Tableaunoir is an online collaborative blackboard tool. It can be used as a traditional blackboard but you can also create interactive animations via the use of "fridge magnets". "Tableau noir" means blackboard in french. The online version is available here: [https://tableaunoir.github.io/] (another one)
- Of course, you can draw and erase, with your mouse or a graphic tablet. You can draw shapes.
- Collaborate edit the same board at the same time (need a server for that),
- does not require an account
- Backgrounds: staffs for teaching music, grid, images and PDF documents
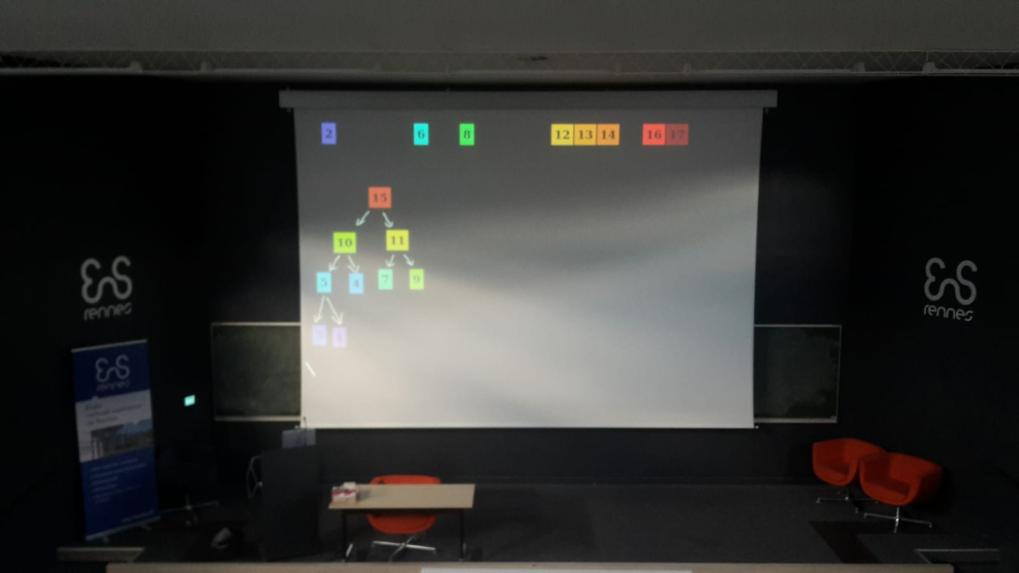
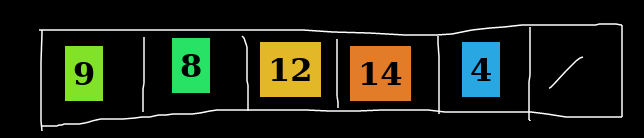
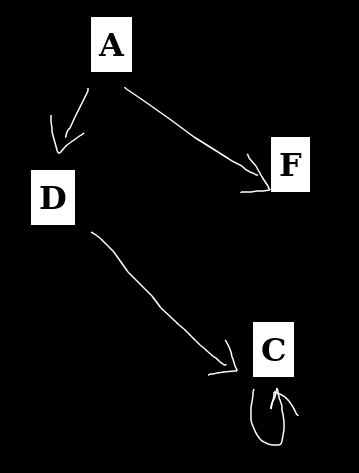
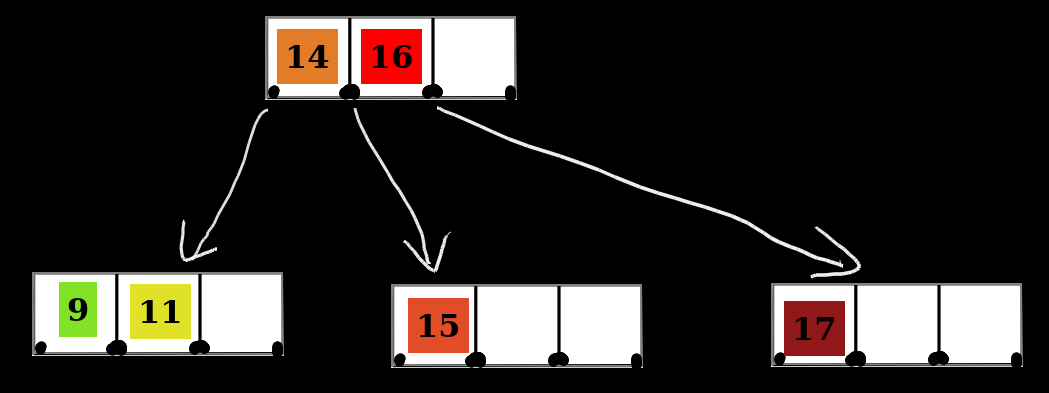
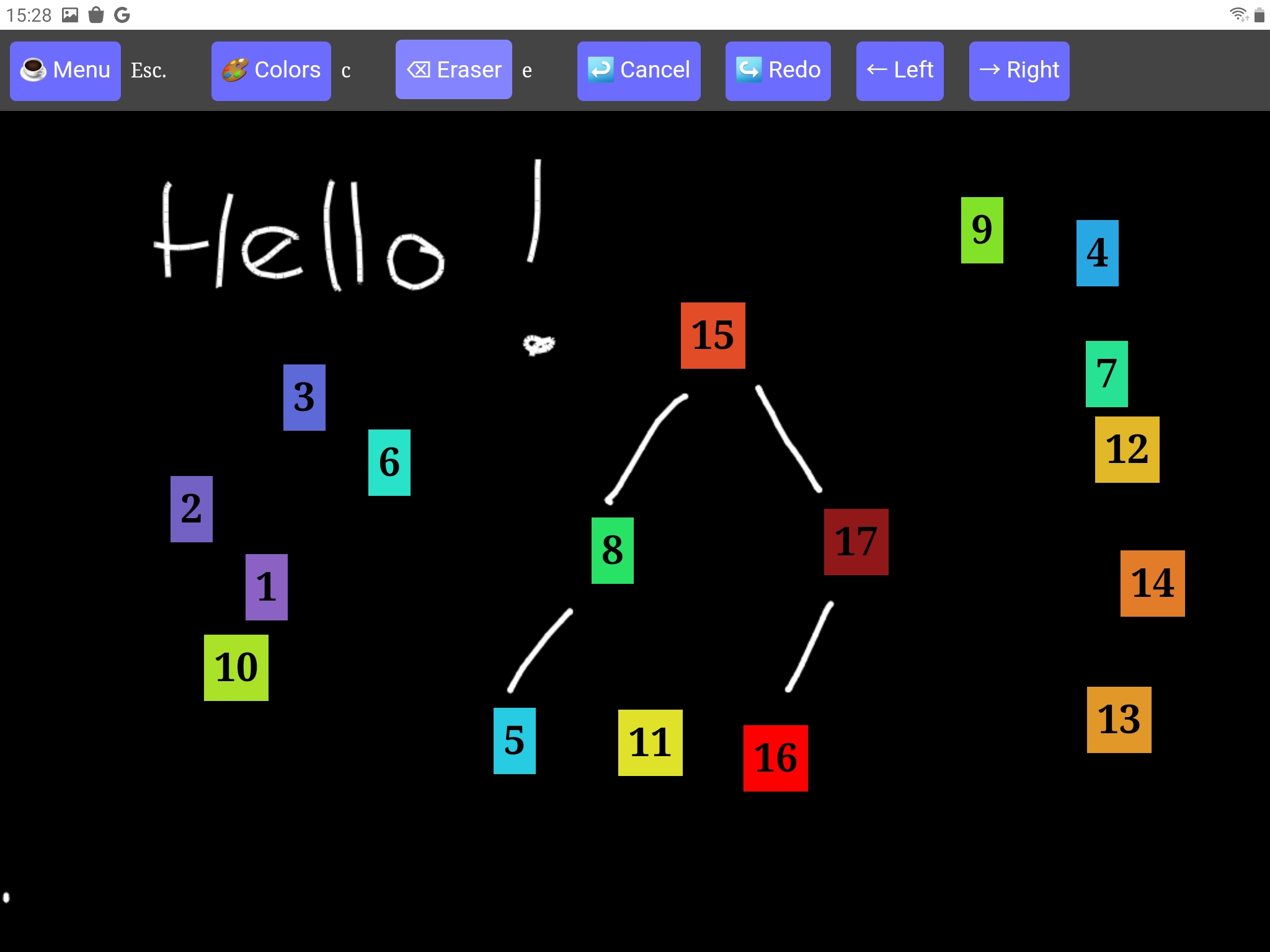
- You can also use kind of predefined fridge magnets that you can move on the board, to make animation e.g. for illustrating sorting algorithms, graphs algorithms etc (and even playing Go!).
- Create your own fridge magnets for interactive courses, by importing any image, or by transforming a part of the board (Ctrl + X).
- Color palette for chalk (
c, 7 colors black/white, yellow
, orange
, blue
, red
, pink
, green
),
- Draw interative graphs : vertices are magnets, labels of vertices and edges are handwritten but are updated when vertices are moved,
- Change the color of magnets' background,
- Load/Save the current board,
- Add texts (
Enterand type), and move texts. Supports LaTeX (using MathJax)! - Switch to a whiteboard instead of a blackboard,
- Change from right-handed (default) to left-handed cursor,
- Divide yourboard in half. Ideal for teaching. Add as many new half-board as you need, going right with
→and then left/right with←/→keyboard arrows,
