A Jetstream theme for filament admin
composer require webbingbrasil/filament-jetstream-themeOptionally, you can publish the config file using:
php artisan vendor:publish --tag="filament-jetstream-config"Optionally, you can publish the views using:
php artisan vendor:publish --tag="filament-jetstream-views"This theme provides a password rule class, you can use it in any form validation:
use Webbingbrasil\FilamentJetstreamTheme\Rules\Password;
Forms\Components\TextInput::make('new_password')
->label(__('filament-jetstream::default.fields.new_password'))
->password()
->rules(Password::make()
->requireNumeric()
->requireUppercase()
->requireSpecialCharacter()
->length(8))By default, we provide a configuration property with a predefined password rule: config('filament-jetstream.password_rules'),
This rule is used on the profile page, to customize publish and update the config file.
This theme provides a basic profile page with user information and password update forms, it is registered by default but you can extend and customize the page using two methods.
Make use of Filament's render hook to register additional content to profile page.
## in Service Provider file
public function boot()
{
Filament::registerRenderHook(
'filament-jetstream.profile-page.start',
fn (): string => Blade::render('@livewire(\'profile-instructions\')'),
);
Filament::registerRenderHook(
'filament-jetstream.profile-page.after-profile-form',
fn (): string => Blade::render('@livewire(\'extra-forms\')'),
);
Filament::registerRenderHook(
'filament-jetstream.profile-page.end',
fn (): string => Blade::render('@livewire(\'filament-two-factor-form\')'),
);
}Another way to customize profile page is extending page class.
namespace App\Filament\Pages;
use Webbingbrasil\FilamentJetstreamTheme\Pages\Profile as BaseProfile;
use Filament\Forms;
class Profile extends BaseProfile
{
protected function getProfileFormSchema(): array
{
return array_merge(parent::getProfileFormSchema(), [
Forms\Components\TextInput::make("job_title"),
Forms\Components\Checkbox::make("marketing_consent")->label(
"I consent to receive email notifications....."
),
]);
}After create you custom page, publish theme config and update profile_page_class property
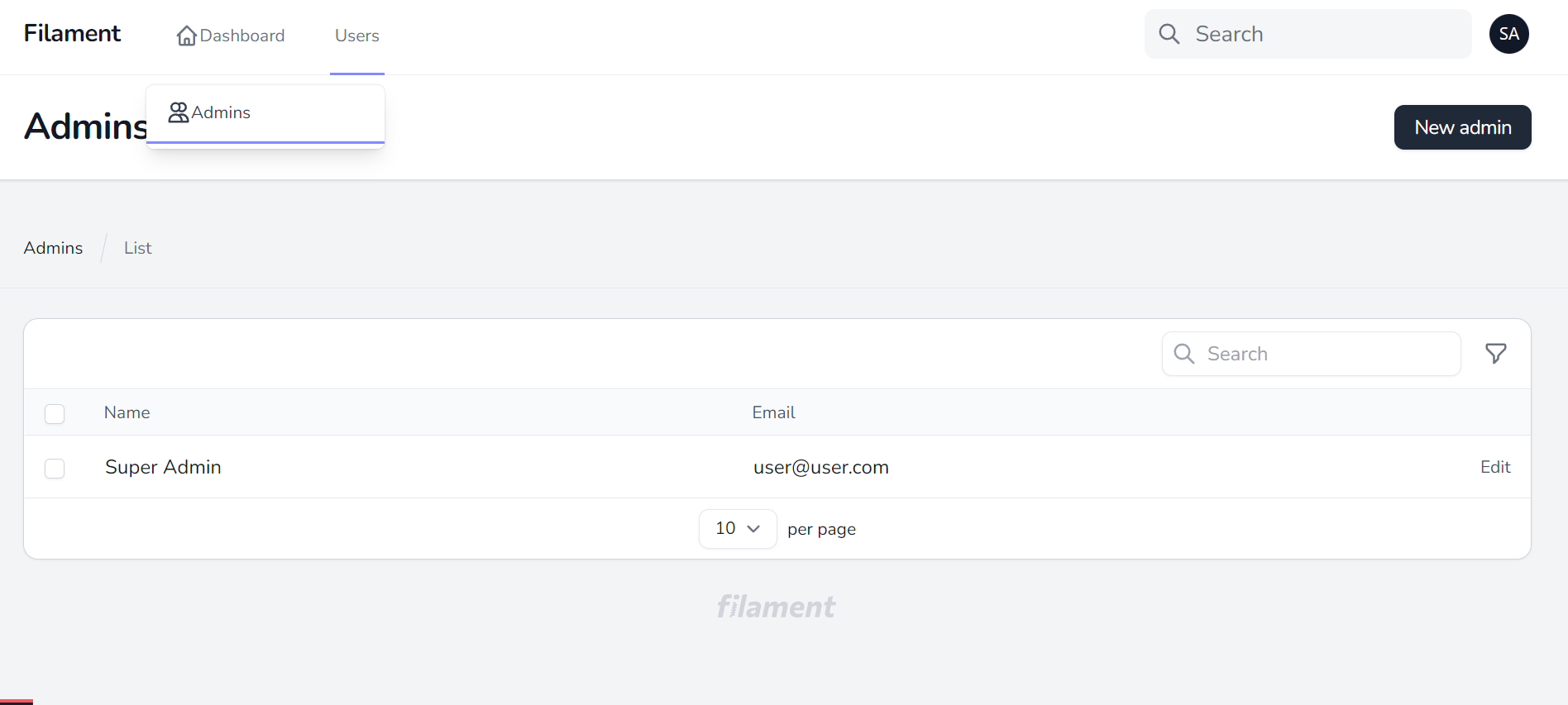
To register new items to the user menu, you should use a service provider:
use Filament\Facades\Filament;
use Filament\Navigation\UserMenuItem;
Filament::serving(function () {
Filament::registerUserMenuItems([
UserMenuItem::make()
->label('Settings')
->url(route('filament.pages.settings'))
->icon('heroicon-s-cog'),
// ...
]);
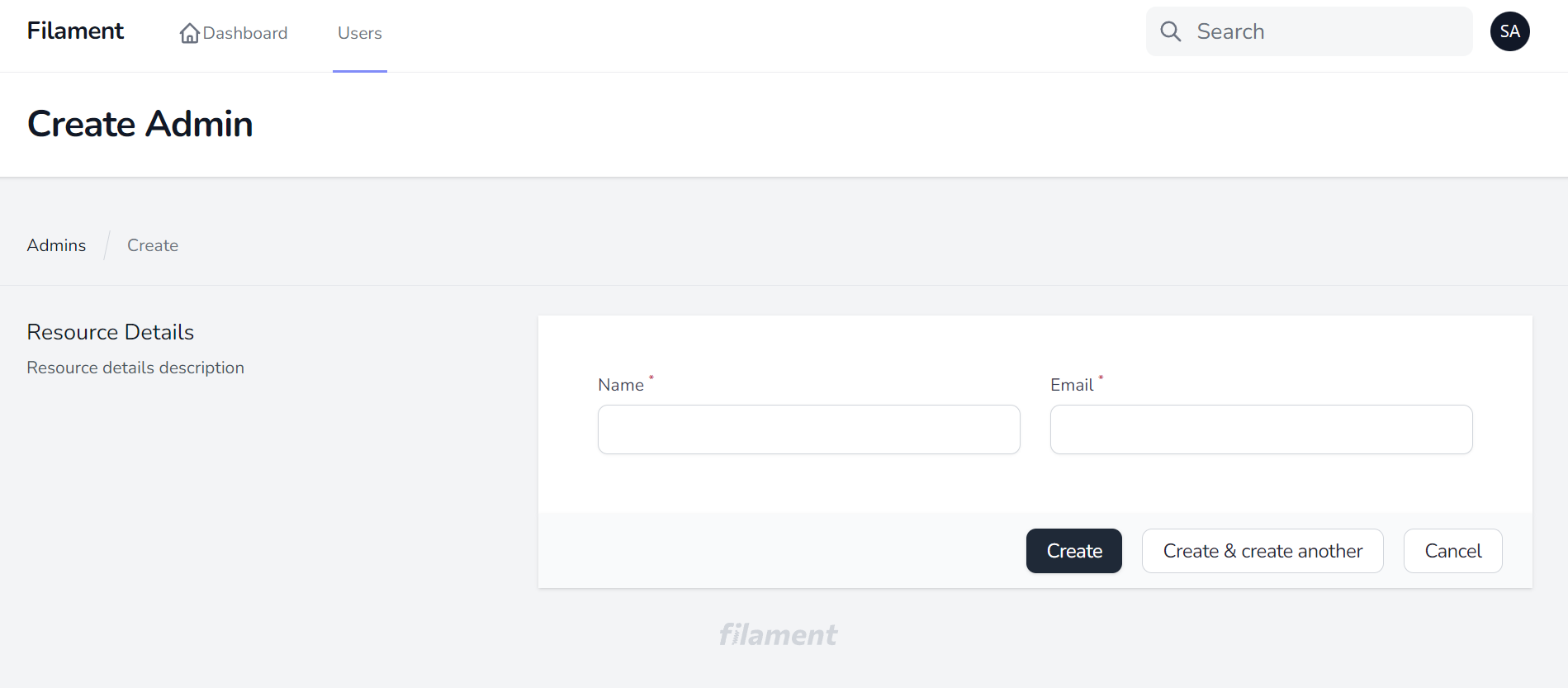
});You can use a extra component to design you custom pages: <x-filament-jetstream::grid-section>
Usage example
<x-filament-jetstream::grid-section>
<x-slot name="title">
title
</x-slot>
<x-slot name="description">
description
</x-slot>
<x-filament::form wire:submit.prevent="create">
<x-filament::card>
{{ $this->form }}
<x-slot name="footer">
<x-filament::form.actions :actions="$this->getFormActions()" />
</x-slot>
</x-filament::card>
</x-filament::form>
</x-filament-jetstream::grid-section>
The MIT License (MIT). Please see License File for more information.