- Marti Ejarque Galindo
- Rafael Morera Jeeninga
- Victor Xirau Guardans
El objetivo del ejercicio consiste en aplicar las principales etiquetas HTML, trabajar elementos de la semántica web y añadir los estilos correspondientes.
Nuestro equipo de desarrollo a sido seleccionado para implementar un ecommerce de gafas. Para dividir el trabajo cada desarrollador del equipo se encargará de implementar el HTML y cSS de un componente de los listados a continuación que forman parte de la página web:
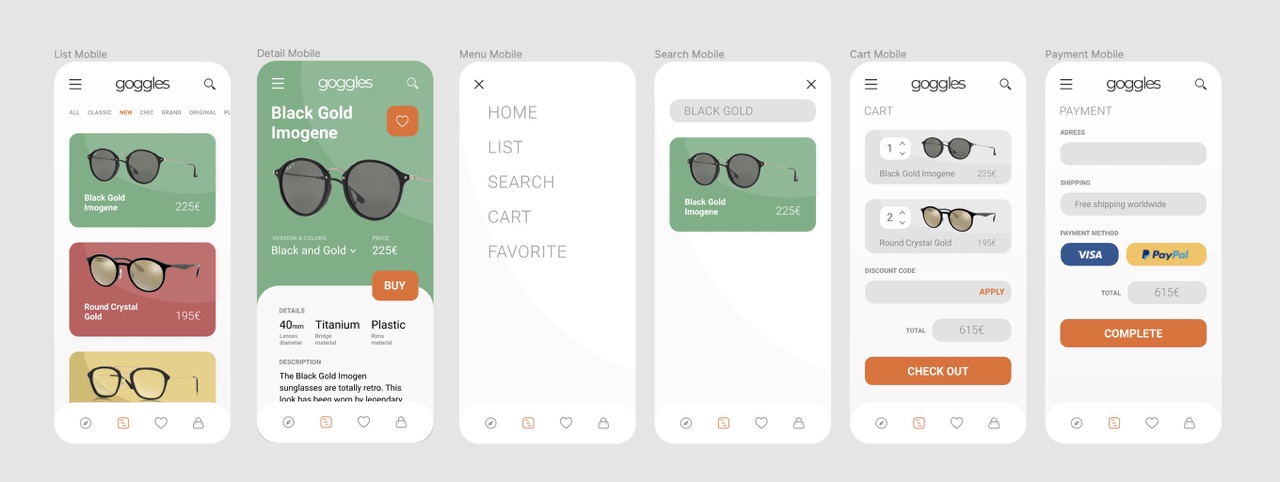
- Header: la cabecera con el menú, el logo y el buscador.
- Item: los elementos del listado y de detalle.
- Cart: la cesta de la compra con sus items y contadores.
- Payment: el formulario de pago y envio.
Es imprescindible seguir las siguientes pautas:
- Usar Doctype HTML5 y indicar el idioma del documento.
- Codificación de caracteres UTF8.
- Indicar autor, descripción y palabras clave.
- Indicar que los motores de búsqueda indexen la página pero que no sigan los enlaces.
- Los iconos deben de ser en formato SVG
- La lectura del contenido y del código debe ser clara (indentation & beautification)
- Utilizar elementos semánticos de primer nivel
- Los estilos deben de ser responsive y adaptarse a todos los tamaños entre las medidas de un iPhone 6 y Desktop
- Usar Flexbox y GridLayout
- Usar Normalize o Reset
- Los iconos deben de ser en formato SVG y modificar los colores de estos únicamente con el atributo fill
- Ficheros y media ordenados en carpetas
- Mobile first: los estilos principales deben de ser para móvil y con mediaqueries ir sobreescribiéndolos para tamaños de pantalla mayores.
- Las imágenes tienen que estar optimizadas y en formato PNG
- Implementar el diseño definido por los UI y UX. Se permite modificar el diseño para añadir estilo, siempre y cuando el mínimo sea el propuesto.
- Usar mínimo dos transiciones y/o animaciones
- Usar custom properties
- Seguir el formato de entrega
- Los estilos tienen que verse bien en Firefox y Chrome como mínimo
- Formato de entrega