- 支持数据库: Mysql,Oracle10g,SqlServer等
- 基础权限: 用户,角色,菜单权限
- Web容器测试通过的有Jetty和Tomcat,Weblogic
- 要求JDK1.7+
1、后端
- 核心框架:Spring Framework
- 安全框架:Apache Shiro
- 视图框架:Spring MVC
- 服务端验证:Hibernate Validator
- 布局框架:SiteMesh
- 任务调度:Quartz
- 持久层框架:Hibernate
- 数据库连接池:Alibaba Druid
- 缓存框架:Ehcache
- 并发框架:Disruptor
- 日志管理:SLF4J、Log4j
- 工具类:Apache Commons、Jackson、Xstream、
2、前端
- JS框架:jQuery。
- CSS框架:Twitter Bootstrap
- 客户端验证:Validform。
- 富文本在线编辑:markdown、simditor、Summernote、CodeMirror自由切换
- 文件上传工具:Bootstrap fileinput
- 数据表格:jqGrid
- 对话框:layer
- 树结构控件:jQuery zTree
- 日期控件: datepicker
- 代码高亮: syntaxhighlighter
- 导入sql/jeeweb-mysql-v1.0.sql文件到mysql数据库
- 导入项目到Eclipse.
- 修改数据库配置文件dbconfig.properties中的账号密码.
- 启动项目,管理员账号admin/密码123456
- [JeeWeb 开发环境搭建入门(完善中...)]
- [JeeWeb 开发手册(完善中...)]
- [JeeWeb 常见问题贴(完善中...)]
- [JeeWeb 视频教程(完善中...)]
- JeeWeb 官方百度网盘
├─main
│ │
│ ├─java
│ │ │
│ │ └─cn.jeeweb----------------平台主代码
│ │ │
│ │ ├─core----------------平台核心模块存放目录
│ │ │ ├─common----------------项目公用的部分(例如基础controller、dao、service、以及动态SQL/HQL实现)
│ │ │ │
│ │ │ ├─disruptor-------------并发框架的实现(短信发送模块、邮件发送模块)
│ │ │ │
│ │ │ ├─filter、interceptor---安全过滤器、其他一些公用拦截器
│ │ │ │
│ │ │ ├─mapper----------------各种Object到Xml、Object到Json的映射转换类
│ │ │ │
│ │ │ ├─model-----------------前段暂时的各种JSON实体
│ │ │ │
│ │ │ ├─quartz----------------quartz定时任务实现
│ │ │ │
│ │ │ ├─query-----------------前端请求,后端自动组装、以及分页的查询模块
│ │ │ │
│ │ │ ├─repository------------持久层相关类
│ │ │ │
│ │ │ ├─security--------------安全相关类
│ │ │ │
│ │ │ ├─tag-------------------GRID标签、form标签、html组件加载标签等
│ │ │ │
│ │ │ └─utils-----------------一些工具类
│ │ │
│ │ └─modules----------------内置功能模块(按照业务模块分类)
│ │ ├─charts----------------图表模块
│ │ │
│ │ └─sys-------------------权限模块
│ │ │
│ │ ├─controller---控制层
│ │ │
│ │ ├─entity-------实体层
│ │ │
│ │ ├─service------服务层
│ │ │
│ │ ├─security-----安全相关
│ │ │
│ │ ├─tags----------------标签
│ │ │
│ │ └─utils-----------------一些工具类
│ │
│ │
│ ├─resources----------------平台资源文件
│ │ │
│ │ ├─ehcache----------------缓存配置目录(ehcache.xml缓存配置文件)
│ │ │
│ │ ├─i18n-------------------国际化信息所在的文件名文件目录(messages.properties项目国际化、ValidationMessages.propertieshibernate validator验证)
│ │ │
│ │ ├─mapper----------------一些映射(特别tag/html/中的文件,为html组件加载包)
│ │ │
│ │ ├─statement-------------动态SQL/HQL(是更灵活的操作SQL/HQL)
│ │ │
│ │ ├─codegen.properties-----代码生成配置
│ │ │
│ │ ├─dbconfig.properties----数据库配置
│ │ │
│ │ ├─jeeweb.properties------项目的一些配置
│ │ │
│ │ ├─shiro.properties-------shiro配置
│ │ │
│ │ ├─shiro.properties-------代码生成器的模板文件,以及其他模板存放目录
│ │ │
│ │ ├─*.properties----------(其他配置,可以查看配置的前缀,对应具体业务的配置,如何:sms.properties短信、email.properties邮件配置)
│ │ │
│ │ └─spring-*.xml-----------Spring相关文件
│ │
│ └─webapp----------------web页面和静态资源存放的目录
│ │
│ └─WEB-INF
│ │
│ ├─static----------------静态资源目录
│ │ │
│ │ ├─ace----------------ace样式JS,CSS文件
