-
Notifications
You must be signed in to change notification settings - Fork 25
Android_Theming
Let's apply a new theme to our application, to make it use similar colors to the ones we used when we changed the theme in Ionic.
I've already covered this topic when I did Theming for Ionic, so you can read about this more here.
A theme is a style that is applied to the entire Activity, or the entire application. Styles, on the other hand, are applied to an individual view. So when you apply a theme to your Activity, you can make everything within that Activity follow the specific set of styles contained within that theme (e.g. - use a specific font for the entire content).
To create a set of styles, save an XML file in the res/values/ directory of your project. The name of the XML file is arbitrary, but it must use the .xml extension and be saved in the res/values/ folder.
The root node of the XML file must be <resources>.
For each style you want to create, add a <style> element to the file with a name that uniquely identifies the style. Then add an <item> element for each property of that style, with a name that declares the style property and a value to go with it. The value for the <item> can be a keyword string, a hex color, a reference to another resource type, or other value depending on the style property. Here's an example file with a single style:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="CodeFont" parent="@android:style/TextAppearance.Medium">
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textColor">#00FF00</item>
<item name="android:typeface">monospace</item>
</style>
</resources>This example style can be referenced from an XML layout as @style/CodeFont.
The parent attribute in the <style> element is optional and specifies the resource ID of another style from which this style should inherit properties. You can then override the inherited style properties if you want to.
To inherit Android Platform's default styles you should use this parent attribute like this: parent="@android:style/TextAppearance". However, if you want to inherit from a custom style that you've created yourself, you don't have to use this attribute, instead, you can just prefix the name of the style you want to inherit to the name of your new style, separated by a period, like this: name="CodeFont.Red".
To apply a style definition as a theme, you must apply the style to an Activity or application in the Android manifest. When you do so, every View within the Activity or application will apply each property that it supports, and ignore the ones that it doesn't. To only apply a style to a single View, use the style attribute on that particular View.
By default, in our Android project, the AppTheme theme has been applied to our application and activity.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="https://schemas.android.com/apk/res/android"
package="com.thesis.smukov.anative">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme"> <!-- Theme Applied here -->
<activity
android:name=".NavigationActivity"
android:label="@string/app_name"
android:theme="@style/AppTheme.NoActionBar"> <!-- Theme Applied here -->
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>When we generated the Android project using Android Studio, some of the resources, styles and themes were created by default for us. One of these resources is a theme called AppTheme that is actually used by default on our app. The settings for this theme are located in res/values/styles.xml/styles.xml file, in our Android Project view hierarchy.
If you open the above mentioned file, you'll see that it uses 3 different colors, colorPrimary, colorPrimaryDark, and colorAccent, that are defined in colors.xml file. If we open up this file we can change these colors, and create some new ones, to make our Native Android app look similar to our Ionic app.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#2196F3</color>
<color name="colorPrimaryDark">#1976D2</color>
<color name="colorAccent">#FFC107</color><!--colorSecondary in Ionic -->
<color name="colorLight">#BBDEFB</color>
<color name="colorTextIcons">#FFFFFF</color>
<color name="colorPrimaryText">#212121</color>
<color name="colorSecondaryText">#727272</color>
<color name="colorDivider">#B6B6B6</color>
<color name="colorBackground">#FAFAFA</color>
<color name="colorDanger">#f53d3d</color>
<color name="colorDark">#222</color>
<color name="colorFavorite">#69BB7B</color>
</resources>After I defined the new colors, I opened up the style.xml file again, and in Theme Editor (more about this below) I applied these colors, so I ended up with the following style.xml file:
[Source Code] (https://github.com/smukov/AvI/blob/09b5f19ae22ffbc80067d0c81a3d2dd678e50664/Android/app/src/main/res/values/styles.xml)
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:colorBackground">@color/colorBackground</item>
<item name="android:windowBackground">@color/colorBackground</item>
</style>
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
<style name="AppTheme.AppBarOverlay" parent="ThemeOverlay.AppCompat.Dark.ActionBar" />
<style name="AppTheme.PopupOverlay" parent="ThemeOverlay.AppCompat.Light" />
</resources>When you open up a style.xml in your Android Studio, in the top right corner you'll find an Open Editor link. If you click it, the Android Studio will open up a Theme Editor where you'll get a preview of the styles you apply to your theme, mainly the colors.
Here you can easily select some of the available, pre-defined colors, or create new ones within your resources. Below is a screenshot of the Theme Editor.

