When you want to build a second brain, but you also want to own your own brain.
Foam is a personal knowledge management and sharing system inspired by Roam Research, built on Visual Studio Code and GitHub.
You can use Foam for organising your research, keeping re-discoverable notes, writing long-form content and, optionally, publishing it to the web.
Foam is free, open source, and extremely extensible to suit your personal workflow. You own the information you create with Foam, and you're free to share it and collaborate on it with anyone you want.
Foam is a tool that supports creating relationships between thoughts and information to help you think better.
Whether you want to build a Second Brain or a Zettelkasten, write a book, or just get better at long-term learning, Foam can help you organise your thoughts if you follow these simple rules and tools:
- Create a single Foam workspace for all your knowledge and research.
- Write your thoughts in markdown documents (I like to call them Bubbles, but that might be more than a little twee). These documents should be atomic: Put things that belong together into a single document, and limit its content to that single topic. (source)
- Use Foam's shortcuts and autocompletions to link your thoughts together with
[[wiki-links]], and navigate between them to explore your knowledge graph. - Get an overview of your Foam workspace using a [graph-visualisation], and discover relationships between your thoughts with the use of [backlinking].
Foam is a like a bathtub: What you get out of it depends on what you put into it.
Like the soapy suds it's named after, Foam is mostly air.
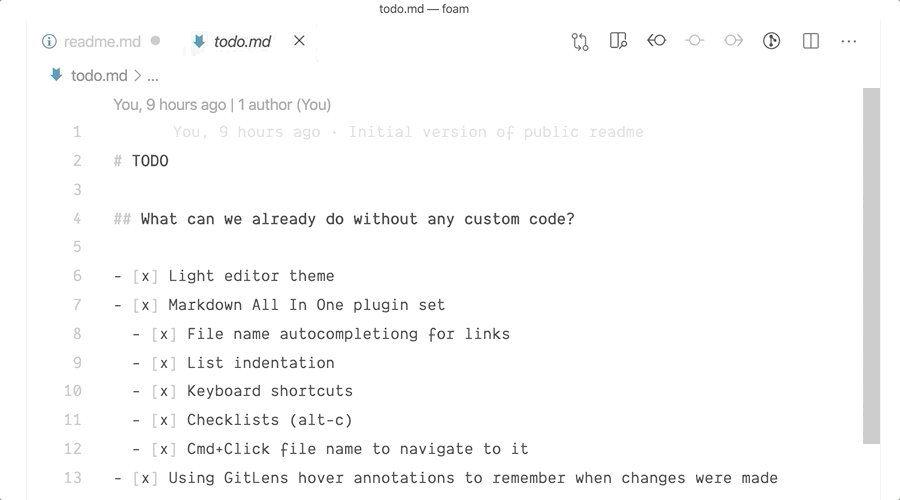
- The editing experience of Foam is powered by VS Code, enhanced by workspace settings that glue together recommended Code Extensions and preferences optimised for writing and navigating information.
- To back up, collaborate on and share your content between devices, Foam pairs well with GitHub.
- To publish your content, you can set it up to publish to GitHub pages with zero code and zero config, or to any website hosting platform like Netlify or Vercel.
Fun fact: This documentation was researched, written and published using Foam.
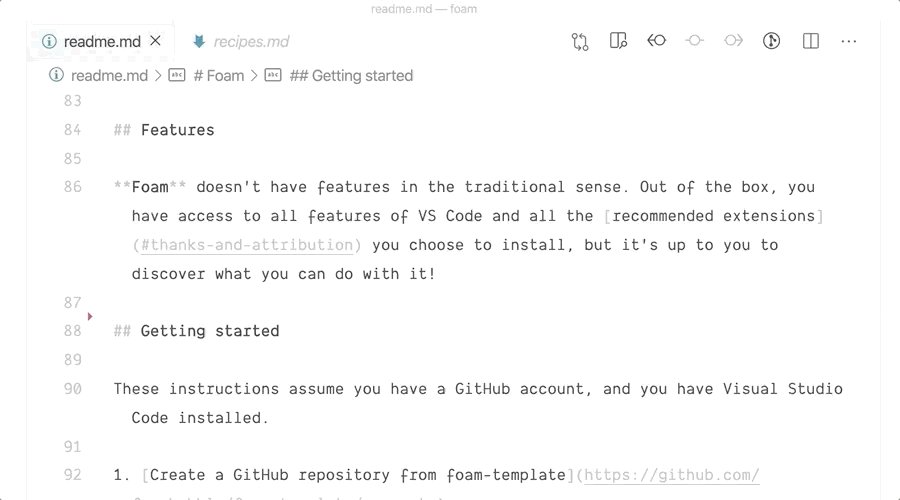
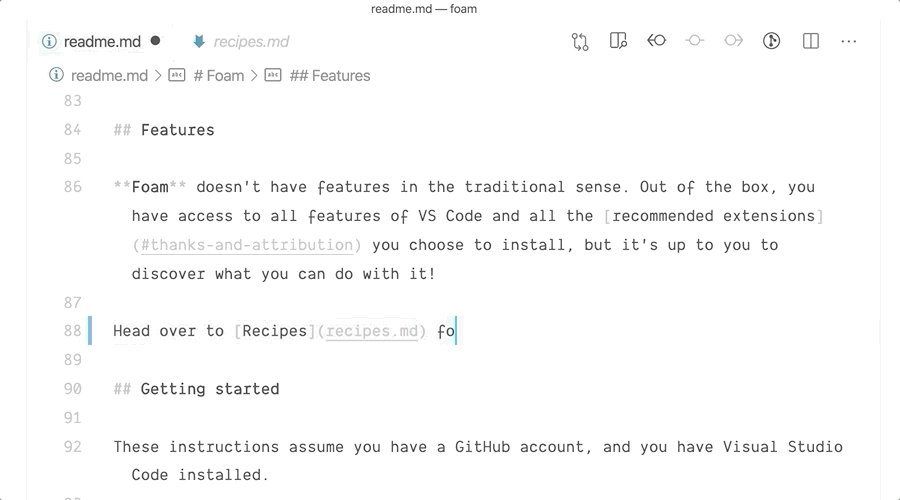
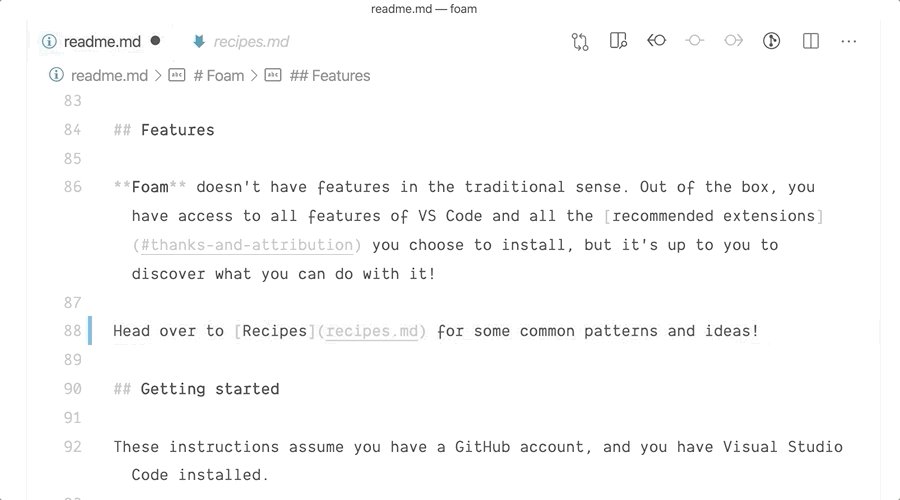
Foam doesn't have features in the traditional sense. Out of the box, you have access to all features of VS Code and all the [recommended-extensions] you choose to install, but it's up to you to discover what you can do with it!
Foam is currently about "10% ready" compared to all the features I've thought of, but I've only thought of ~1% of the features it could have, and I'm excited to learn from others.
- Head over to [recipes] for some useful patterns and ideas
- Check out [roadmap] to see what's in the plans
⚠️ Foam is still in preview. Expect the experience to be a little rough.
These instructions assume you have a GitHub account, and you have Visual Studio Code installed.
- Create a GitHub repository from foam-template. If you want to keep your thoughts to yourself, remember to set the repository private.
- Clone the repository and open it in VS Code.
- When prompted to install recommended extensions, click Install all (or Show Recommendations if you want to review and install them one by one)
After setting up the repository, open .vscode/settings.json and edit, add or remove any settings you'd like for your Foam workspace.
To learn more about how to use Foam, read the [recipes].
The current version of Foam is essentially a highly functional prototype. I am using it as my personal thinking tool in order to learn how to best use it, and I hope others will too.
See:
- [roadmap] for current plans
- [principles] to understand Foam's philosophy and direction
- [contribution-guide] guide to learn how to participate.
Feel free to open GitHub issues to give us feedback and ideas for new features.
Foam is built by Jani Eväkallio (@jevakallio).
Foam was inspired by Roam Research and the Zettelkasten methodology
Foam wouldn't be possible without Visual Studio Code and GitHub, and relies heavily on these fantastic open source extensions and all their contributors:
Foam is licensed under the MIT license.