│ │ ├─vendors----------------第三方的JS,css,按照第三方包名单独保存
│ │ ├─common-----------------系统的公用JS.CSS文件
│ │ └─modules----------------功能模块CSS,以及JS,按照模板名单独存放
│ └─webpage----------------视图文件目录
│ ├─decorators-------------视图装饰目录
│ ├─error------------------系统异常映射相关页面
│ └─modules----------------内置核心功能模块视图相关文件(按照模板名单独存放)
<grid:grid id="codegenGrid" url="${adminPath}/codegen/table/ajaxList">
<grid:column label="sys.common.key" hidden="true" name="id"/>
<grid:column label="codegen.table.tabletype" width="60" name="tableType" dict="tabletype" query="true" queryMode="select" />
<grid:column label="codegen.table.table.name" width="120" name="tableName" query="true" />
<grid:column label="codegen.table.remarks" name="remarks" />
<grid:column label="codegen.table.sync.database" width="80" dict="sf" formatterClass="0:label label-danger;1:label label-success" name="syncDatabase" />
<grid:column label="sys.common.opt" name="opt" formatter="button" width="300"/>
<grid:button title="sys.common.remove" groupname="opt" function="rowConfirm" tipMsg="确认要移除该条记录吗?" outclass="btn-warning" innerclass="fa-remove" url="${adminPath}/codegen/table/{id}/remove" />
<grid:button groupname="opt" function="delete" tipMsg="确认要删除该条记录,删除会删除对应的表结构,请谨慎操作!" />
<grid:button title="codegen.table.sync.database" groupname="opt" function="rowConfirm" tipMsg="确认要强制同步数据库吗?同步数据库将删除所有数据重新建表!" outclass="btn-info" innerclass="fa-database" url="${adminPath}/codegen/table/{id}/syncDatabase" />
<grid:toolbar function="create" winwidth = "1000px"/>
<grid:toolbar function="update" winwidth = "1000px"/>
<grid:toolbar title="codegen.table.import" icon="fa-database" function="createDialog" url="${adminPath}/codegen/table/importDatabase" />
<grid:toolbar title="codegen.table.gen" icon="fa-file-code-o" function="updateDialog" url="${adminPath}/codegen/table/{id}/generateCode" />
<grid:toolbar title="codegen.table.createmenu" icon="fa-anchor" function="updateDialog" url="${adminPath}/codegen/table/{id}/createMenu" />
<grid:toolbar function="search"/>
<grid:toolbar function="reset"/>
</grid:grid>
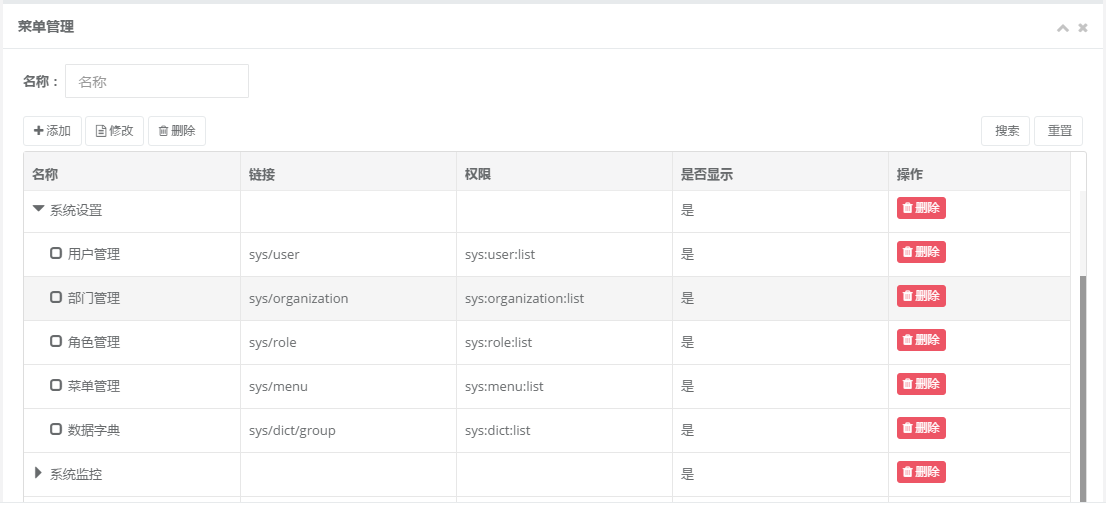
<grid:grid id="menuGridId" async="true" treeGrid="true" expandColumn="name" sortname="sort" url="${adminPath}/sys/menu/ajaxTreeList">
<grid:column label="sys.common.key" hidden="true" name="id" />
<grid:column label="sys.menu.name" name="name" query="true" condition="like"/>
<grid:column label="sys.menu.url" name="url" />
<grid:column label="sys.menu.permission" name="permission" />
<grid:column label="sys.menu.isshow" name="isshow" dict="sf"/>
<grid:column label="sys.common.opt" name="opt" formatter="button" width="100"/>
<grid:button groupname="opt" function="delete" />
<grid:toolbar function="create"/>
<grid:toolbar function="update"/>
<grid:toolbar function="delete"/>
