Aircraft cargo loading and weight and balance for the US Air Force
View live
·
Report Bug
Table of Contents
Levels is a full stack web app that manages aircraft cargo loading and weight and balance for the US Air Force's load masters and maintenance.
The first and second iterations were built with tech stacks that could not be accredited and deployed to the Air Force network:
- 5 Level Native Android
- Five Level Flutter
- Levels - UI Repo and API Repo
Levels, the third iteration, is deployed and accredited under the Department of Defense's DevSecOps initiative: Platform One
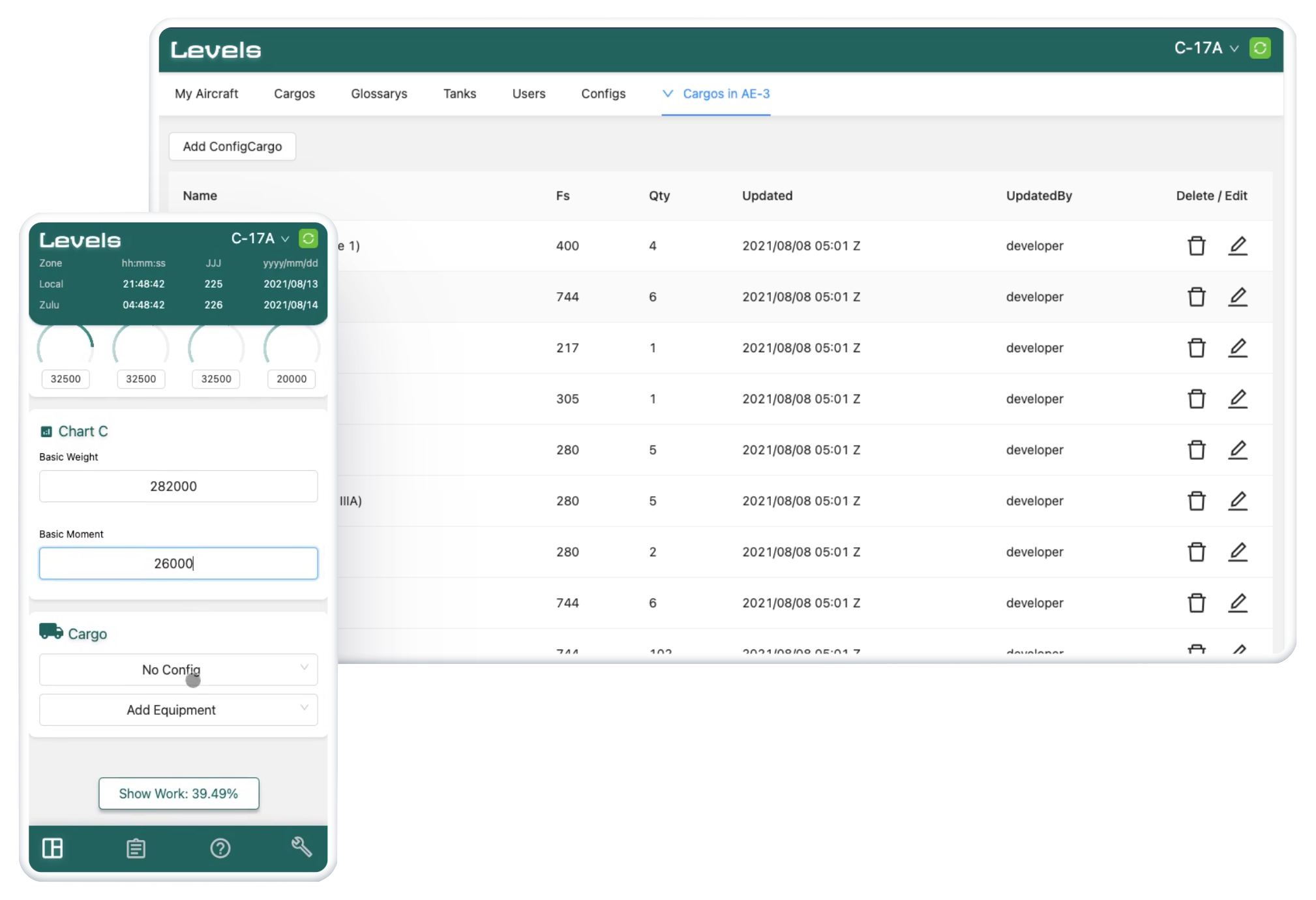
The frontend service has two main components. The dashboard and the admin portal.
The dashboard is used for configuring a cargo load to perform aircraft weight and balance.
The admin portal is used for performing CRUD operations on users, aircraft, configurations, and cargo.
- Offline persistance of the dashboard
- Near real time sync between the dashboard and the server while updating offline cache
- Real time admin portal
The API is a Restful interface that manages CRUD operations against multiple aircraft and user roles.
- JWT based user roles for each aircraft
- Local memory cache of common routes
- Logging
The UI and API are deployed to Platform One's mission bootstrap cluster. It lives behind an ISTO auth service that can use 2FA or a smart card.
P1 is the Department of Defence DevSecOps initiative to deploy and accredit cloud native apps. Read more.
Pipelines are initially built in conjunction with the app team, and later managed by the DevSecOps team. Levels has separate pipelines for the frontend and backend service located here. They each use GitLab yml files to configure how each pipeline is run.
Each service's pipeline stages must pass before a production release can be made. This is a high level overview of each stage.
More info about each stage can be found here. Also, it may be helpful to enroll in the "Party Bus" to get more information about the stages and how they tie into accreditation.
Platform One standardizes certificate to field under the following conditions:
- Services are containerized using hardened images from the Iron Banks registry
- Unit tests are written with 80% line coverage
- XP development
- Usage of Platform One's ISTO Auth service
- Adhering to security standards under SD Elements, Fortify, Sonarqube, and limiting CVEs
- Passing pipelines
The current certificate to field (CtF) must be renewed once a year beginning June 24 2022, or when a new system architecture is created.
The certificate to field is only good for 1 major version of the application: 1.0.0 though 2.0.0. Minor and patch releases can be made to avoid re certification: 1.0.1 or 1.1.0
All requests behind P1's auth service have a base64 encoded JWT with general information about a user. For more info see the API's test utils file.
The API's Dockerfile accepts the argument IS_LOCAL. When IS_LOCAL is true, the API will reset the database and reseed the data. This is why the local E2E compose script starts with a fresh DB, and the staging and prod pipeline scripts persist the database.
Some cloud providers do not allow a shadow DB when Prisma pushes the schema into them. For more information see the prisma docs
- NodeJS
- Docker
- Git
- Recommended: login to hardened docker registry to run hardened images. There are minor differences between open source images and the hardened images. For example, the hardened images do not have sleep or mv
docker login registry.il2.dso.mil -u $gitlab_ci_token -p $gitlab_token_stringcd levels-v3-reactTo compose the production app run these commands in the root of the frontend repo. If you would like to use the open source docker images, use :os at the end of these commands, and modify line 18 of ./proxy.conf to use port 80
- Build the Production UI, DB, API, and Proxy images
docker:build:fullstack- Compose the services
docker:up:halfstackWhile developing locally, you may like to use hot reload with React. To do this you can build the API and DB services under a Nginx proxy to develop the UI against them by running it locally. This attaches a mock user as a JWT for all requests to the API. Use :os at the end of these commands if you have not logged on to the hardened registry.
- Build the API, DB, and Proxy services
docker:build:halfstack- Compose them
docker:up:halfstack- Install dependencies
npm i- Start the React development server
PORT=8080 react-scripts startTests are run with Jest, React Testing Library, and Cypress.
npx react-scripts test --coverage --watchAll=falseTo run the E2E tests, run the following within the frontend-react repo. Use :os if you have not logged on to the hardened img registry.
- Build the production docker images
npm run docker:build:fullstack- Compose the production containers
npm run docker:up:fullstack- Install Cypress
npm i- Run the E2E tests
npm run E2ETests are run as integrations tests inside of a Postgresql service and a node service. Between each test the database may need to be reset and reseeded. See aircraft.test for an example.
The test utils contains mocks of different user roles that can be passed to the auth header in Supertest.
Use :os at the end of these commands if you have not logged on to the hardened registry.
- Build the API and run a container with the test script against an instance of Postgresql
npm run docker:testSee Mattermost, Jira, and Figma for the latest proposed features.
Report a bug
- Open an issue to talk about the feature or bug fix
- Fork the repository
- Clone the repository
- Implement feature with 80% line coverage
- Submit a merge request
See licence for more information.
Teague Stockwell - matermost (@teaguezs) LinkedIn
- Platform One for deployment and devSecOps
- Brandon Swenson for helping containerize with hardened images