Announce your users about features you just launched!
Thatsnu is an agnostic library to have new features indicators next to HTML element across your application and self-explain your users about new feature and data that coming up.
Are you familiar with those requests by your Product Manager to highlight features you developed as "New" but you
said: "Oh, we need to invest a time and build something generic for the whole product and not just for this specific case" and then its postponed?
Did they also asked you to have the same ability but for new dynamic data that appear in lists?
With Thatsnu you can cover those use-cases easily and save the time of building such a mechanism, save the features
the user exposed to, so later he won't see them again.
- Announce new features, step by step
- Introduce recently added dynamic data
- Combine both..
- Group features hierarchically, with same look & feel
- Automatically expire an after users should be familiar with it
- Customize each indicator via Javascript code or HTML attributes
- Have bi-directional sync between user's watched indicators for persistence capabilities
In this demo you can see a fake customer portal website with Thatsnu SDK in use, the examples' screenshots below also from that demo website.
npm install --save-dev @thatsnu/browser-sdk- Define an indicator next to an existing element(s) on your page
<span
data-tnu-id="customers"
data-tnu-text"New!"
data-tnu-tooltip="New features inside, Check it out!"></span>- Initialize the SDK:
import thatsnu from '@thatsnu/browser-sdk';
await thatsnu.init({
defaultColor: '#462a68'
});- Watch the results:
- When a user clicks on the New icon, it disappears, and next time he won't see it anymore.
Here are the options you can provide the SDK init function (thatsnu.init(...) above):
| Name | Type | Description | Default value |
|---|---|---|---|
| defaultColor | string | A valid CSS color (hexa, rga, rgba, string) that will apply by default to all the indicators on page | #462a68 |
| indicators | Array<IndicatorOption> |
An array of objects that alternatively can describe the indicator's options from the table below instead of using HTMl attributes.
When provide this array, you have to provide `id` property for each object and make sure it has a correspondence HTML element with similar `data-thatsnu-id`, the rest of the properties will define the element instead of doing it via HTML attributes. If an HTML attribute will be provided in addition, it has more power than the object property, and it'll override it. The `id` property can be also a wildcard (e.g. `feature.*`) to let you configure multiple and/or dynamic Indicators in one object. |
|
| onClick | Function (id: string) => boolean |
A callback function that will invoke when a user clicks one of indicators. You'll receive the id (aka: `data-tnu-id`) of the clicked element and then you need to return a boolean value than tells the SDK if this user's click considered - so next time the user won't see this indicator - or not. |
|
| initialState | Array<string> | an initial state of identifiers you want to initiate the SDK with.
When provide this state to the SDK, it considered as the user already clicked the elements with such ID and won't see it again. Required to use if you're managing the persistence layer by yourself. |
|
| getState | Function () => Array<string> |
A method that return all indicators ID's the user clicked so far.
Required to use if you're managing the persistence layer by yourself. |
|
| debugTooltip | boolean | A boolean that prevent mouse-out event from an indicator to leave the tooltip open and let the developer design it. | false |
| resetState | Function () => void |
Calling this function will reset the state of clicked elements by user.
This is useful when you want to start from scratch and delete all stored values in the localStorage |
false |
| dispose | Function () => void | Calling this function will shutdown the library completely include remove stored data and running processed | false |
Here are the options of a particular indicator's, they can be provided via HTML attributes or inside each object in the indicators array that sent to the SDK above.
| JS property | HTML attribute | Description | Mandatory | Default value |
|---|---|---|---|---|
| id | data-tnu-id |
a unique identifier for an element, the library search and watch on these attributes and generates an indicator next to it Note: this is the essential part of the library, the bare minimum is to define this as an attribute on an HTML element like in the example above, all the rest are optional. |
yes, as an HTMl attribute! | |
| text | data-tnu-text | the text that will present on the indicator, on this mode the indicator will be squared with the text inside, leave the text empty or omit it, will show a circle indicator | no | |
| className | data-tnu-class-name | a class-name that will be added to the indicator to help you to apply your own design | no | |
| styles | data-tnu-styles | a JSON string of css rules to override the indicator's styles, all CSS rules are valid here | no | |
| color | data-tnu-color | define a color for the indicator, this override the defaultColor value on the SDK initiation | no | SDK.defaultColor |
| expiration | data-tnu-expiration | the date that this identifier is not valid anymore, in such a case the library won't generate an indicator next to it, this is useful when u know the due date of the feature promotion in advanced, and you don't want the user to see it after automatically.