You can teach online by sharing the screen with Discord, Zoom, Teams, etc, or by sharing a link (need a server for that).
- Video in english: [https://www.youtube.com/watch?v=BtLaNBOuSHc]
- First video in french: [https://www.youtube.com/watch?v=P6_lhqiPBow]
Tableaunoir is used for teaching at ENS Rennes. The main advantage is that, by hiding the toolbar, the screen is fully black: there are no buttons that annoy or distract the students (in my personal use, I simply hide the toolbar). Tableaunoir is controlled by a graphic tablet and by the keyboard of the computer (7 keys!). It makes it very interactive compared to fixed slides.
An idea to explain and share? Tableaunoir enables to write together on shared collaborative boards.
Tableaunoir can simply be used to draw pictures: [https://team.inria.fr/erable/en/marie-france-sagot/blog/silly-things/]
npm ci
npm run build
npm run lint
npm run serve
If you prefer to use an offline version, it is possible. You have to install Electron and then the application can be launched as follows (from the main directory):
$ electron mainElectron.jsIn order to share blackboards, you need a server.
In the server, first git clone (and then later git pull) the project. Modify the variable SERVERADDRESS in js/share.js to be the address of your server (eg 1.2.3.4). Install Apache HTTPD to deploy index.html (other web servers might work too, but have not been tested).
Install the dependencies for the server, see server/README.md.
Then server/run.sh.
This software is open-source under the GPLv3.0 license.
- Some pictures come from @nicholas-ochoa/OpenSC2K, an open-source clone of Sim City 2000.
- [https://openmoji.org/]
- Some CC0 icons from [https://www.svgrepo.com/]
- The sound of the chalk comes from [https://lasonotheque.org/detail-0541-craie-sur-tableau-noir.html]