All you need for Markdown (keyboard shortcuts, table of contents, auto preview and more).
-
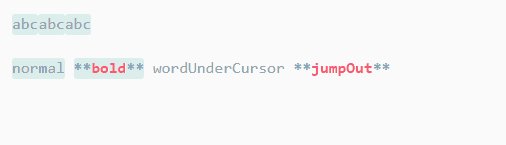
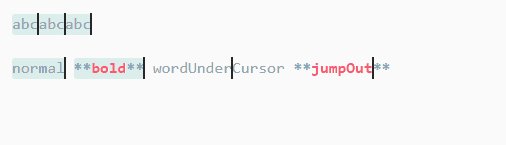
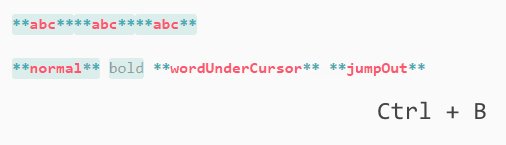
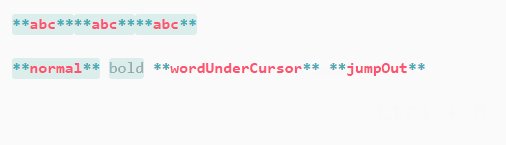
Keyboard shortcuts (toggle bold, italic, code span, strikethrough and heading)
See full key binding list in keyboard shortcuts section
-
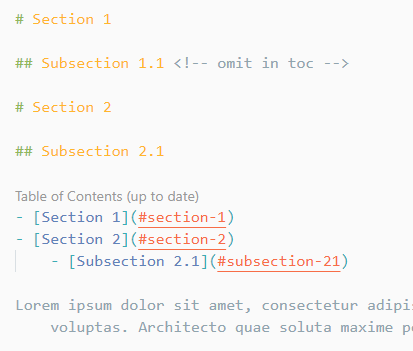
Table of contents
-
The indentation rules (tab or spaces) of TOC will be the same of your current file (find it in the right bottom corner)
-
To make TOC compatible with GitHub, you need to set option
githubCompatibilitytotrue -
Use
<!-- omit in toc -->to ignore specific heading in TOC
-
-
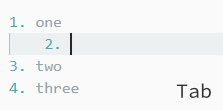
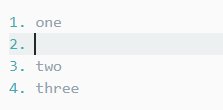
List editing
-
Print Markdown to HTML
-
Command
Markdown: Print current document to HTML -
It's recommended to print the exported HTML to PDF with browser (e.g. Chrome) if you want to share your documents with others
-
-
GitHub Flavoured Markdown
-
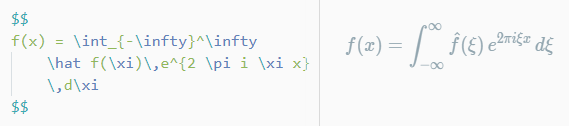
Math
-
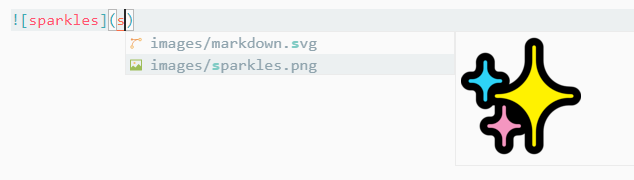
Auto completions
-
Others
- Markdown: Create Table of Contents
- Markdown: Update Table of Contents
- Markdown: Toggle code span
- Markdown: Print current document to HTML
- Markdown: Toggle math environment
- Markdown: Toggle unordered list
Table
| Key | Command |
|---|---|
| Ctrl + B | Toggle bold |
| Ctrl + I | Toggle italic |
| Ctrl + Shift + ] | Toggle heading (uplevel) |
| Ctrl + Shift + [ | Toggle heading (downlevel) |
| Ctrl + M | Toggle math environment |
| Alt + C | Check/Uncheck task list item |
| Ctrl + Shift + V | Toggle preview |
| Ctrl + K V | Toggle preview to side |
Table
| Name | Default | Description |
|---|---|---|
markdown.extension.italic.indicator |
* |
Use * or _ to wrap italic text |
markdown.extension.list.indentationSize |
adaptive |
Use different indentation size for ordered and unordered list |
markdown.extension.orderedList.autoRenumber |
true |
Auto fix list markers as you edits |
markdown.extension.orderedList.marker |
ordered |
Or one: always use 1. as ordered list marker |
markdown.extension.preview.autoShowPreviewToSide |
false |
Automatically show preview when opening a Markdown file. |
markdown.extension.print.absoluteImgPath |
true |
Convert image path to absolute path |
markdown.extension.print.imgToBase64 |
false |
Convert images to base64 when printing to HTML |
markdown.extension.print.onFileSave |
false |
Print to HTML on file save |
markdown.extension.showExplorer |
true |
Show outline view in explorer panel |
markdown.extension.syntax.decorations |
true |
Add decorations to strikethrough and code spans |
markdown.extension.syntax.plainTheme |
false |
A distraction-free theme |
markdown.extension.toc.githubCompatibility |
false |
GitHub compatibility |
markdown.extension.toc.levels |
1..6 |
Control the heading levels to show in the table of contents. |
markdown.extension.toc.orderedList |
false |
Use ordered list in the table of contents. |
markdown.extension.toc.plaintext |
false |
Just plain text. |
markdown.extension.toc.tabSize |
auto |
Control the indentation size of TOC (auto or a number) |
markdown.extension.toc.unorderedList.marker |
- |
Use -, * or + in the table of contents (for unordered list) |
markdown.extension.toc.updateOnSave |
true |
Automatically update the table of contents on save. |
See CHANGELOG for more information.
Download it here.
To install, execute Extensions: Install from VSIX... in the Command Palette (ctrl + shift + p)
- File bugs, feature requests in GitHub Issues.
- Leave a review on Visual Studio Marketplace.
- Buy me a coffee ☕ (via PayPal, Alipay or WeChat).
Special thanks to all the contributors.
Thanks VSCode Power User Course for sharing many VSCode tips with me.