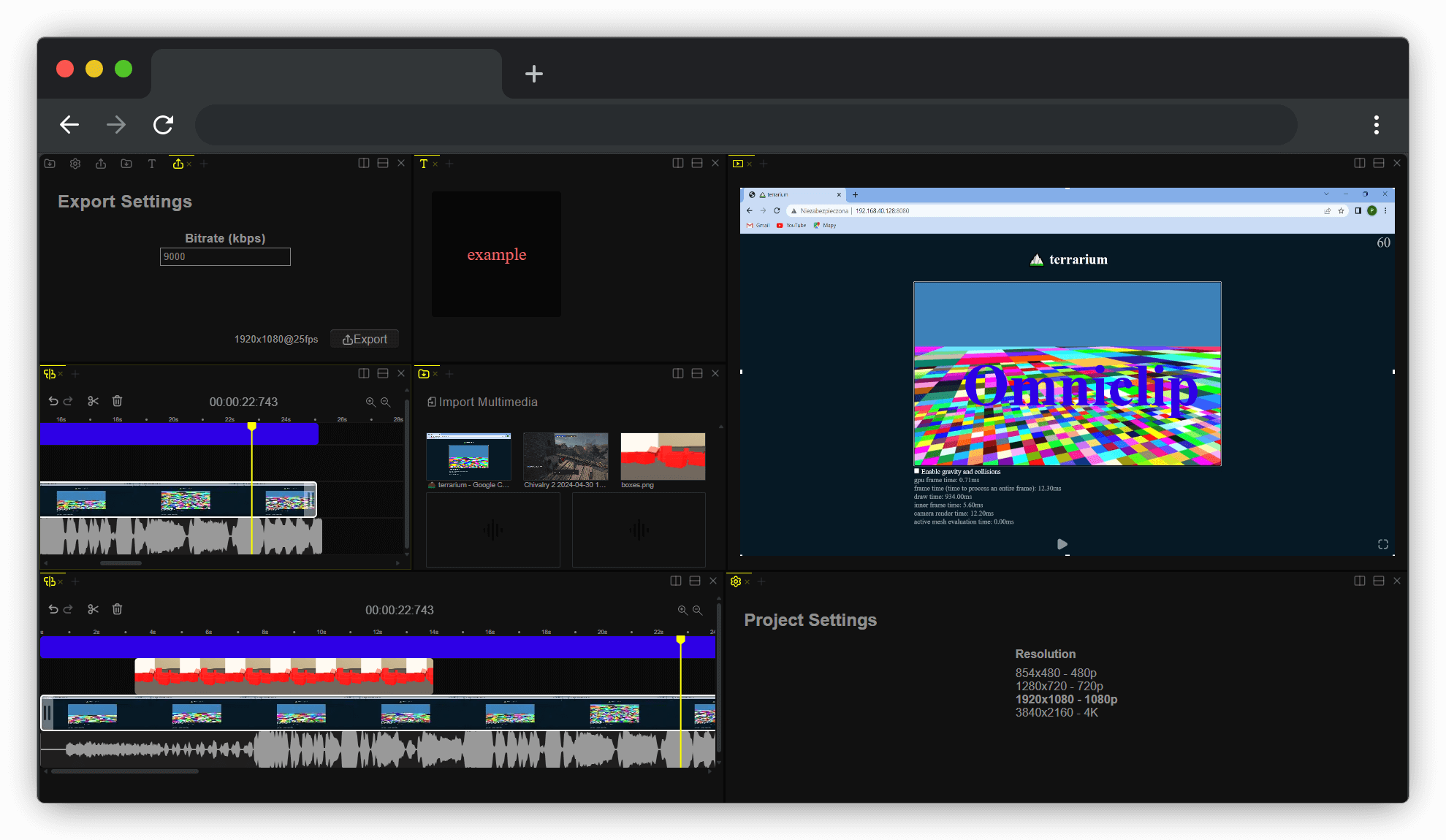
Open source video editing web application
If you are tired of paying to use all the features of existing video editing applications then you might have found a gem! Turns out omniclip is fully free and on top of that its open source. Everything works inside browser, theres no private data being used, everything is kept within your device disk space.
Note that it is quite basic video editor, but it is my main project and I will keep working on it and improving. It utilizes webcodecs API, it means that the rendering process is fastest it can be on web browsers.
- Trimming
- Splitting
- Supports - Text, Audio, Video (mp4) and Images
- Clip editing on preview - rotating, resizing, text styling and more
- Undo/Redo
- Render in different resolutions, up to 4k.
- Project manager - panel where you can choose from your saved projects, instead just one
- Transitions - Applying transitions between video clips for smooth visual effects
- Effects - filters, color adjustments, or some other special effects
- Audio Editing - Adjusting volume etc
- Different timebases other than 25 fps
Demo Page - https://aegir-assembly.github.io/omni-clip/
Contributing is vital part of this project, so feel free to help and build this awesome video editor together, simply choose the issue you feel like working on and if you are done make a pull request. to ease communiaction, its best to join my discord server: https://discord.gg/Nr8t9s5wSM
To start contirbuting you need to do those steps first:
- Clone the repository:
git clone [email protected]:aegir-assembly/omni-clip.gitor fork it - Install the dependencies:
npm install - Build the project:
npm run build - Start developing!:
npm start
This project leverages the following key components for managing application state:
- State
- Actions
- Controllers
- Components/Views
The architecture follows a unidirectional data flow model, where data flows in a single direction from actions to state and from state to components.
- Typescript
- @benev/slate
For more personal stuff:
- discord: zenkyu
- gmail: [email protected]
This project is licensed under the MIT License - see the LICENSE file for details.