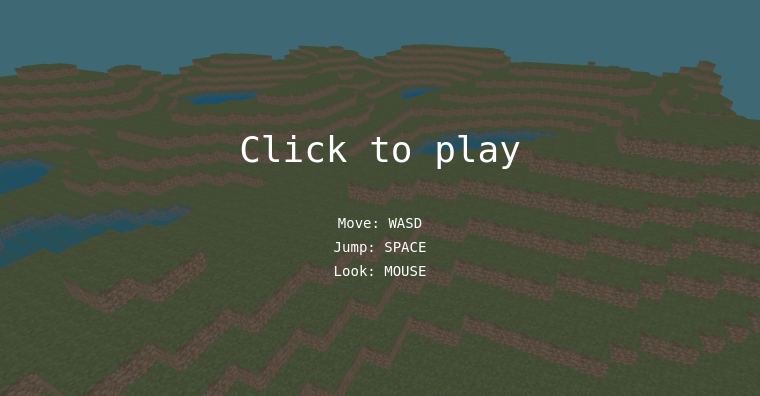
Try it at valentecaio.itch.io/aiocraft.
AioCraft is a first-person game built with the Three.js library. It uses GPU instancing to render a scene composed of voxels (cubes) which are randomly generated from a Perlin noise function. The collision and gravity are handled using the native ray tracing Three.js module.
For more information, see this presentation (in Portuguese) ot this demonstration video.
| Keys | Function |
|---|---|
| WASD | Walk |
| Space | Jump |
| Mouse | Camera control |
| R | FPS show on/off |
| F | Gravity on/off |
| Up/Down | Teleport vertically |
| Left/Right | Increase/decrease movement speed |
To run this project locally, follow the steps below.
- Install Node.js from nodejs.org.
- Install the dependencies:
$ npm install - Run the node server:
$ npm run dev - Access the application at localhost:5173 in a browser.
To build the project, follow the steps below.
- Install Node.js from nodejs.org.
- Install the dependencies:
$ npm install - Run the build script:
$ npm run build - The build will be available in the
dist/folder. - Zip the contents of the
dist/folder and upload it to a server.
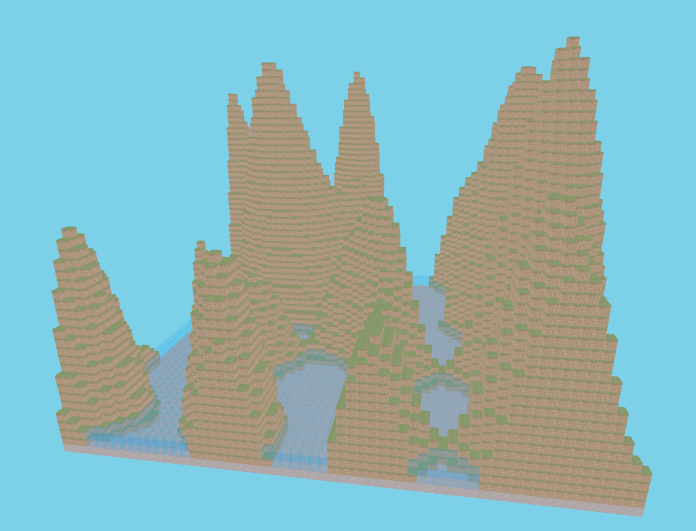
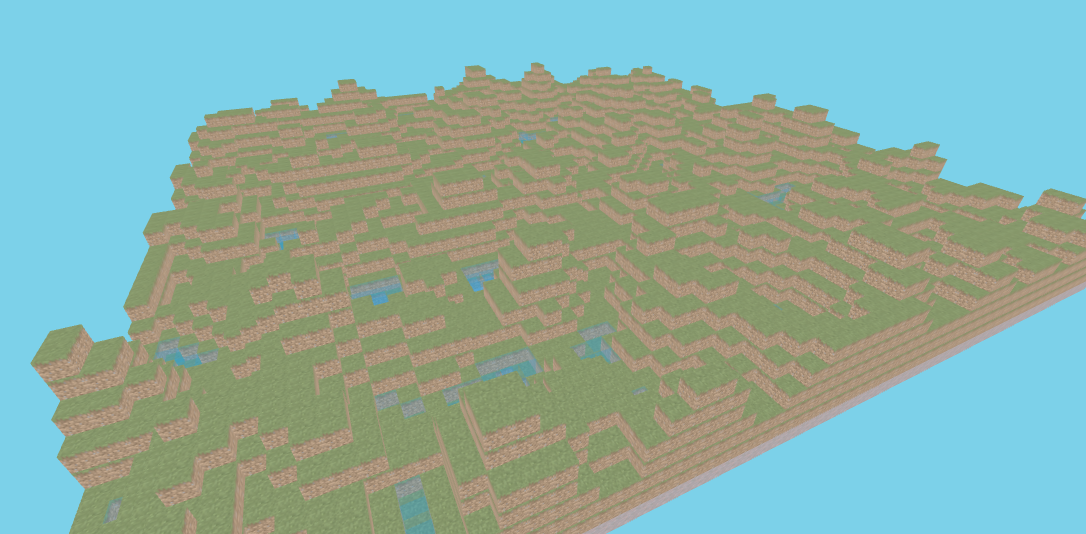
The terrain generation method can be easily adapted to generate different types of terrain, such as the examples below: