WeAudit is an essential extension in the arsenal of any code auditor.
With weAudit, you can bookmark regions of code to highlight issues, add notes, mark files as reviewed, and collaborate with your fellow auditors. Enhance your reporting workflow by writing the findings directly in VSCode, creating prefilled GitHub issues, and copying links. For the stats lovers, analyze your audit progress with the daily log, showing the number of files and LOC audited per day.
Install weAudit directly from weAudit @ VSCode Marketplace.
See the Build and install section below for how to build and install from source.
- Findings and Notes - Bookmark regions of code to identify findings or to add audit notes.
- Audited Files - Mark an entire file as reviewed.
- Partially Audited Files - Mark a region of code as reviewed.
- Detailed Findings - Fill detailed information about a finding.
- GitHub/Gitlab Issues - Create formatted GitHub or Gitlab issues with the Detailed Findings information.
- Multi-region Findings - Group multiple locations under a single finding.
- Resolve and Restore - Resolved findings will not be highlighted in the editor but are still visible in the sidebar.
- Copy Permalinks - Copy GitHub permalinks to findings, or to a selected code region.
- Daily Log - View a daily log of all the marked files and LOC per day.
- View Mode - View findings in a list, or grouped by filename.
- Multiple Users - Findings can be viewed from multiple different users.
- Hide Findings - Hide all findings associated with a specific user.
- Search & Filter Findings - Search and filter the findings in the List of Findings panel.
- Export Findings - Export findings to a markdown file.
- Drag & drop Findings and Locations - Drag and drop findings and locations in the List of Findings panel.
- Settings - Customize colors.
Findings and notes can be added to the current selection by calling the weAudit: New Finding from Selection or weAudit: New Note from Selection commands, or their respective keyboard shortcuts. The selected code will be highlighted in the editor, and an item added to the List of Findings view in the sidebar.
Clicking on a finding in the List of Findings view will navigate to the region of code previously marked.
A file with a finding will have a ! annotation that is visible both in the file tree, and in the file name above the editor.
The highlighted colors can be customized in the settings.
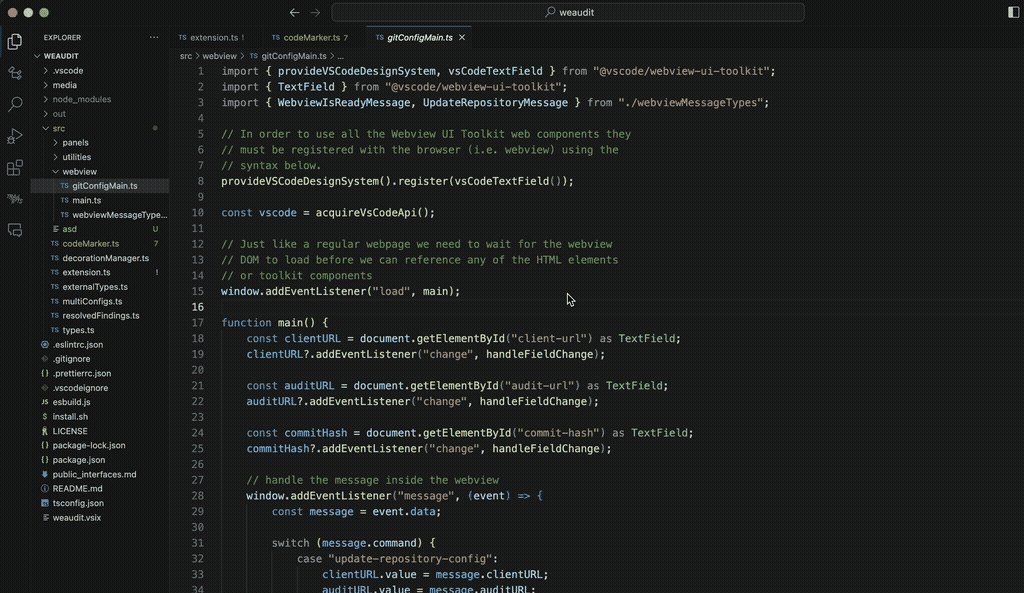
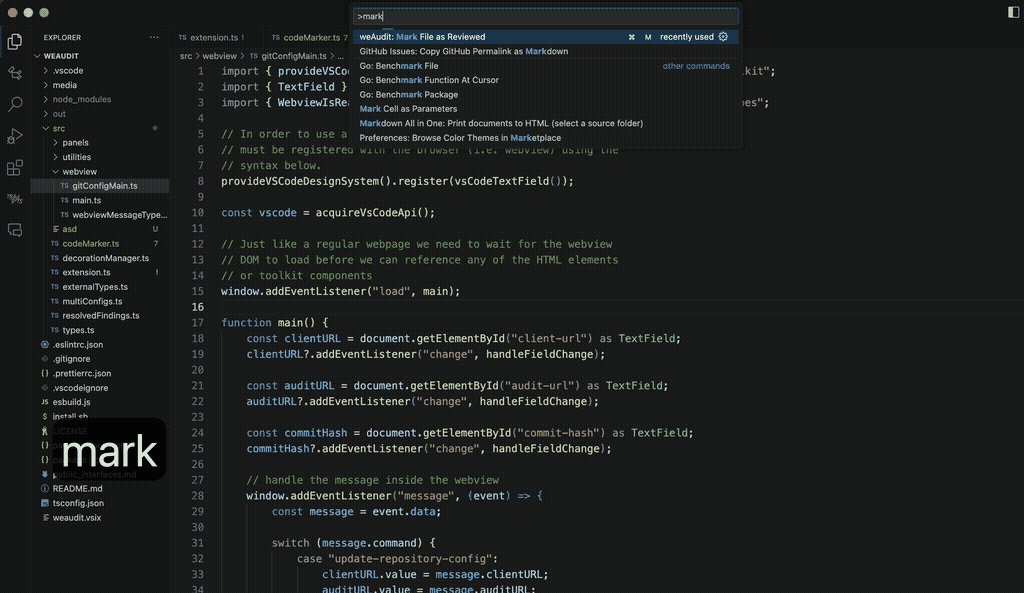
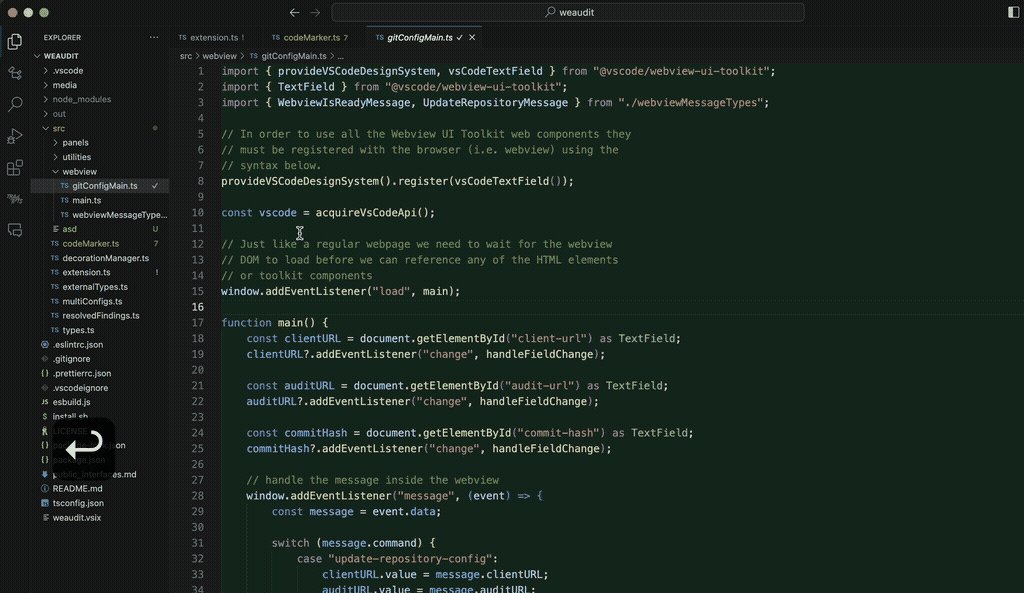
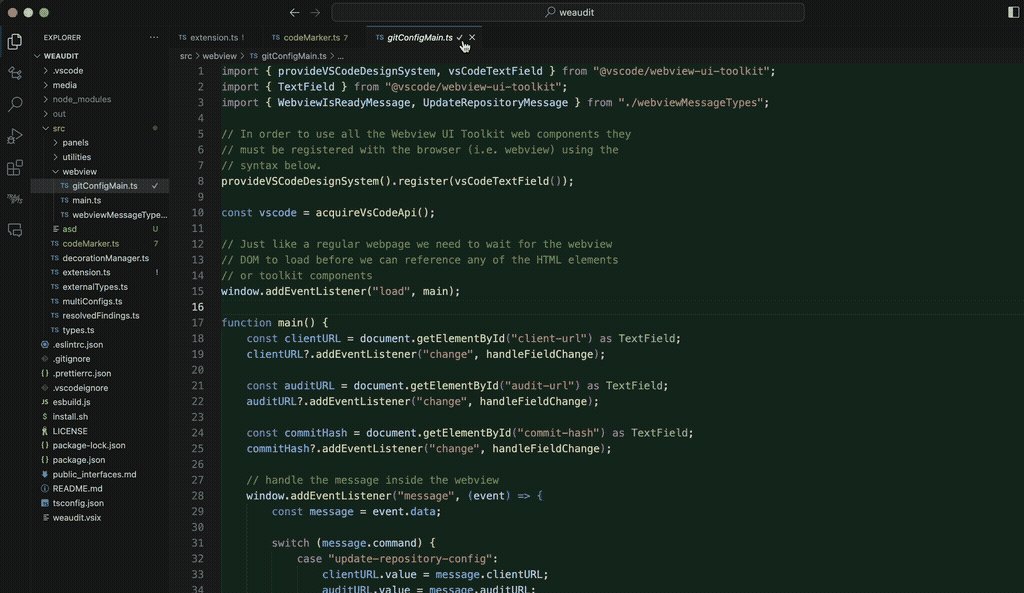
After reviewing a file, you can mark it as audited by calling the weAudit: Mark File as Reviewed command, or its respective keyboard shortcut. The whole file will be highlighted and annotated with a ✓ in the file tree, and in the file name above the editor.
The highlighted color can be customized in the settings.
You can also partially mark a file as reviewed by selecting a region of code and calling the weAudit: Mark Region as Reviewed command. Partially reviewed regions can be merged together by calling the same command on a region containing.
If called on a region:
- that matches an already audited region, the region will be unmarked.
- containing an already audited region, the region will be extended.
- contained in an already audited region, the region will be split into two regions.
Once a file is marked as audited with the weAudit: Mark File as Reviewed command, all partial regions will be discarded.
The following gif showcases all the scenarios described:

The highlighted color can be customized in the settings.
You can fill detailed information about a finding by clicking on it in the List of Findings view in the sidebar. The respective Finding Details panel will open, where you can fill the information.
You can create a GitHub/Gitlab issue with the detailed findings information by clicking on the corresponding Open Remote Issue button in the List of Findings panel. A browser window in will open prompting you to open the issue with the prefilled information from the Finding Details panel.
You can add multiple regions to a single finding or note. Once you select the code region to be added, call the weAudit: Add Region to a Finding and select the finding to add the region to from the quick pick menu. The regions will be highlighted in the editor, and the finding will be updated in the List of Findings panel.
You can resolve a finding by clicking on the corresponding Resolve button in the List of Findings panel. The finding will no longer be highlighted in the editor, but will still be visible in the Resolved Findings panel. You can restore a resolved finding by clicking on the corresponding Restore button in the Resolved Findings panel.
Copy the Audit permalink by clicking on the corresponding Copy Audit Permalink button in the List of Findings panel.
Copy a permalink to any code region by right clicking and selecting one of the weAudit: Copy Permalink options in the context menu.
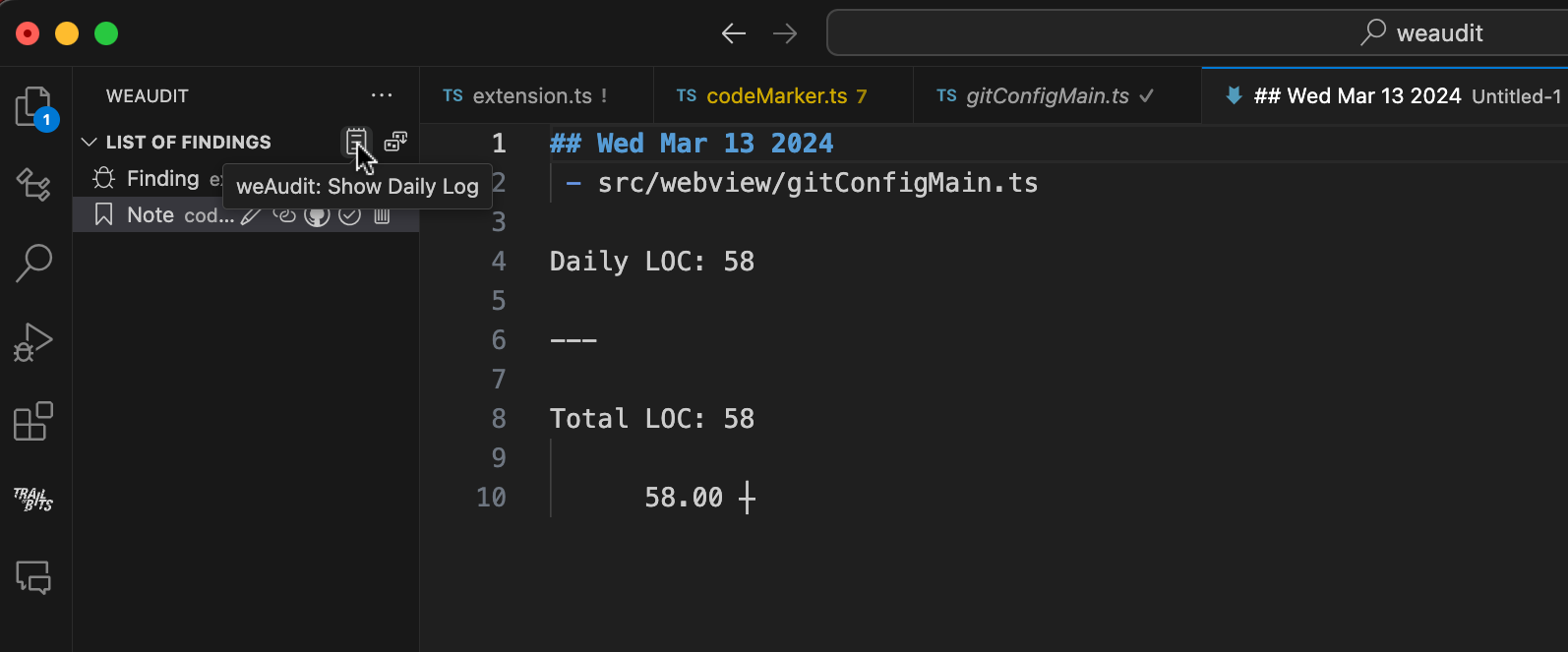
You can view a daily log of all the marked files and LOC per day by clicking on the Daily Log button in the List of Findings panel.
You can also view the daily log by calling the weAudit: Show Daily Log command in the command pallette, or its respective keyboard shortcut.
You can view findings in a list, or grouped by filename by clicking on the View Mode button in the List of Findings panel.
You can share the weAudit file with you co-auditors to share findings. This file is located in the .vscode folder in your workspace named $USERNAME.weaudit.
