Developers:
- Vicky Loebel: Project manager, Design, JavaScript, HTML, CSS, Documentation
- Stephanie Giel: Design, JavaScript, APIs, HTML, CSS
- Cori Cathemer: Design, HTML, CSS
- Jennifer Molina: HTML, Testing
application URL: vloebel.github.io/VisitAmerica
Modification History
- 20201-10-25 Renamed repo to Visit America
repo/application name will be changed from "happy camper" to "Visit America" after class presentation.
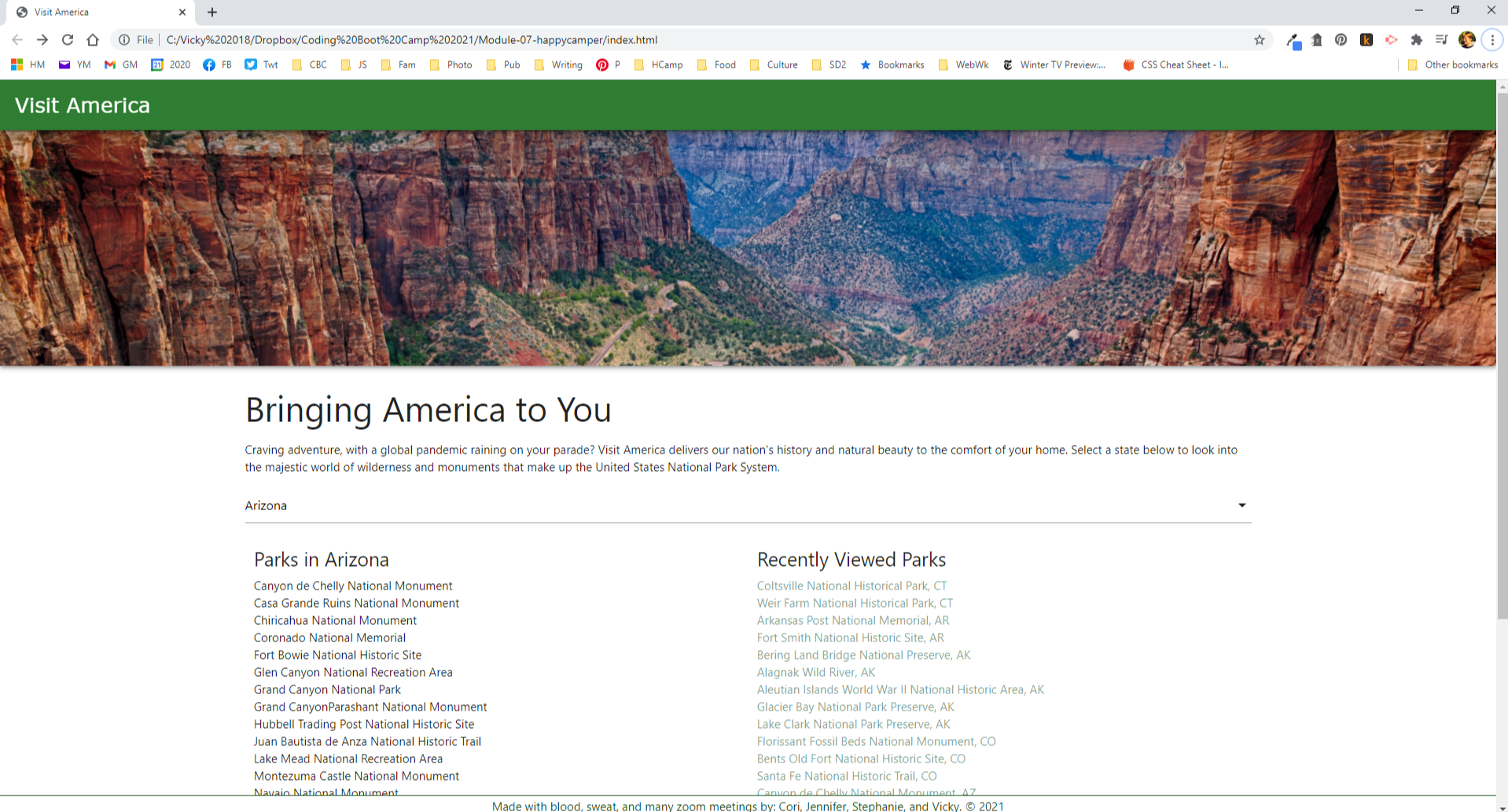
Visit America delivers the wonders of the National Park Service by providing information about the national parks and monuments in the united states. Selecting a park displays a page of information about its visitor's center, public campgrounds, and a link to the webcam for that park if one exists. The page also displays the park's five-day weather forecast. The user's most recent searches are saved in local-storage.
- National Park Service Developer Resources
- Park information, webcam links
- Mapbox Maps Service
- Map display
- Open Weather One Call API
- five-day forecast based on park lat/long
- Materialize
- HTML/CSS Framework
- fonts.googleapis
- Materialize fonts
- Moment.js
- Date fetch and manipulation
- jQuery
- Materialize initializations
- font-awesome
- icon fonts
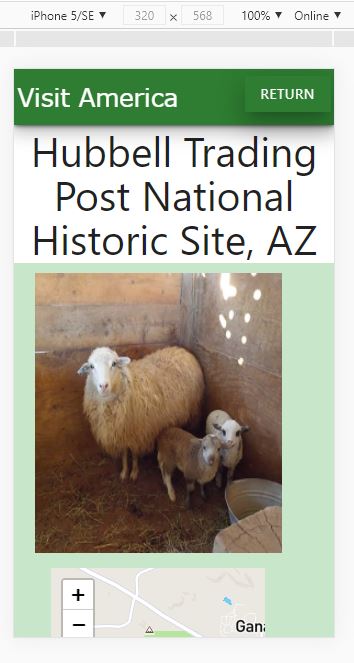
- Design must be mobile-first and display properly on any size screen
- Viewing the home page presents a short introduction to the application, a menu for selecting a state, and a list of previously viewed parks if available.
- Selecting a state displays a list of the parks in that state.
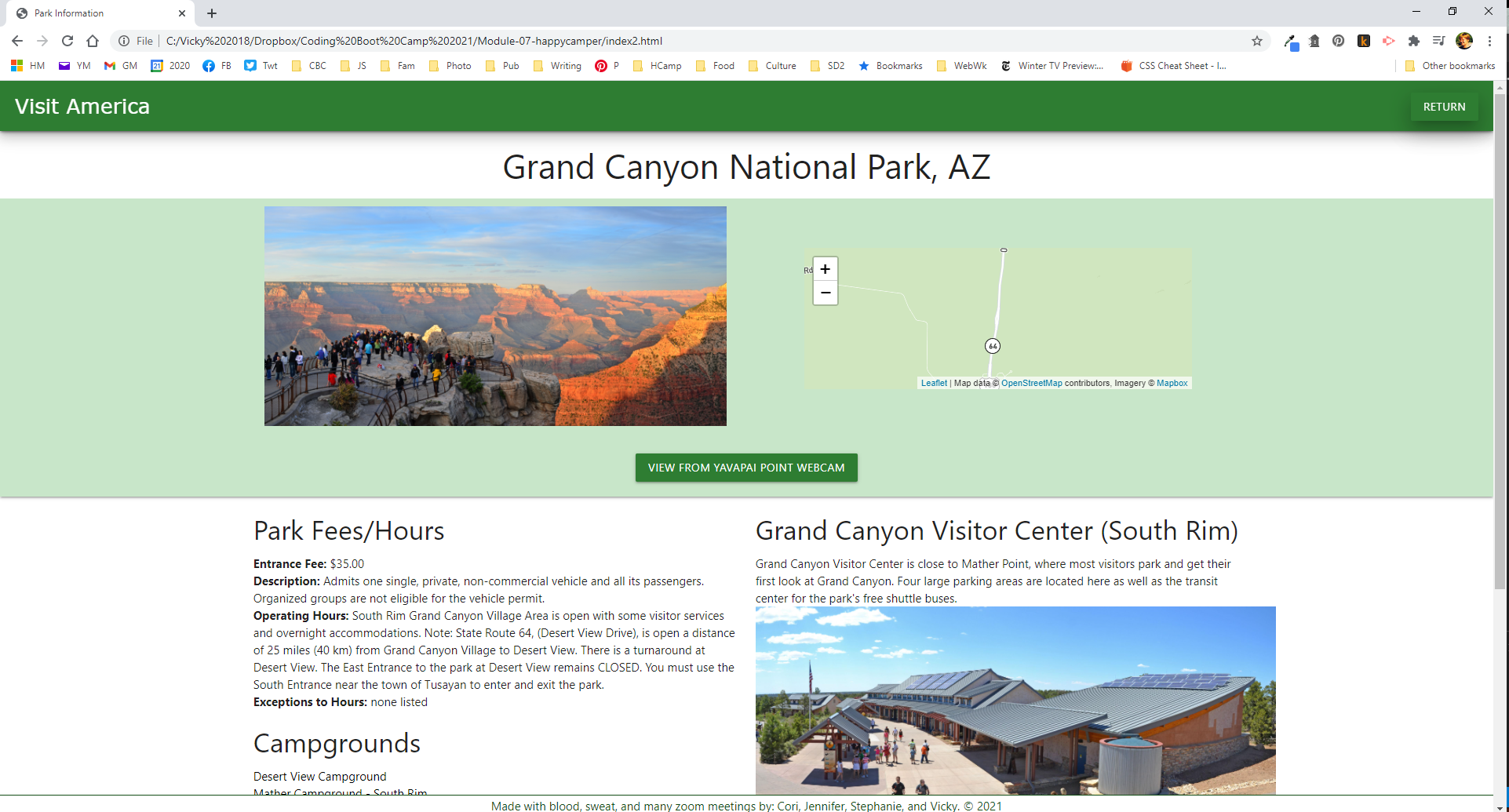
- Clicking a park opens a second web page displaying:
- Park name
- An image taken from the park API
- A map generated from the park's latitude and longitude
- A clickable button that links to the park's webcam
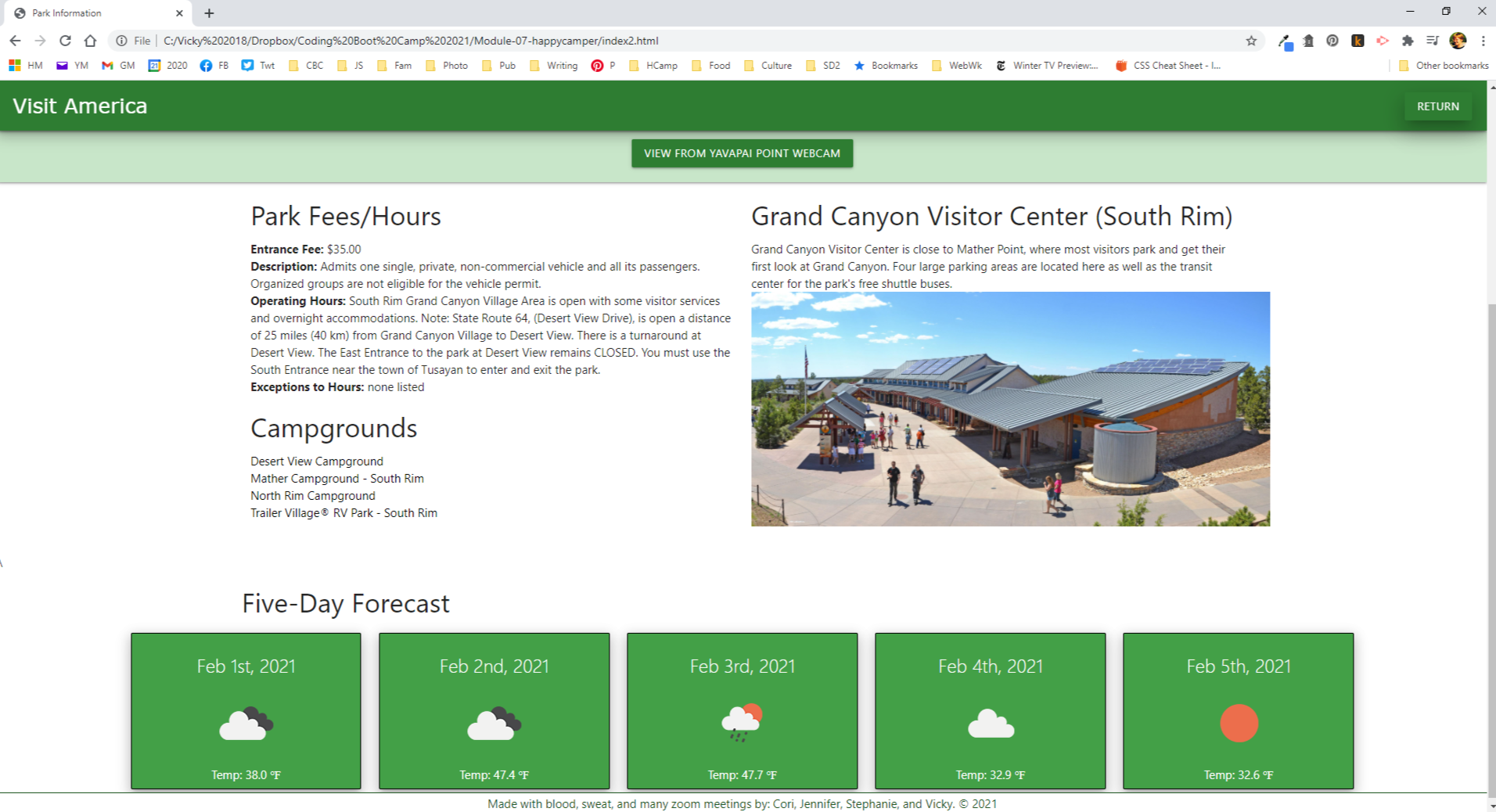
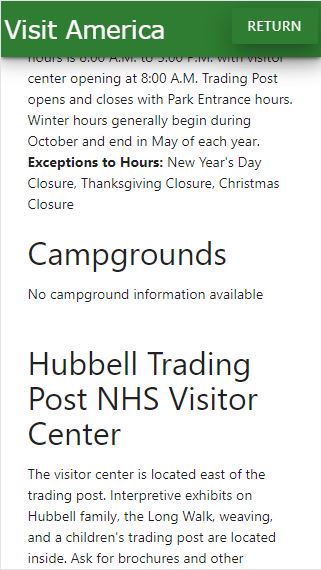
- Public campgrounds associated with the park
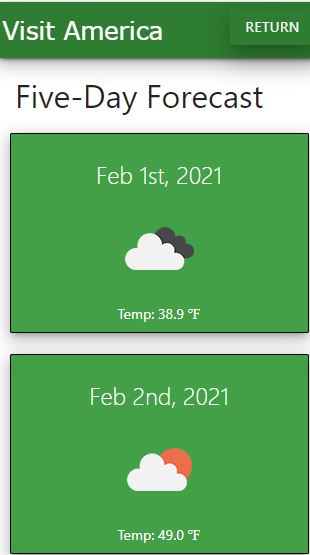
- Five-day weather forecast based on the parks' lat & long
- If no data available (for example, no campground information)
- Display for that information will be hidden
- Message indicating there's no information available will be displayed