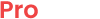
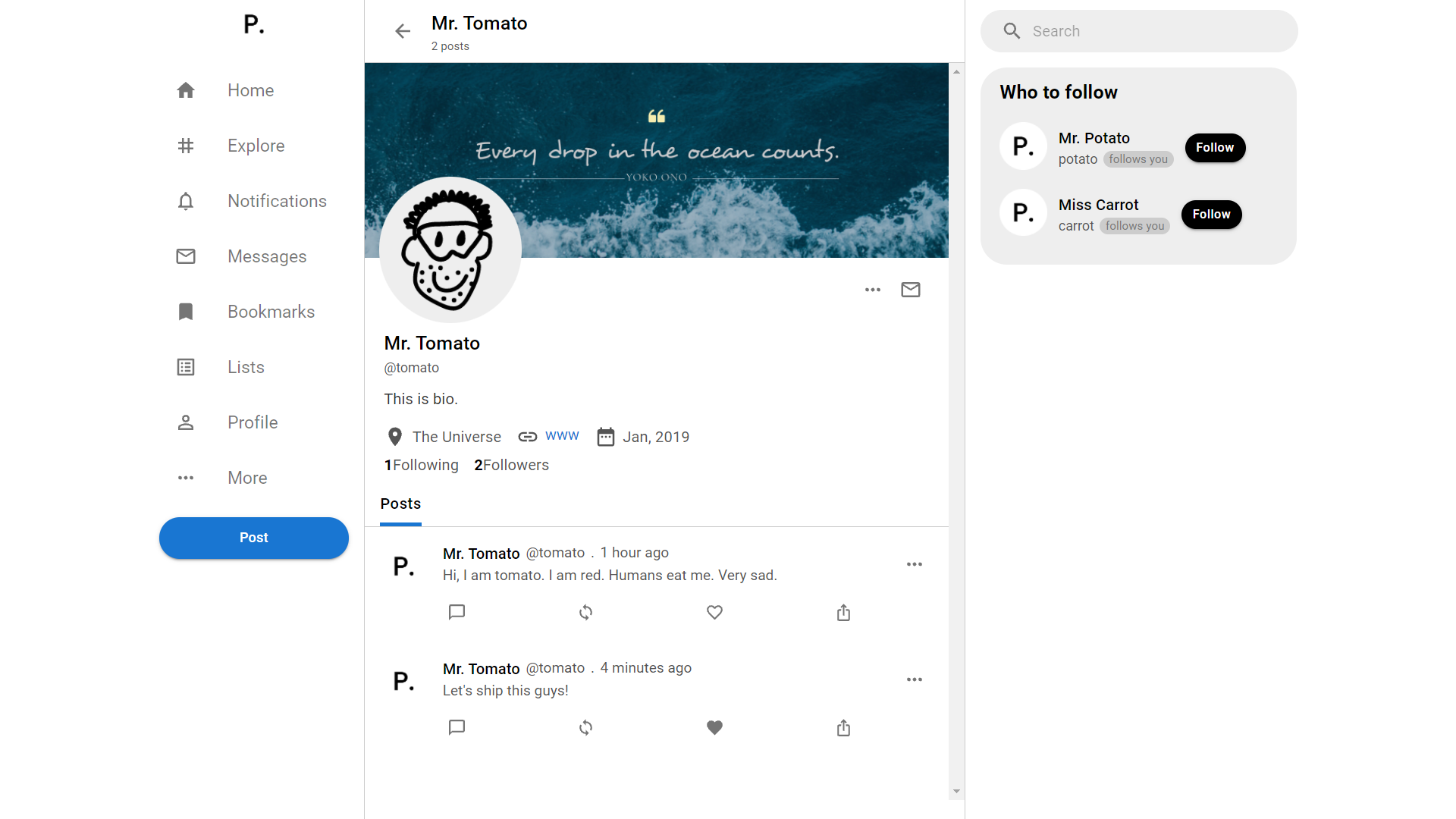
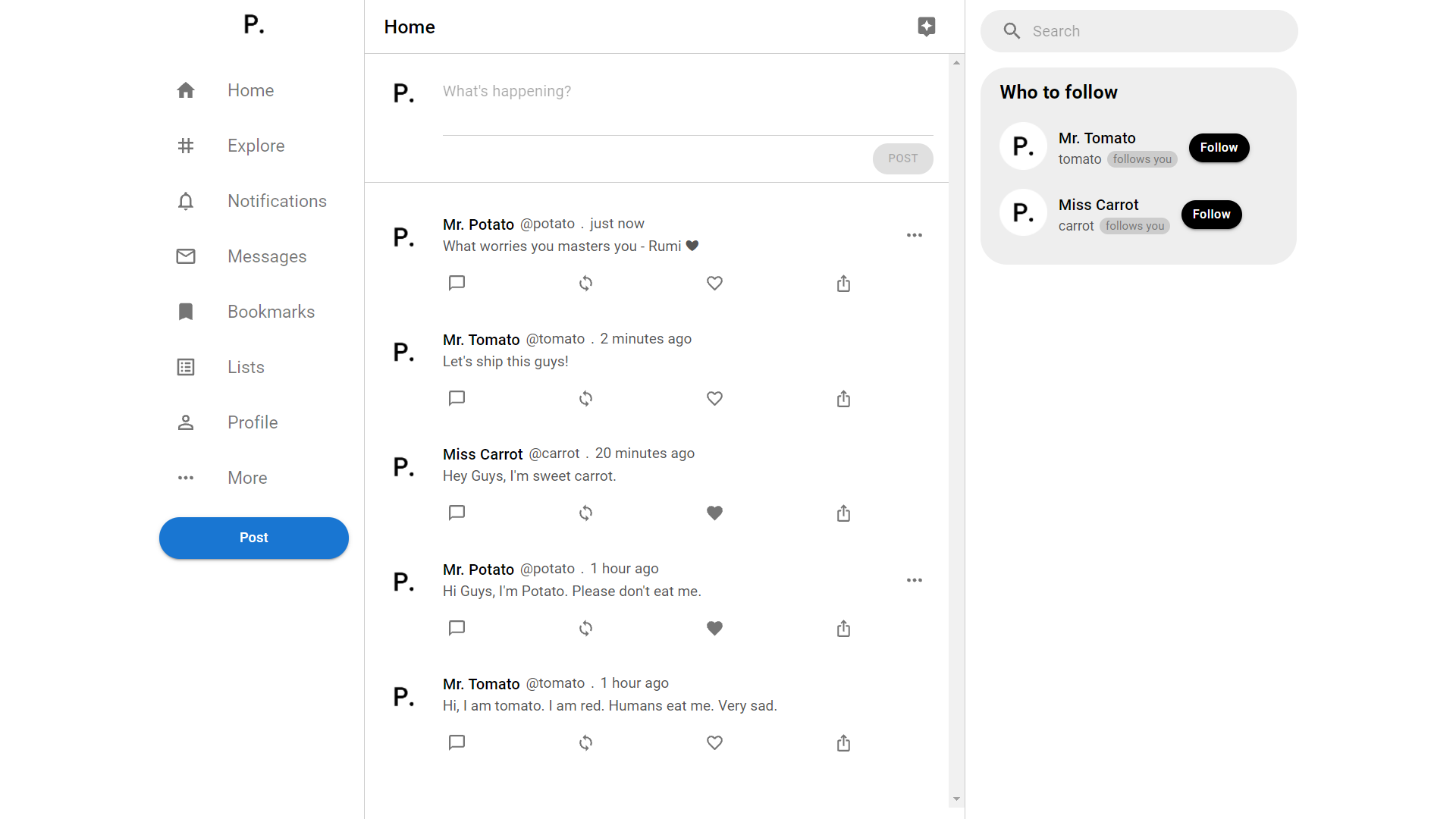
An social media platform built using ReactJS, Redux Toolkit,Material UI, Node, Express, MongoDB, JWT and Mongoose.
Client: React, Redux, Material UI and React Router.
Server: Node, Express, MongoDB, Mongoose and JWT.
Live app link: https://probookhq.netlify.app/
Clone the project
git clone https://github.com/wasifbaliyan/probook-server.gitGo to the project directory
cd probook-serverInstall dependencies
npm installAdd .env file
DB_URL=your mongodb address
JWT_KEY=set your private jwt keyStart probook server at port 3001
npm startI'm a full stack Javascript Developer. I Love to build beautiful and scalable web apps.
-
Search feature
-
Toast notifications
-
bookmarks
For support, email [email protected]
If you have any feedback, please reach out to me at [email protected]