Drop-in CSS for code highlighting in Hakyll.
Extracted from pandoc (skylighting) thanks to
this blog.
Hakyll is a Haskell library for generating static sites which uses
Pandoc for code syntax highlighting. But Hakyll by default does not include any CSS
for highlighting your code. So even if pandoc adds CSS classes to the generated HTML, you won't be able to see any
highlighting. This is probably because Hakyll wants users to have control of how to style their blog.
But the problem is CSS for pandoc is not easily available that is when I stumbled upon this blogpost.
Interstingly pandoc uses Skylighting internally which comes bundled with a
bunch of themes. But those themes are not readily available as CSS files in the repo - they are
generated from code.
That blogpost explained how to generate CSS from Skylighting. So I went ahead and generated them for all
available themes! 🎉
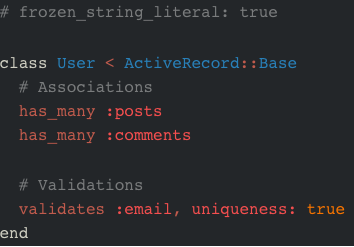
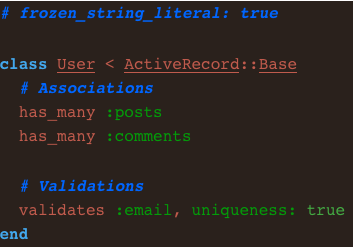
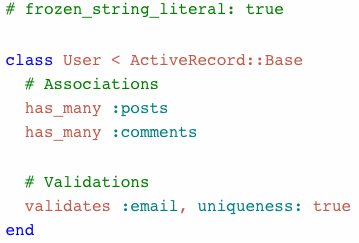
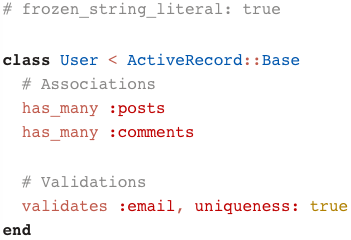
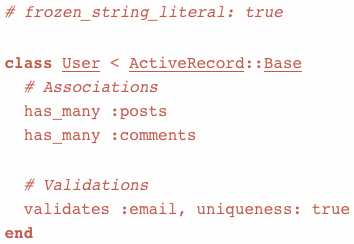
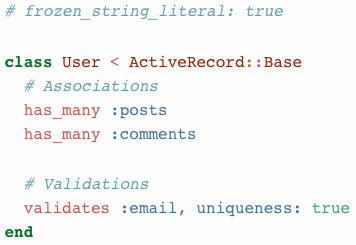
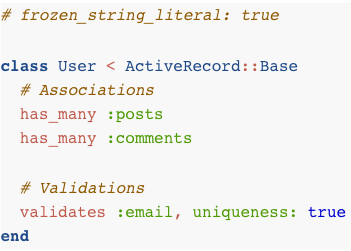
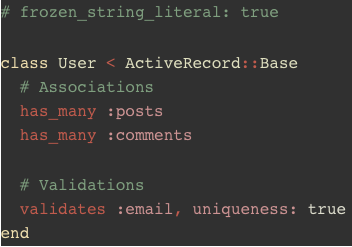
Look at the screenshots below, pick up css file for the one you like and drop into your css.
Here's how they look: