Códigos visualizaciones desafío #30díasdegráficos
Análisis datos Spotify
Brecha de género en carreras tecnológicas, Chile
Visualización dataset Kaggle FIFA2019
Visualización habilidades Pokémon
Visualización redes Stark Juego de Tronos libro 1
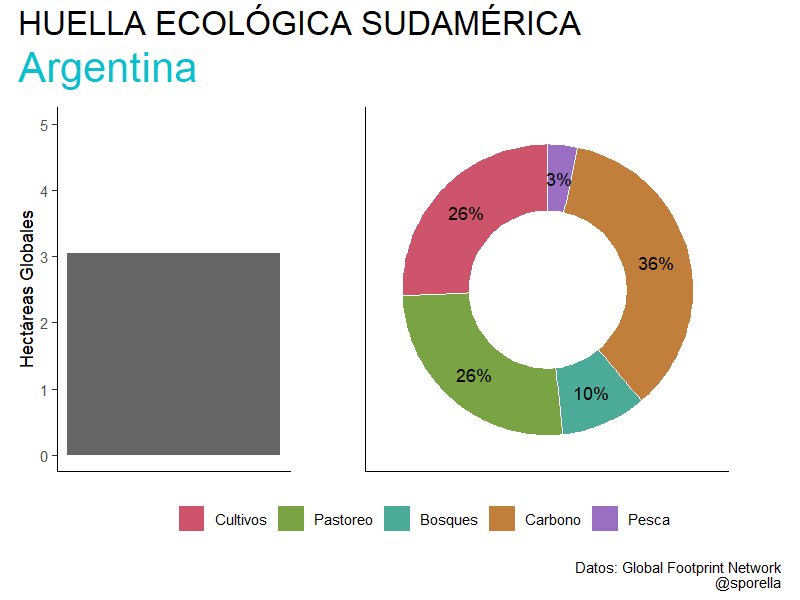
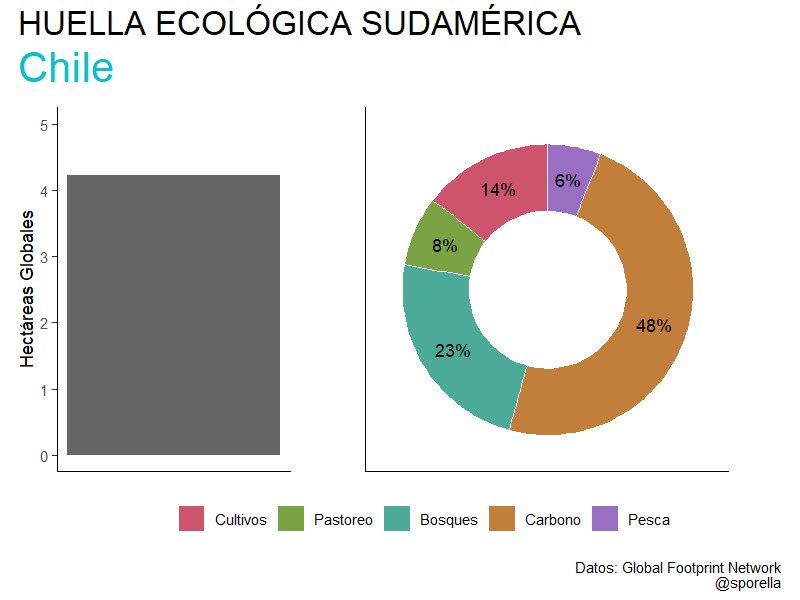
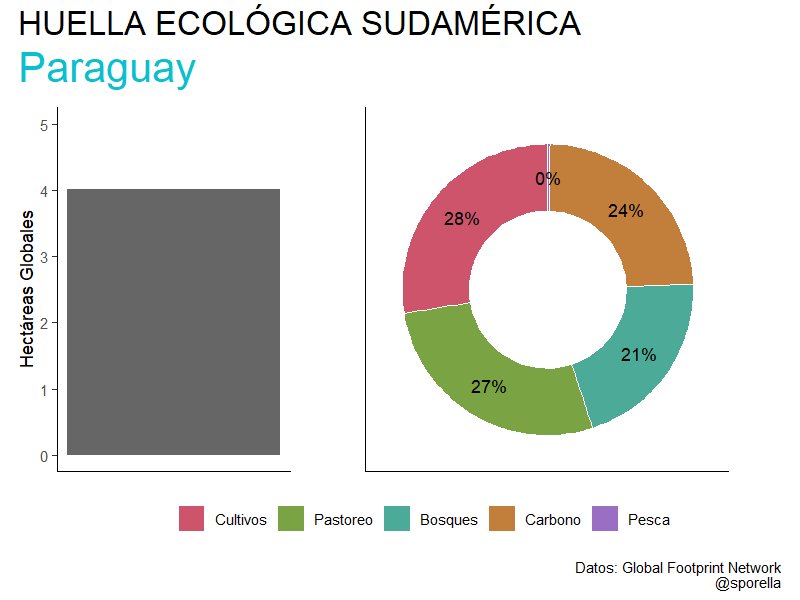
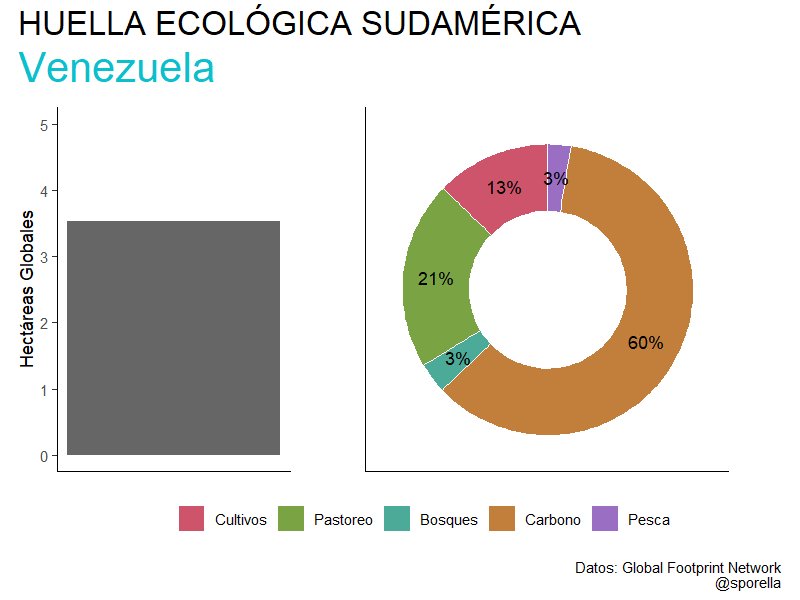
Visualización huella ecológica sudamérica
Visualización distribución temperaturas estación Quinta Normal
