dist文件夹下是ivew UI组件库
style文件夹下是 weui官方样式库
utils文件夹下是工具函数
pages文件夹下是页面文件
components文件夹下是自定义组件
miniprogram_npm文件夹下是npm install的第三方包
vant-weapp文件夹是vant UI组件库
.
├─components
│ └─my-card
├─dist
├─images
├─libs
├─miniprogram_npm
│ └─vant-weapp
├─pages
│ ├─index
│ ├─login
│ ├─logs
│ ├─mine
│ ├─newtask
│ ├─register
│ └─task
├─style
└─utils
- 前往微信web开发者工具官网下载页下载微信web开发者工具。
下载稳定版即可,不建议使用不稳定的开发版。
- 下载完成后,直接打开安装,静待安装完成。
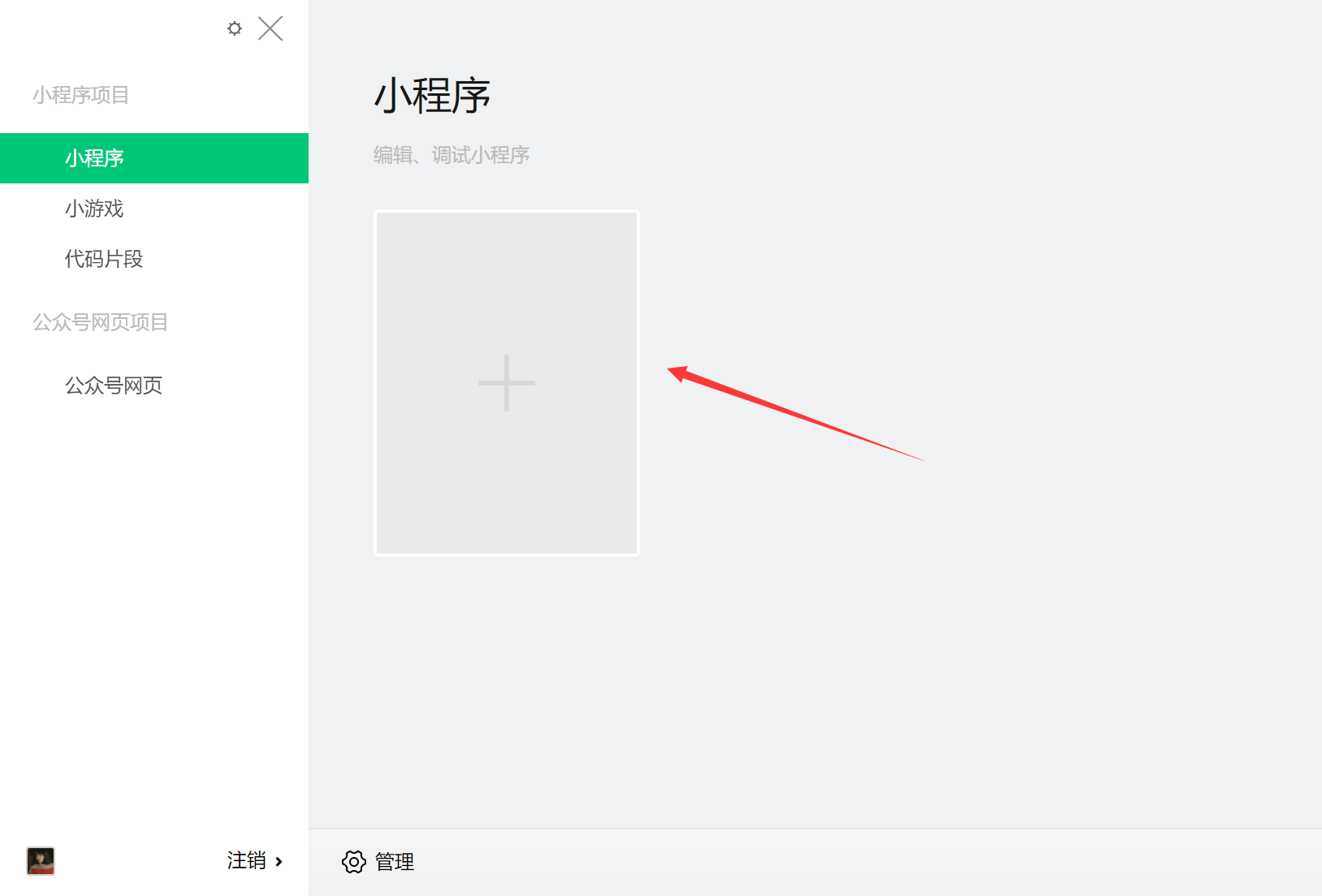