In the weAudit Files panel, you can toggle to show or hide the findings from each user by clicking on the entries.
There are color settings for other user's findings and notes, and for your own findings and notes.
You can hide all findings associated with a specific user by clicking on that user's name on the weAudit Files panel.
You can search for and filter the findings in the List of Findings panel by calling the weAudit: Search and Filter Findings command.
You can export the findings to a markdown file by calling the weAudit: Export Findings as Markdown command.
You can drag and drop findings and locations in the List of Findings panel to:
- drag a location (from a multi location finding) into another finding;
- drag a location (from a multi location finding) to create a separate finding;
- drag a multi-location finding into another finding, moving all locations into it;
- reorder locations within a single finding.
Each background color is customizable via the VSCode settings page. Write as #RGB, #RGBA, #RRGGBB or #RRGGBBAA:
weAudit.auditedColor: Background color for files marked as auditedwAudit.{other,own}findingColor: Background color for findingsweAudit.{other,own}noteColor: Background color for notes
You can configure the keybindings to any of the extension's commands in the VSCode settings. The default shortcuts are:
weAudit.addFinding: Add Selected Code To Findings:cmd + 3weAudit.addNote: Add Selected Code To Notes:cmd + 4weAudit.deleteLocationUnderCursor: Delete Finding Under Cursor:cmd + 5weAudit.editEntryUnderCursor: Edit Finding Under Cursor:cmd + 6weAudit.toggleAudited: Mark Current File As Reviewed:cmd + 7weAudit.addPartiallyAudited: Mark Region As Reviewed:cmd + shift + 7weAudit.copySelectedCodePermalink: Copy Permalink (for the Selected Code Region):cmd + 8
- Findings and Notes: A region of code that is of interest. Findings can be marked as "Resolved" or "Restored". There is no actual difference between findings and notes, except that they can be assigned different colors and that findings are displayed before notes in the List of Findings panel.
- Audited Files: A file that has been reviewed. This is a binary state, either a file is audited or it is not.
- Audit and Client Repositories:
- Audit Repository: The repository where issues should be created. This is usually the Trail of Bits repository with the code being audited.
- Client Repository: The repository that the Audit Repository mirrors. This is used to create permalinks to include in the report.
To build and install a new vsix file run the following script:
npm install
./install.shWe use ESLint and Prettier to enforce a consistent code style.
# run ESLint
npx eslint -c .eslintrc.json .
# run Prettier
npx prettier --write .