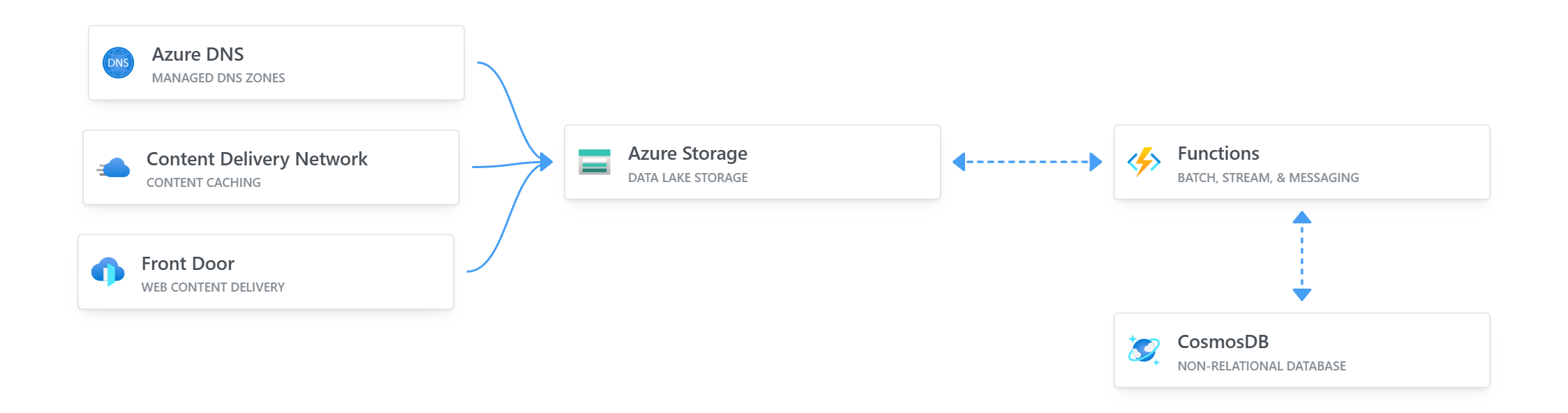
This is my Cloud Resume Challenge built on Azure. It's a static website hosted on Azure Storage, with a visitor counter built on Azure Functions. The website is built with HTML, CSS, and JavaScript. The visitor counter is built with .NET and Azure Functions.
If you'd like to build your own, here is the template GitHub Repo and YouTube video video
[View it live here(https://www.gpsresume.com/)
I leverage Dev Containers for my development environment. If you'd like to use it, you'll need to install Docker and the Dev Containers for VS Code.
Once installed:
- Make sure Docker is running.
- Open the project in VS Code.
- Ctrl/Cmd + Shift + P to open the command palette.
- Type "Reopen in Container" and select:
.NET APIcontainer is for working with Azure Functions backend.JS Frontendcontainer is for working with the frontend.
- VS Code will reload and you'll be in the container.
frontend/: Folder contains the website.main.js: Folder contains visitor counter code.
api/: Folder contains the dotnet API deployed on Azure Functions.Counter.cs: Contains the visitor counter code.
.github/workflows/: Folder contains CI/CD workflow configurations..devcontainer: Folder contains the my container configuration for VS Code.