Mapa de Vientos estación Carriel Sur
Lenguajes de películas
Guernica, Pablo Picasso
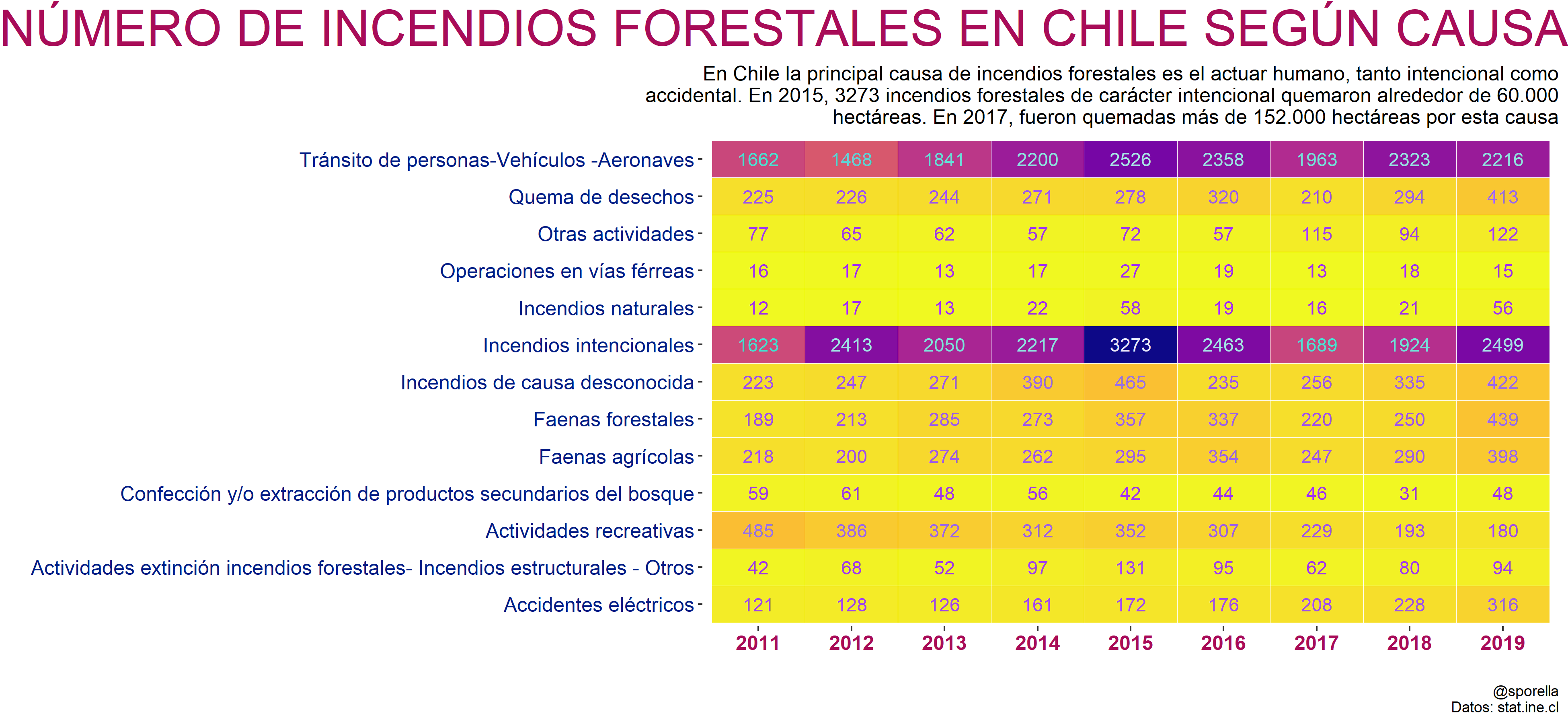
Causas Incedios Forestales en Chile
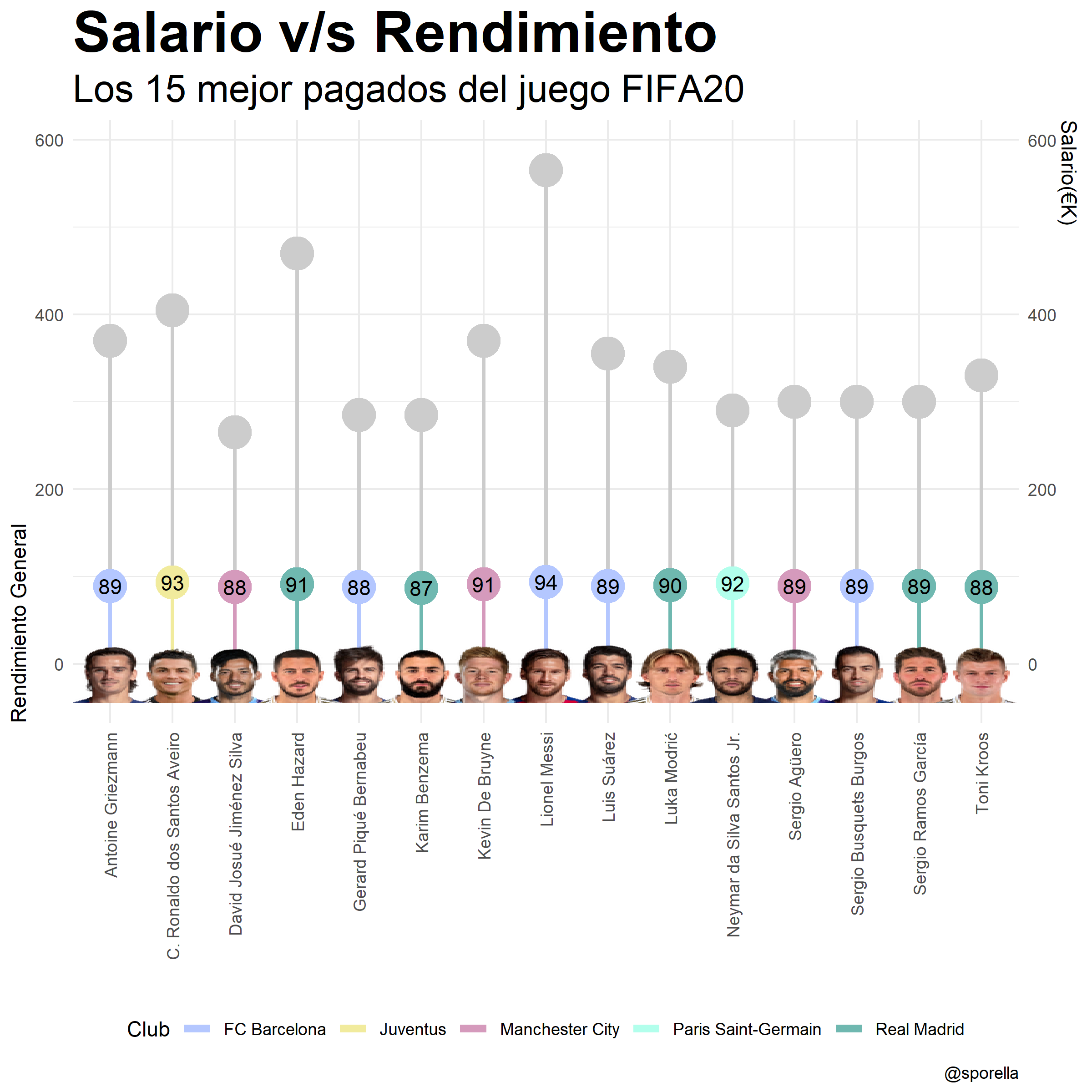
Rendimiento v/s Salario FIFA20
Visualización canto chucao
Visualización Usos de Suelo Chile
Visualización Dendrograma Pokemones Favoritos
Visualización Participación femenina en parlamentos
Visualización Nacionalidades FIFA20
Visualización Temperatura superficial Mensual
Visualización Búsquedas Google Chile
Visualización Redes Harry Potter
Visualización Menú Starbucks Chile
Visualización Paquetes Espaciales
Visualización Desplazamientos en Renca
Visualización Temperatura Superficial Enero en Santiago
Visualización Seguridad de Contraseñas
Visualización Digimon
Visualización Animación Temperatura Superficial Enero en Santiago
Visualización Matriz de Viajes Santiago
Visualización Selección Chile en FIFA20
Visualización Consecuencia Accidentes Tránsito Chile, año 2019