guacamole-lite is a lightweight Node.js library designed to create servers compatible with the Guacamole protocol.
Apache Guacamole is a HTML5 web client for remote desktop environments using protocols such as VNC, RDP, SSH or Telnet.
Unlike the Java-based original guacamole-client, which is a full-featured client with its own user and host management
system, guacamole-lite is tailored for integration into existing applications. It is particularly suitable for systems
that already have user, host, and credential management in place, offering a more streamlined approach to adopting the
Guacamole protocol.
The main differences between guacamole-lite and the Java-based guacamole-client are:
-
Integration-Friendly:
guacamole-liteis built to be easily integrated into existing applications, allowing developers to leverage their own systems for managing users, hosts, and credentials. In contrast,guacamole-clientcomes with a comprehensive suite of features, including its own database for user and host management, which can make integration into existing systems more challenging. -
Node.js Based: The library is written in Node.js, which provides a more accessible and flexible development experience compared to the Java-based
guacamole-client. This makesguacamole-liteeasier to extend, modify, and integrate into modern web applications. -
Resource Efficiency:
guacamole-liteis less resource-intensive, making it a more efficient choice for environments where resource optimization is crucial.
By focusing on these key areas, guacamole-lite offers a compelling option for developers looking to implement remote
desktop capabilities within their Node.js applications.
guacamole-lite is designed to seamlessly fit into the
broader Guacamole ecosystem, providing an efficient
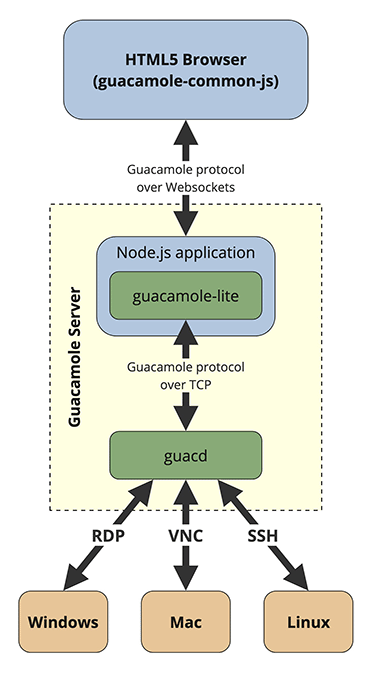
way to develop Guacamole-compatible servers in Node.js. The following diagram illustrates the typical architecture of a
Guacamole deployment and how guacamole-lite integrates within it:
The diagram shows the following components:
-
HTML5 Browser (guacamole-common-js): This is the user's interface, a HTML5 application that runs in the browser. The user interacts with this layer to get access to remote desktop sessions. The application uses guacamole-common-js, a library that provides the Guacamole protocol implementation in JavaScript.
-
Guacamole protocol: This communication protocol is used by
guacamole-common-jsto interact withguacdviaguacamole-lite, acting as a proxy. Check out the Guacamole protocol documentation for more details. -
Node.js application: A Node.js application that integrates
guacamole-litepackage. It provides the configuration toguacamole-liteand handles business logic, such as session management. -
guacamole-lite package: As the Node.js application component,
guacamole-liteimplements handshaking of the Guacamole protocol and further forwarding of Guacamole protocol instructions betweenguacamole-common-js(over WebSockets) andguacd(over TCP or Unix socket). -
guacd: A core component of the Guacamole infrastructure,
guacdtranslates the Guacamole protocol instructions into native remote desktop protocol commands. See the Guacamole architecture documentation for more details. -
Guacamole Server: A server that hosts
Node.js applicationwithguacamole-litepackage andguacd. These components are typically deployed together, but they can also be separated into different machines. -
Remote Desktop Protocols: The bottommost layer includes the various protocols handled by
guacd:- RDP (Remote Desktop Protocol): Primarily used for connecting to Windows machines.
- VNC (Virtual Network Computing): Connects to various operating systems, including Windows, Mac, and Linux.
- SSH (Secure Shell): Used for secure command-line access to Linux and Unix-like systems.
Overall Data Flow:
- A user initiates a remote desktop session from their browser.
- The browser communicates with
guacamole-litevia WebSockets. guacamole-liteforwards the instructions toguacdusing the Guacamole protocol.guacdinteracts with the remote desktop system using the appropriate protocol (RDP, VNC, or SSH).- The remote system responds back through the chain: from
guacdtoguacamole-lite, through WebSockets, and finally to the user's browser, allowing the user to see and control the remote desktop.
The entire process is encapsulated within the "Guacamole server" setup, indicating that both guacamole-lite
and guacd are integral parts of the server infrastructure. This architecture allows guacamole-lite to provide a
lightweight and flexible solution for integrating remote desktop capabilities into Node.js applications.
To install guacamole-lite in your Node.js project, run the following command:
npm install guacamole-lite --saveThis will add guacamole-lite as a dependency to your package.json file and download it to the node_modules
directory.
Before you start, make sure you have guacd installed and running on your server.
The easiest way to run guacd is to use the official Docker image:
docker run --name guacd -d -p 4822:4822 guacamole/guacdAlternatively, you can install guacd from source. For more details, refer to the official documentation on
Installing guacamole-server
or guacamole-server README on github.
To get started with guacamole-lite and create a Guacamole-compatible server, follow the basic example below. For
advanced configuration options, please refer to the relevant sections of
the advanced configuration documentation.
Here's a minimal example to set up a guacamole-lite server:
const GuacamoleLite = require('guacamole-lite');
const websocketOptions = {
port: 8080 // WebSocket server port
};
const guacdOptions = {
port: 4822 // guacd server port
};
const clientOptions = {
crypt: {
cypher: 'AES-256-CBC',
key: 'MySuperSecretKeyForParamsToken12' // Use a secure key
}
};
const guacServer = new GuacamoleLite(websocketOptions, guacdOptions, clientOptions);This code will start a WebSocket server that interfaces with the Guacamole daemon (guacd) and handles client
connections securely.
To connect to the server, your application needs to create a WebSocket connection and pass the connection parameters to the server. The connection parameters are passed in an encrypted token in the query string of the WebSocket URL.
ws:https://your-guacamole-server:8080/?token=token
The encrypted token is a JSON object that is base64-encoded and encrypted. It contains the necessary parameters for establishing a remote desktop like in the example below:
const crypto = require('crypto');
const CIPHER = 'aes-256-cbc';
const SECRET_KEY = 'MySuperSecretKeyForParamsToken12';
const tokenObject = {
connection: {
type: "rdp",
settings: {
"hostname": "10.0.0.12",
"username": "Administrator",
"password": "pAsSwOrD",
"enable-drive": true,
"create-drive-path": true,
"security": "any",
"ignore-cert": true,
"enable-wallpaper": false
}
}
};
function encryptToken(value) {
const iv = crypto.randomBytes(16);
const cipher = crypto.createCipheriv(CIPHER, Buffer.from(SECRET_KEY), iv);
let encrypted = cipher.update(JSON.stringify(value), 'utf8', 'base64');
encrypted += cipher.final('base64');
const data = {
iv: iv.toString('base64'),
value: encrypted
};
const json = JSON.stringify(data);
return Buffer.from(json).toString('base64');
}
const token = encryptToken(tokenObject);
console.log("Websockets URL:");
console.log(`ws:https://localhost:8080/?token=${encodeURIComponent(token)}`);The token is encrypted for security reasons because it contains sensitive information, such as login credentials to the remote host and to prevent tampering with the parameters which could lead to using the server as a proxy for malicious purposes (see Security Considerations). For details on how to structure the parameters and implement encryption, refer to the Client Options section in the advanced configuration documentation.
For practical examples of how to encrypt the token in different programming languages, check out to the examples directory:
Unlike the full guacamole-client, guacamole-lite does not maintain its own database for managing users, remote
hosts, and credentials. Instead, it relies on the integrating application to supply these parameters. Since the
transmission of these parameters occurs through potentially insecure channels, such as the client's browser, it is
crucial to ensure their security and integrity. To address these concerns, guacamole-lite employs encrypted tokens to
pass connection details.
An encrypted token is a secure method of transmitting information where the data is first converted into a ciphertext using an encryption algorithm and a secret key. This process ensures two critical aspects:
-
Authentication: The encrypted token verifies that the connection parameters were indeed generated by the application and have not been forged or tampered with by any third party.
-
Confidentiality: Sensitive information, such as login credentials to the remote host, remains concealed from the client. Only
guacamole-liteand the application that generated the token can decrypt and access the contained information.
For more detailed security guidelines and best practices, please refer to the Encryption and Security section in the advanced configuration documentation.
Most likely you will need to customize guacamole-lite beyond the basic setup. The advanced configuration options allow
for fine-tuning of the WebSocket server, guacd communication, default connection settings, and more. Below is an
outline of the advanced configuration topics covered in the documentation:
- WebSocket Options
- Guacd Options
- Client Options
- Callbacks
- Events
- Integration with Node.js Frameworks
- Additional Examples and Resources
Each section provides detailed information and examples to help you tailor guacamole-lite to your specific needs.
Whether you're integrating with existing Node.js frameworks, handling complex logging requirements, or setting up custom
callbacks and events, the advanced configuration guide has you covered.
guacamole-lite comes with a test suite to ensure the stability and reliability of the library. To run the tests:
npm test
Contributions to guacamole-lite are welcome! If you're interested in contributing, you can:
- Report issues or suggest features by submitting an issue on GitHub.
- Contribute code by forking the repository, making your changes, and creating a pull request.
Special thanks to the Guacamole team for creating the original Guacamole project and making it available under the
Apache-2.0 license.
I want to acknowledge all individual contributors to the project, who have invested their time and effort into
improving guacamole-lite.
guacamole-lite is made available under the Apache License, Version 2.0 (Apache-2.0), the same license as the original
Apache Guacamole project. This license is a permissive open-source license that allows for broad freedom in usage and
distribution.
For more details about the Apache-2.0 license and your rights under it, please see the LICENSE file included in the repository.