npm install --global sfcc-playground@beta
or if you feel adventurous, use alpha
npm install --global sfcc-playground@alpha
The playground uses dw-api-mock. You need to be able to access the repository (see the Trailhead module).
The playground uses cosmiconfig so you can use:
- a
sfcc-playgroundproperty in package.json - a
.sfcc-playgroundrcfile in JSON or YAML format - a
.sfcc-playgroundrc.json,.sfcc-playgroundrc.yaml,.sfcc-playgroundrc.yml,.sfcc-playgroundrc.js, or.sfcc-playgroundrc.cjsfile - a
sfcc-playground.config.jsorsfcc-playground.config.cjsCommonJS module exporting an object
| Value | Description | Default value |
|---|---|---|
| rootDir | Root directory of the project | process.cwd() |
| cartridgesDir | Path to cartridges directory | ${cwd}/cartridges |
| cartridgePath | Cartridge path | app_storefront_base |
| modulesPath | Path to modules directory | ${cwd}/cartridges/modules |
| apiPort | Port to use for API app | 8080 |
Run the playground in your project folder (create a config file if needed).
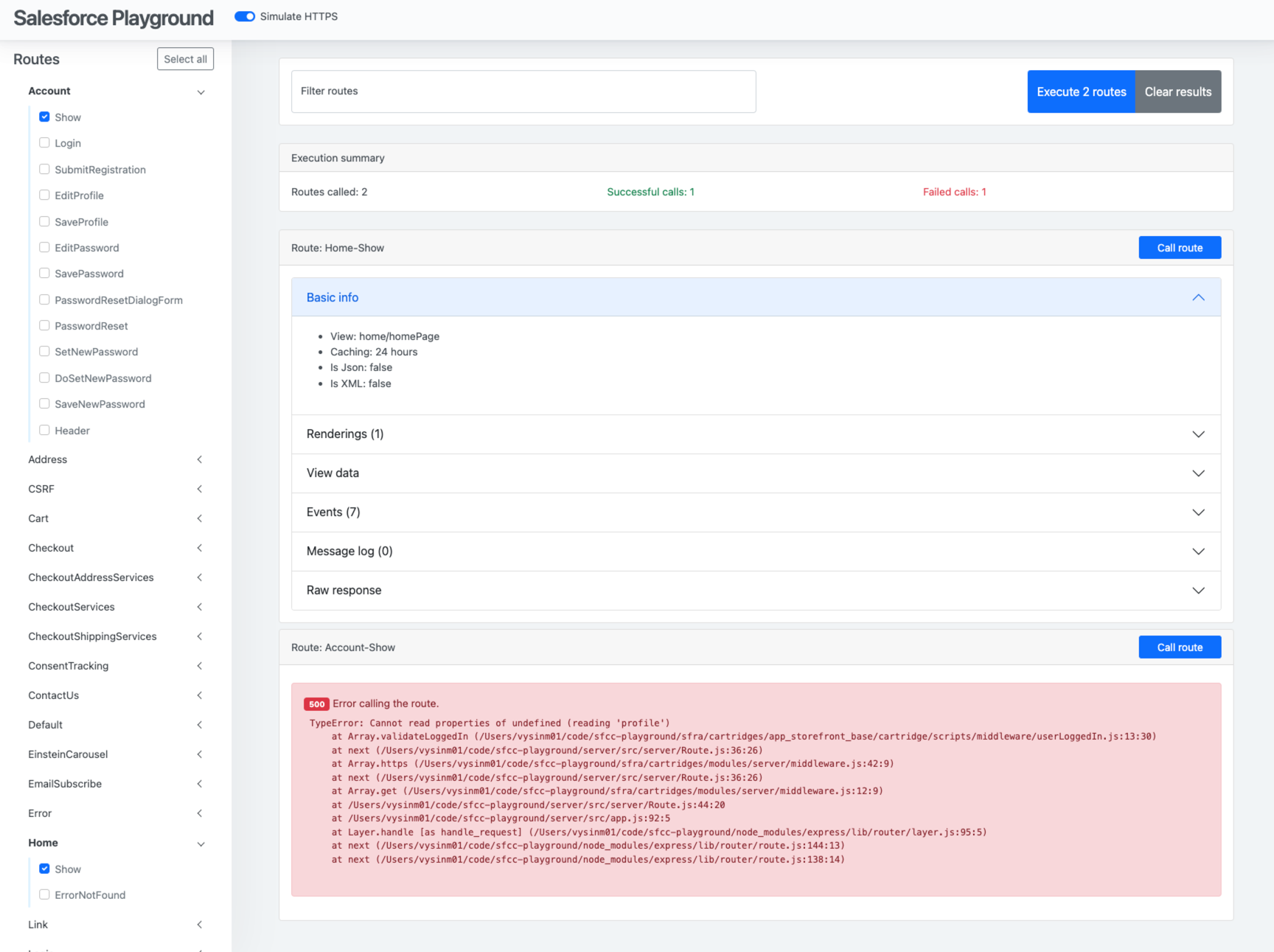
sfcc-playgroundOpen browser on http:https://localhost:8080 (or on the port you specified in the config).
See https://github.com/users/vysinsky/projects/1/views/1