Integrates GitLab with Rocket.Chat.
This app connects GitLab with Rocket.Chat. Users are notified directly in the chat about code changes. In future versions, this app will allow users to reference, browse and create issues in the chat.
-
Activate the app framework and development mode - Therefore goto to the Rocket.Chat Admin UI -> Settings -> General -> Apps and enable both options "app framework" and "development mode".
-
Install "Rocket.Chat Apps CLI" - In order to make a deployable Rocket.Chat app from this repository, you need to install the "Rocket.Chat Apps CLI" first. See https://github.com/RocketChat/Rocket.Chat.Apps-cli for installation details.
After the RC Apps CLI has been installed on your computer, checkout this repository and run rc-apps package in order to generate a packaged app file (zip) which can be installed. To deploy the app locally or remotely use the rc-apps deploy command: this will do what package does but ask you for your server url, username, and password to deploy the app for you.
git clone https://github.com/assistify/rcapps-gitlab.git
cd rcapps-gitlab
rc-apps deploy
To connect your GitLab project with Rocket.Chat you have to do a few steps on both sides:
- create and configure an integration within your GitLab project,
- disclose the GitLab URL in Rocket.Chat and finally
- create an Rocket.Chat channel to be used for notifications
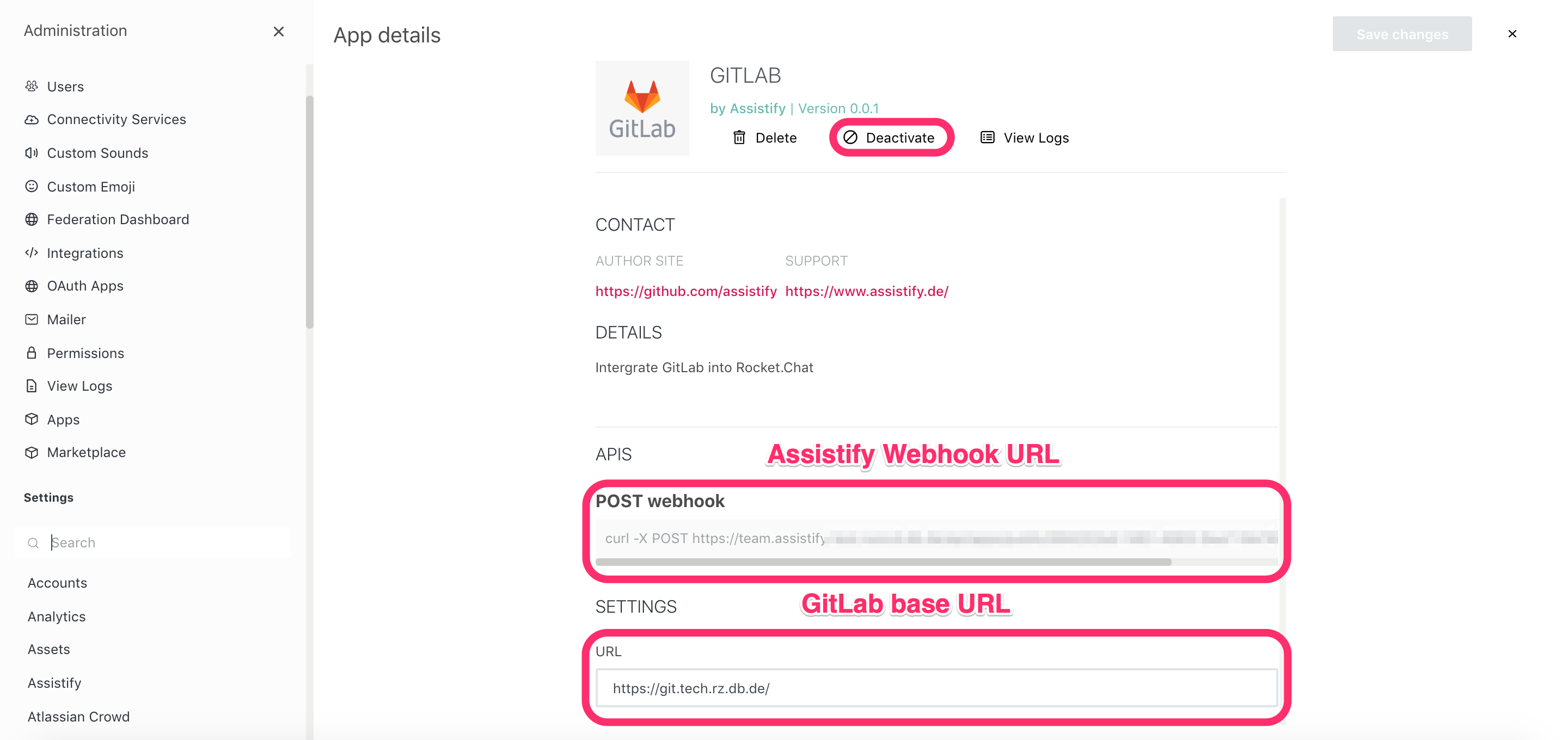
- Switch to the Rocket.Chat Adminstration, open the Apps settings and make sure the GitLab app is activated
- Copy the Rocket.Chat webhook URL, enter the GitLab base URL (e.g. https://gitlab.mycompany.com/), and save your changes

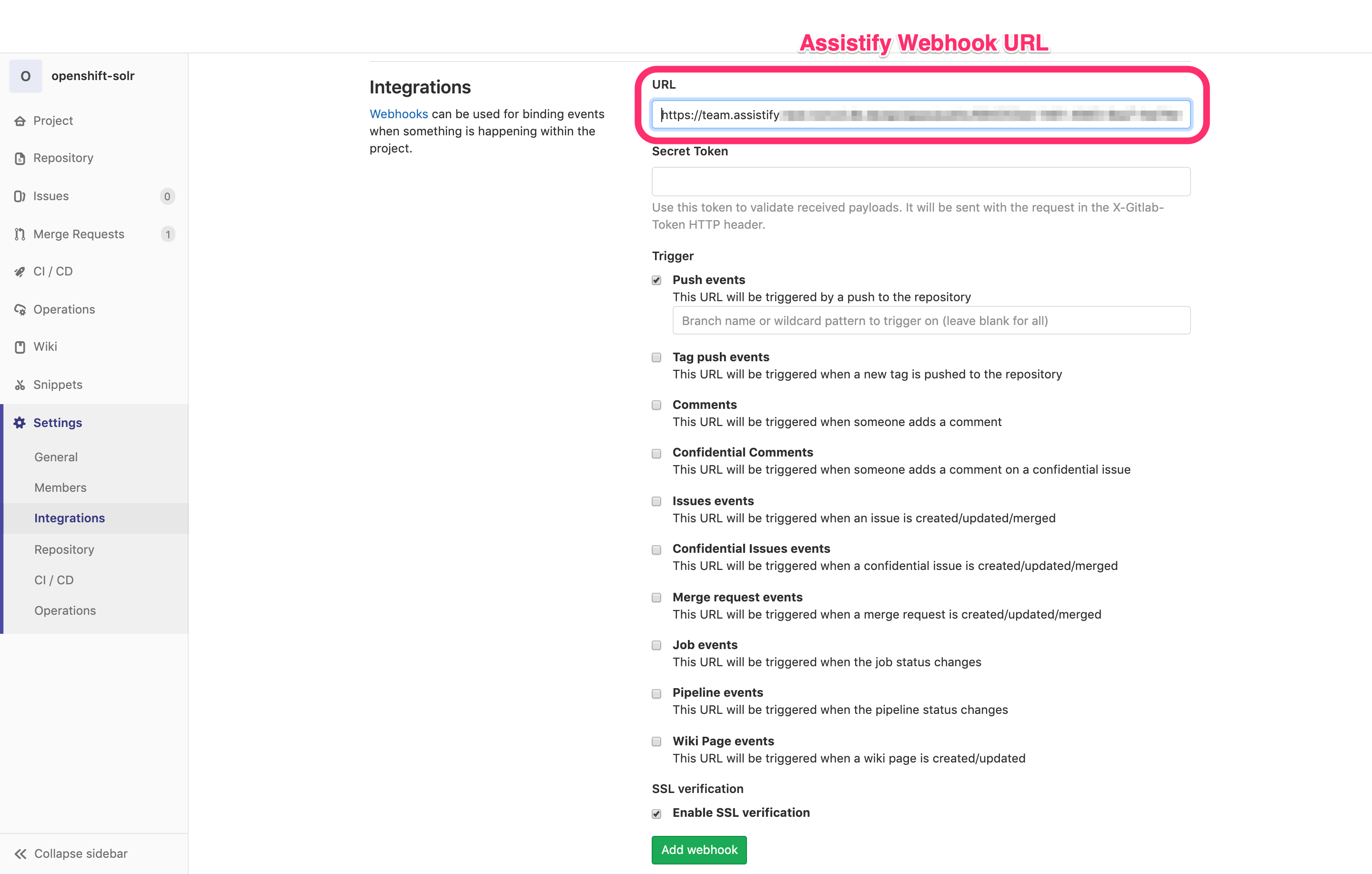
- Switch to the settings of your GitLab project (group > project > settings) and create a new integration
