Этот проект представляет собой одностраничное приложение (SPA), разработанное для отслеживания и управления данными криптовалют с использованием MongoDB, React, Redux и Node.js. Пользователи могут добавлять новые валюты, просматривать их данные и отслеживать историю транзакций в удобном интерфейсе.
- Добавление валюты: Пользователи могут добавлять новые валюты с указанием имени и изображения через модальное окно.
- Хедер компонент: Отображает выпадающее меню с новосозданными валютами и их изображениями. Пользователи могут выбрать валюту для просмотра деталей.
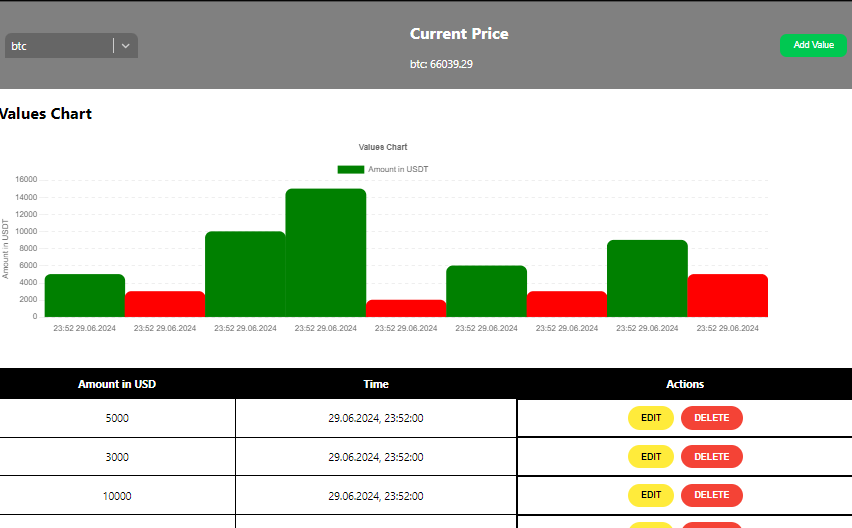
- Фактическая цена: Показывает текущие данные цен, полученные с API CryptoCompare, для выбранной валюты по отношению к USDT.
- Добавление значений: Позволяет пользователям добавлять транзакции (сумма в USDT и временная метка). Сохраненные данные обновляют как базу данных, так и хранилище, и отображаются в таблице и графике.
- Таблица: Отображает транзакции с колонками для суммы в USDT, времени и действий (редактирование и удаление).
- График: Визуализирует историю транзакций по времени, с зелеными столбцами для снижения и красными для роста, основываясь на исторических данных.
- Фронтенд: React.js для пользовательского интерфейса.
- Управление состоянием: Redux для управления состоянием приложения.
- Бэкенд: Node.js для логики на стороне сервера и интеграций с API.
- База данных: MongoDB для хранения данных пользователей и истории транзакций.
- Стилизация: Индивидуальная стилизация для создания привлекательного пользовательского интерфейса.
- Клонировать репозиторий:
git clone https://github.com/voronine/crypto_currency_app - Установить зависимости: cd crypto_currency_app npm i
- Запустить сервер:
npm run server - Запустить фронтенд:
npm start - Доступ к приложению: Откройте
http:https://localhost:5001в вашем веб-браузере.