<grid:toolbar function="search"/>
<grid:toolbar function="reset"/>
</grid:grid>
<form:form id="userForm" modelAttribute="data" method="post" class="form-horizontal">
<form:hidden path="id"/>
<table class="table table-bordered table-condensed dataTables-example dataTable no-footer">
<tbody>
<tr>
<td class="width-15 active text-right"> <label><font color="red">*</font>用户名:</label></td>
<td class="width-35" >
<form:input path="username" class="form-control" ajaxurl="${adminPath}/sys/user/validate" validErrorMsg="用户名重复" htmlEscape="false" datatype="*" nullmsg="请输入用户名!"/>
<label class="Validform_checktip"></label>
</td>
<td class="width-15 active text-right">
<label><font color="red">*</font>姓名:</label>
</td>
<td class="width-35" >
<form:input path="realname" class="form-control " datatype="*" nullmsg="请输入姓名!" validErrorMsg="用户名重复" htmlEscape="false" />
<label class="Validform_checktip"></label>
</td>
</tr>
<tr>
<td class="width-15 active text-right">
<label><font color="red">*</font>邮箱:</label>
</td>
<td class="width-35" >
<form:input path="email" class="form-control" ajaxurl="${adminPath}/sys/user/validate" datatype="e" nullmsg="请输入邮箱!" htmlEscape="false" />
<label class="Validform_checktip"></label>
</td>
<td class="width-15 active text-right">
<label><font color="red">*</font>联系电话:</label>
</td>
<td class="width-35" >
<form:input path="phone" class="form-control" ajaxurl="${adminPath}/sys/user/validate" htmlEscape="false" datatype="m" nullmsg="请输入用户名!"/>
<label class="Validform_checktip"></label>
</td>
</tr>
<tr>
<td class="width-15 active text-right">
<label><font color="red">*</font>密码:</label>
</td>
<td class="width-35" >
<input type="password" value="" name="password" class="form-control" datatype="*6-16" nullmsg="请设置密码!" errormsg="密码范围在6~16位之间!" />
<label class="Validform_checktip"></label>
</td>
<td class="width-15 active text-right"> <label><font color="red">*</font>确认密码:</label></td>
<td class="width-35" >
<input type="password" value="" name="userpassword2" class="form-control" datatype="*" recheck="password" nullmsg="请再输入一次密码!" errormsg="您两次输入的账号密码不一致!" />
<label class="Validform_checktip"></label>
</td>
</tr>
<tr>
<td class="active"><label class="pull-right"><font color="red">*</font>用户角色:</label></td>
<td>
<form:checkboxes path="roleIdList" nested="false" items="${allRoles}" itemLabel="name" itemValue="id" htmlEscape="false" cssClass="i-checks required"/>
</td>
</tr>
<tr>
<td class="width-15 active"><label class="pull-right">组织机构:</label></td>
<td colspan="3">
<form:treeselect title="请选择组织机构" path="organizationIds" nested="false" dataUrl="${adminPath}/sys/organization/treeData" labelName="parentname" labelValue="${organizationNames}" multiselect="true" />
</td>
</tr>
</tbody>
</table>
</form:form>