Middley is an app designed to help you meet your friends halfway. Based on two locations and a preferred activity type provided by the user, the app displays a few meet-up spots to choose from.
A problem that deserves a solution: our research showed that Millennials and Gen Z are more connected than ever through social media, and yet are often lonely and struggle to make decisions.
Our motivation behind creating Middley was the wish to enable young urbanites to do more of what they love
– spending quality time with friends –
by helping them transcend the barriers of indecisiveness and lack of time and energy.
The user can either start by logging in, choosing a local search or a worldwide search (not active yet).
If clicking on the log in section, the user has the option to log in or sign up. Once logged in, the user can save their home and work address for future use.
If clicking on the local view, the user is then asked to input two addresses. They can use the saved home/work address for the first input if desired. The second address should be the location of their friend.
Once the midpoint is calculated, the user can choose from a variety of activities.
After choosing, they can see a few options of places around the middle of the two locations. They have reviews and price points to help choose.
Once chosen, they can click 'Go!' to bring up a map. If they click on the map, it will open in Google Maps. If they click 'Share Place' this will generate a link to send to a friend, which will bring up the location on Google Maps on their phone.
Both parties will now be able to navigate to the chosen location with ease.
- user registration, user login and profile access (authentication and authorization)
- provide meet-up options between two locations (geocoding with OpenCage API, options from Yelp Fusion API)
- display meet-up location on map (Google Maps Embed API)
- share location (Javascript Web Share API)
The frontend was created using Create React App (CRA), as a Progressive Web Application.
The backend was created using Express.
This app was deployed on Vercel, as a CRA application and standalone Express. A cloud mySQL database was created on PlanetScale.
Other libraries and tools we used are:
- Chakra
- React Router
- React icons
- Bcrypt
- Json web token
- Third Party APIs (OpenCage geocoding API, Yelp Fusion API, Google Maps Embed API)
Clone this repo and get started following the next steps:
- Go to OpenCage and get a free geocoding API key.
In the client folder:
2. Add a .env file containing REACT_APP_OCD_API_KEY=(your API key)
3. Run npm install
4. Run npm start to start the application
-
In the server folder, run
npm install -
Create local database
2.1. Open MySQL in your terminal by runningmysql -u root -p;
2.2. Create a new database called userdata:CREATE DATABASE userdata;
2.3. Create an.envfile in the server folder with MySQL authentication informationDB_HOST=localhost DB_USER=root DB_NAME=userdata DB_PASS=(your password)2.4. In a separate terminal in the server folder, run
npm run migrate
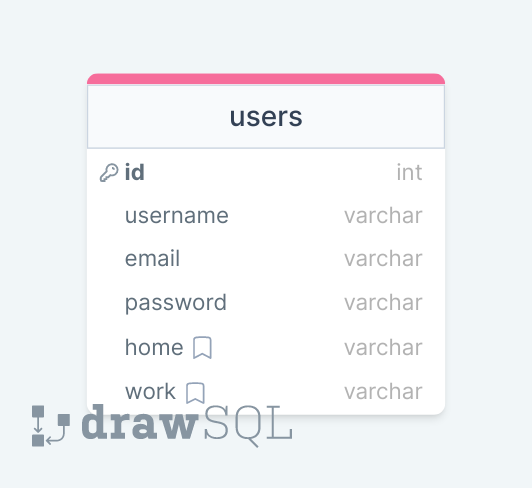
2.5. In your MySQL terminal window, runUSE userdata;thenSHOW TABLES;(it should contain 1 table calledusers)
2.6. You can runDESCRIBE users;to check that the table has been set up correctly -
Go to Yelp for developers and obtain a private API key. Add it to the
.envfile in the server folder asYELP_API_KEY=(your API key) -
Run
npm startto start the server