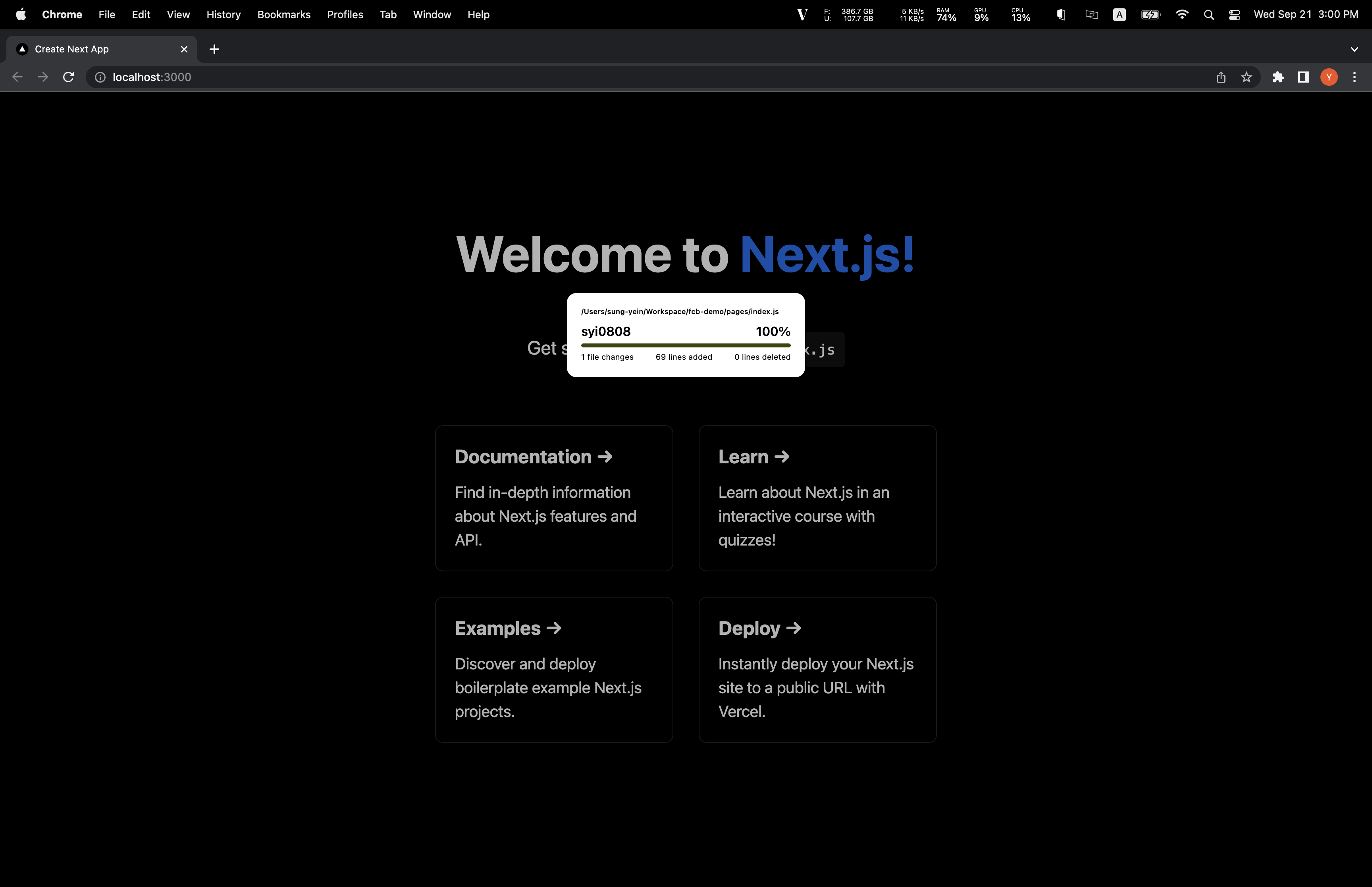
(Alt or Option) + Space = toggle tooltip
You can scroll through the tooltip while the Shift key is pressed.
npm install fcb-webpack-pluginor
yarn add fcb-webpack-pluginPaste in next.config.js
/** @type {import('next').NextConfig} */
const FCBPlugin = require("fcb-webpack-plugin");
const nextConfig = {
reactStrictMode: true,
swcMinify: true,
webpack(config) {
config.plugins.push(new FCBPlugin());
return config;
}
};
module.exports = nextConfig;This option is an option to indicate the activation status. If enabled is false, this plugin is not executed.
/** @type {import('next').NextConfig} */
const FCBPlugin = require("fcb-webpack-plugin");
const nextConfig = {
reactStrictMode: true,
swcMinify: true,
webpack(config) {
config.plugins.push(new FCBPlugin({ enabled: false }));
return config;
}
};
module.exports = nextConfig;