When an HTML attribute in use, this value must be provided as a valid date's string that Date constructor knows to parse. When a JS property in use, you can provide a regular JS date object. |
no | |
| tooltipText | data-tnu-tooltip-text | a text for the indicator's tooltip | no | "New!" |
| tooltipClassName | data-tnu-tooltip-class-name | a class-name that will be added to the indicator's tooltip for your conform to apply a custom design | no | |
| tooltipStyles | data-tnu-tooltip-styles | a JSON string of css rules to override the indicator's tooltip styles that appear on user's mouse hover, all CSS rules are valid here | no |
Worth to invest 5 minutes to read!
The library has two parts, HTML declaration of the elements you want to indicate and a javascript SDK that once initiated, search and generates indicators next to the HTML elements you declared.
Each HTML element has to have an identifier that defines via the data-tnu-id attribute, this value should be unique across your system to prevent conflicts with other elements and to be able to understand whether the user already clicked/saw it or not and hide it later.
For example, assume you added a new reports system for your users, probably you're going to have a new menu item on the left, that you want the user to be aware of, and stop shows it when use clicked on it or after a while when users got used to it.
To do so, add the following attributes to your exists menu item element belong to the nre Reports:
<div
data-tnu-id="reports"
data-tnu-tooltip="Introducing new reporting system!"
data-tnu-expiration='2022-11-15T23:59:59.728Z'>
Reports
</div>This code will generate an indicator next to the Reports menu item:
And it'll be visible until 2022-11-15, end of day, or if the user will click it.
Later, you added few new reports to the list, and you want to make sure the user is aware of them, you can add the following to each:
const ReportsComponent = () => {
const reports = [{ id: 1, name: 'All customers'}, { id: 2, name: 'Youth customers' }];
return (
<table>
<tr>
<th>ID</th>
<th>Name</th>
</tr>
{ reports.map(report => {
if (report.isNew) {
<td
data-tnu-id={`reports.${report.id}`}
data-tnu-text='New!'
data-tnu-tooltip={`New report added: ${report.name}`}>
{report.id}
</td>
} else {
<td>{report.id}</td>
}
<td>{report.name}</td>
})}
</table>
);
}This code will generate an indicator next to each new report:
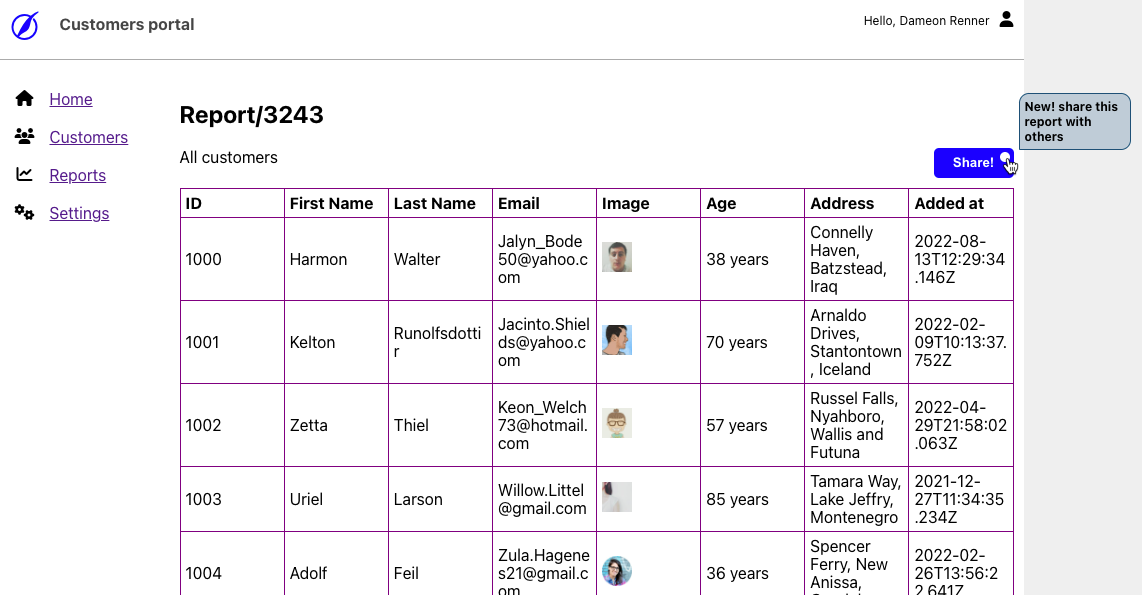
Later, you added a new feature to let user share a report with others, inside a report page there will be a Share button, and you can use this code to make the users aware of it:
<div>
<button>
Share
</button>
<span data-tnu-id="reports.share"
data-tnu-tooltip="New! share this report with others"></span>
</div>The code will generate an indicator next to the share button:
By default, the library persist the user's clicks on indicators on localStorage, its good as long as the user
This library is front-end only (for now) and to make sure the same user won't see indicators he alreasy say form another
browser, you need to handle