- Paste the previously copied "POST webhook" URL, activate the trigger "Push events", scroll down and press "Add webhook"

More info about how to setup an integration (webhook) in GitLab, you'll find at:
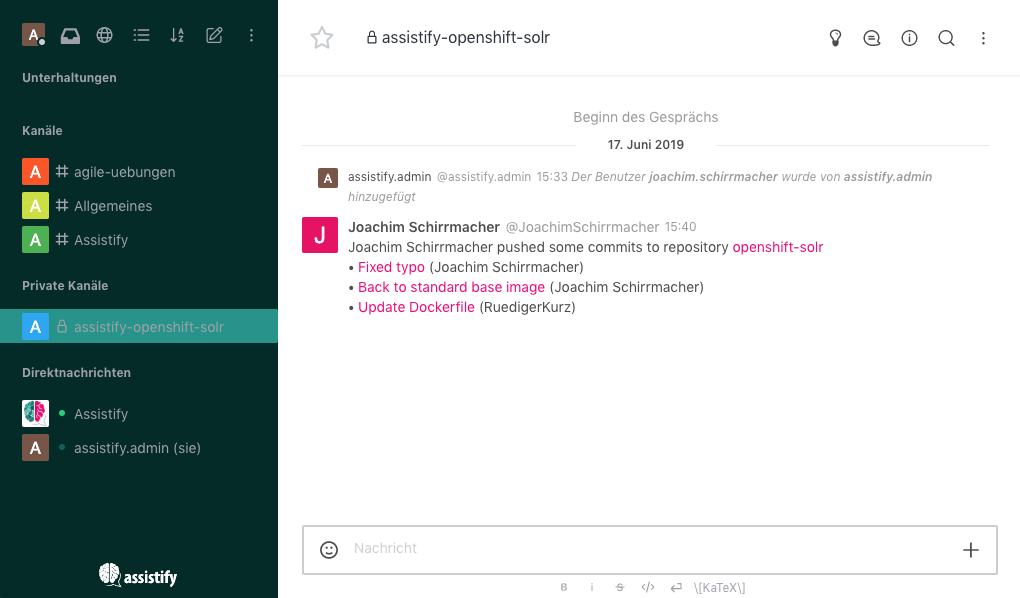
Now you need a channel where the GitLab notifications should appear. This must have the same name as the GitLab repository. For example, if your GitLab URL is https://gitlab.mycompany.com/assistify/chat, the channel in Rocket.Chat must be named assistify-chat. Make sure that slashes from the URL are replaced by hyphens.
Note: Ideally, you should use the same usernames in GitLab and Rocket.Chat. Then the user who triggered the event in GitLab will be used as the sender of the notifications in Rocket.Chat. The integration works even if the channel does not have the same name. However, the name of the sender of the notifications is always "@rocket.cat".
Here are some links to examples and documentation: