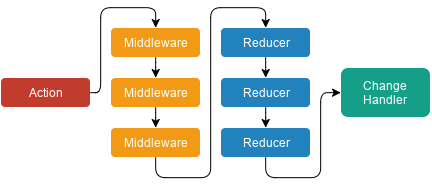
Fluxter is a simple container of unidirectional data flow.
$ npm install --save fluxter
- addReducer(stateKey, reducer)
Add reducer to store
- addMiddleware(middleware)
Add middleware to store
- addAction(actionName, action)
Add action to store
- dispatch(actionName, ...args)
Dispatch action to store
- subscribe(handler)
Add handler
- next(actionData)
Call next middleware or done
Kind: global class
Access: public
Class Fluxter
Example
let store = new Fluxter({
user: {
logged: false,
name: null,
token: null
}
});Add reducer to store
Kind: global function
| Param | Type | Description |
|---|---|---|
| stateKey | String |
A state field |
| reducer | function |
A pure function |
Example
store.addReducer('user', (state = {}, actionName, actionData) => {
if (actionName === 'login') {
return {
...state,
logged: actionData.logged,
name: actionData.name,
token: actionData.token
};
}
return state;
});Add middleware to store
Kind: global function
| Param | Type | Description |
|---|---|---|
| middleware | function |
A middleware function |
Example
store.addMiddleware('user', (store, actionName, actionData, next) => {
if (actionName === 'login') {
SomeRepository.check(actionData).then(data => next({
...data,
...actionData
}));
} else {
next(actionData);
}
});Add action to store
Kind: global function
| Param | Type | Description |
|---|---|---|
| actionName | String |
An action name |
| action | function |
An action creator function |
Example
store.addAction('login', (name, password) => ({
name,
password
}));Dispatch action to store
Kind: global function
| Param | Type | Description |
|---|---|---|
| actionName | String |
An action name |
| ...args | * |
Arguments that take action |
Example
store.dispatch('login', 'example-name', 'example-password');Add handler
Kind: global function
| Param | Type | Description |
|---|---|---|
| handler | function |
Change state handler |
Example
store.subscribe(store => view.setState(store.state));Call next middleware or done
Kind: global function
| Param | Type | Description |
|---|---|---|
| actionData | * |
An action data |
Online game SeaWars. Example of using Fluxter.
💥 Try it out 💥
- Fork the project.
- Make your feature addition or bug fix.
- Send me a pull request.
© 2017 Vasily Shilov