- 安装完成后,打开微信web开发者工具,然后用自己的微信扫码登录。
登录后进入注意,点加号,添加项目:
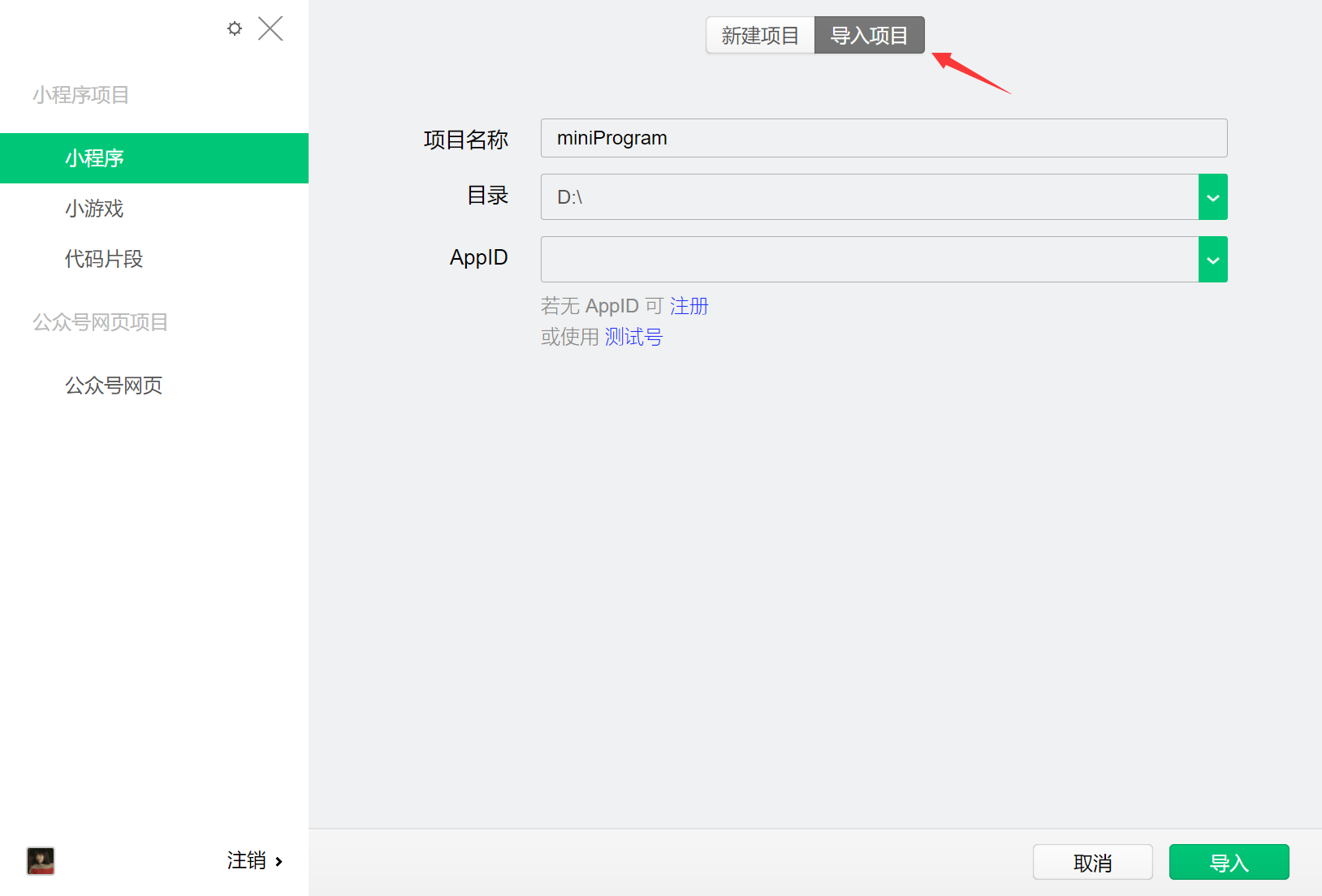
选择“导入项目”,并选择项目所在的文件夹:
然后就可以打开项目了。
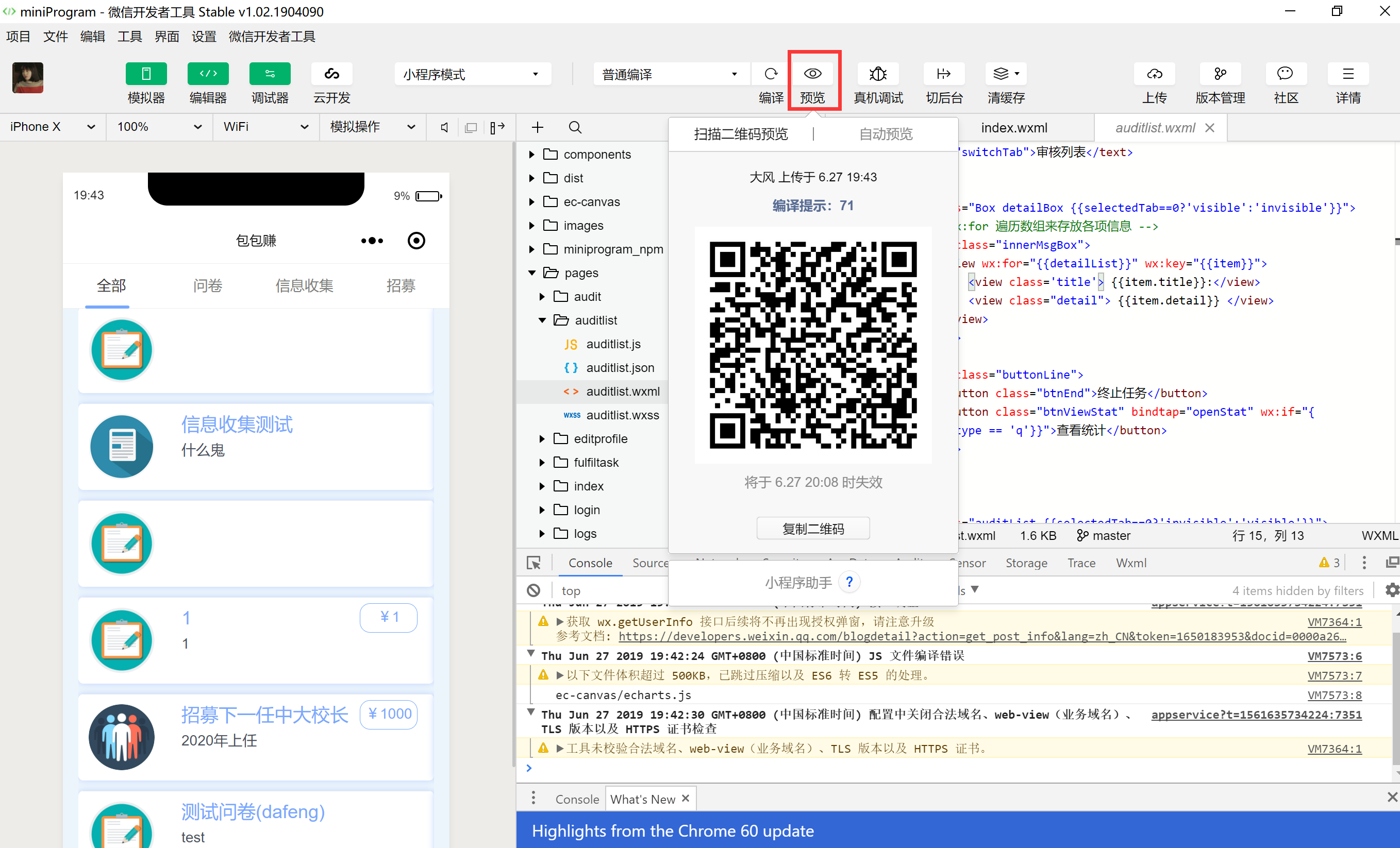
可以直接使用左侧的模拟器来体验软件,也可点击工具栏的预览按钮,用微信扫描二维码预览。