A BETA plugin which allows the user to have columns
Pull requests welcomed!
npm i @calumk/editorjs-columns
https://cdn.jsdelivr.net/npm/@calumk/editorjs-columns@latest
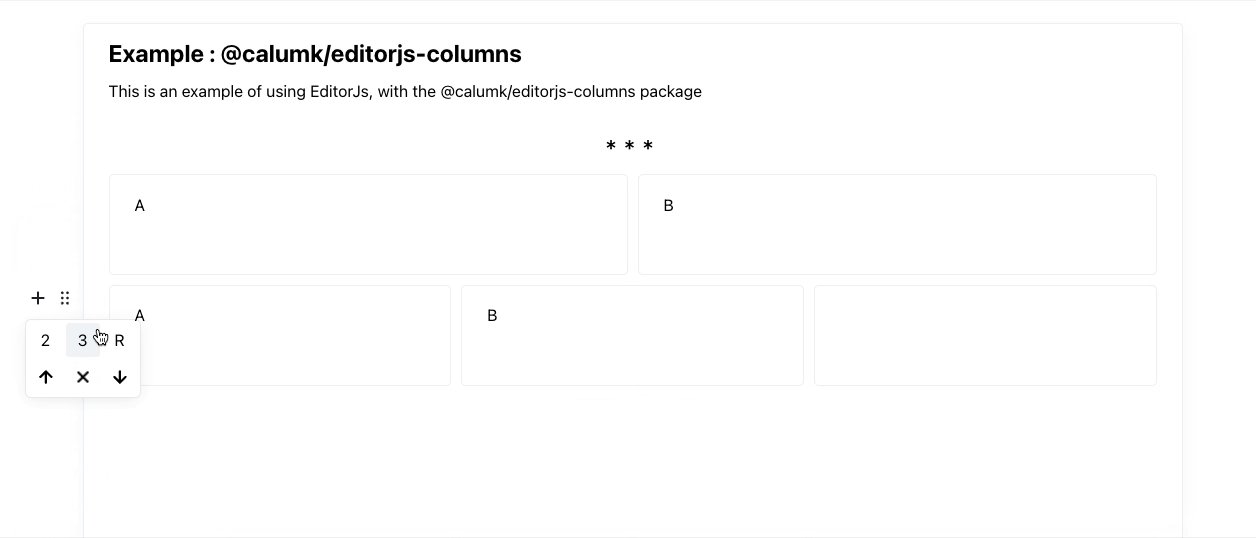
- Support new vertical menu style
- Save/Load
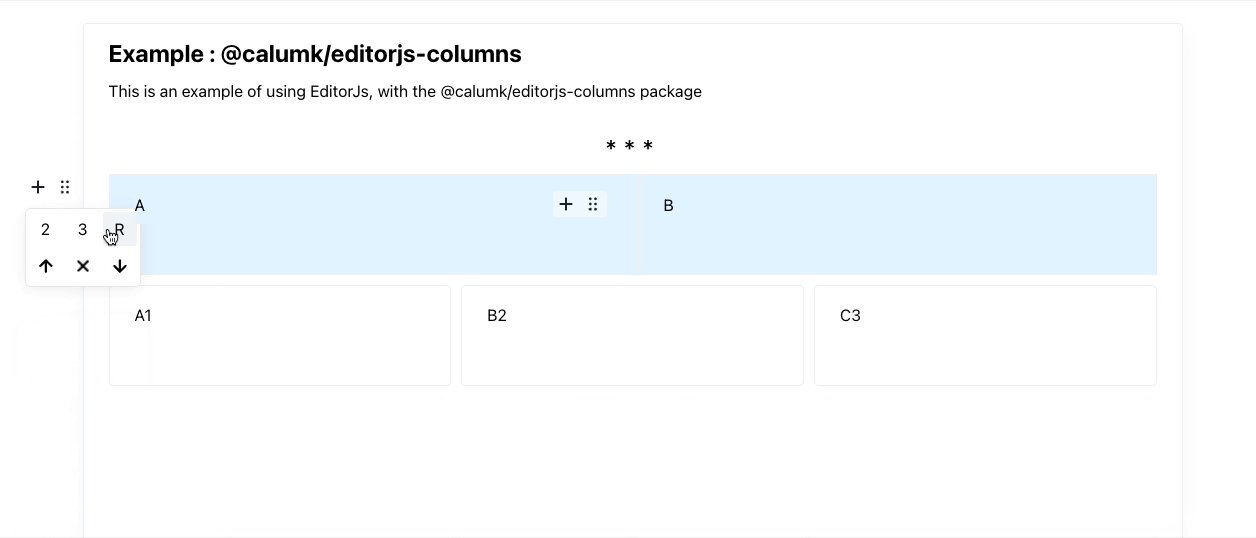
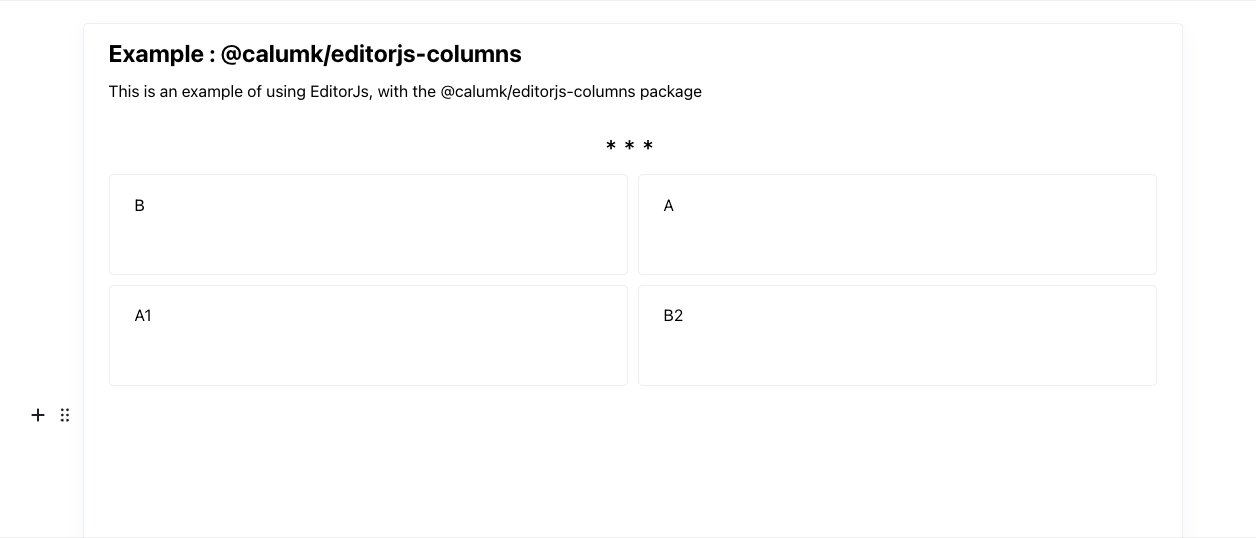
- Support for 2 colums
- Support for 3 columns
- Migrate storage to array
- Add tool to change type
- Added tool to switch/roll arrays
- Refactor code for legibility
- Tests
16/05/22 - Removed global tool varable. Switched to config variable for column tools (see Example)
22/05/22 - EditorJs must now be passed as instance through tool to child, to avoid duplicate editorjs installs- Rolled Back
- Pressing enter key inside a column, will exit the column
- Can be solved (sort-of) by using @calumk/editorjs-paragraph-linebreakable
- Pressing tab key inside column will launch both column, and parent tools
- Copy/Pasting can cause duplication of data in the wrong place
z-index issues with toolboxesTools are hosted as global varAll Styling is currently only in the example.htmlColumn styling should move to pluginOpinionaited styling (Borders, rounded corners, hover shaddow) will remain in example.html
SVG logo is not rendering correctly in new vertical menu
None yet, see example/example.html for useage.
Note : Tools are passed to editorjs-columns using config.tools property
// first define the tools to be made avaliable in the columns
let column_tools = {
header: Header,
alert : Alert,
paragraph : editorjsParagraphLinebreakable,
delimiter : Delimiter
}
// next define the tools in the main block
// Warning - Dont just use main_tools - you will probably generate a circular reference
let main_tools = {
// Load Official Tools
header: Header,
alert : Alert,
paragraph : editorjsParagraphLinebreakable,
delimiter : Delimiter,
columns : {
class : editorjsColumns,
config : {
tools : column_tools, // IMPORTANT! ref the column_tools
}
},
}
editor = new EditorJS({
tools : main_tools,
});