Finally, I wanted to change the Menu Header's color to also use the primary color, same as in my Ionic app version. To do this I opened up the nav_header_navigation.xml file, which opened up a layout editor. There, instead of editing the source code, I clicked on the background property in the Properties menu, and changed from the default green drawable, to my colorPrimary.

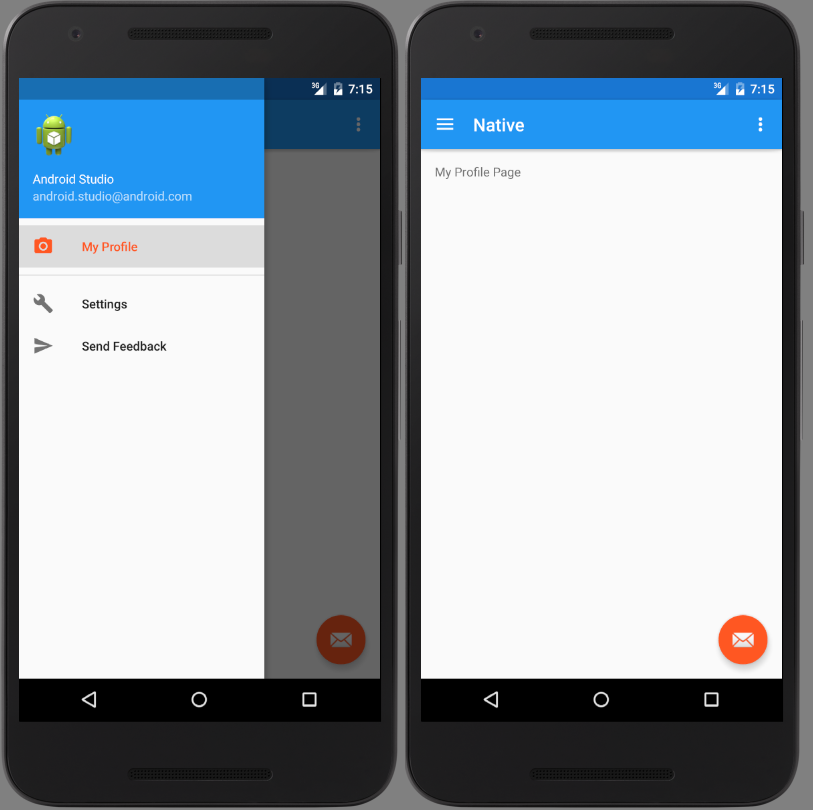
After all the above changes my Native app ended up looking much more similar to the Ionic app version that I themed earlier.

It took me some time to get going, but I can definitely see how defining the colors and themes in different resources can help with reusability along the way. I'm still struggling to get to grips with layout files, and the xml syntax, but hopefully I'll get more used to it later on, and the Layout Editor should help in the mean time, especially the Properties panel. I guess, as a web developer, I feel much more comfortable with Ionic's html and css syntax for now.
After some additional work with the application I decided to change the colorAccent to value #FF5722 in order to make the text and components more readable.

- Android
- Getting Started
- Project Structure
- Gradle
- Menu
- Theming
- Login Screen
- Menu & Navigation
- Importing Library From GitHub
- Creating Reusable Layouts
- Adding New Icons
- Profile Screen
- Chat Screen
- Contacts Screen
- Pending Invites Screen
- Settings Screen
- Add Library Dependency
- Discover Users Screen
- Splash Screen
- Auth0
- Authentication Logic
- Profile Screen Logic
- Send Feedback
- Authenticated to Firebase via Auth0
- Saving User Info to Firebase
- Storing User Connection Info to Firebase
- Calculating Distance Between Users
- Chat Logic
- Handling Device Rotation
- Android Other
- Ionic
- Getting Started
- Project Structure
- Menu
- Theming
- Login Screen
- Adding Images
- Creating Reusable Layouts
- Adding New Icons
- Profile Screen
- Contact Screen
- Elastic Textarea
- Chat Bubble
- Chat Screen
- Contacts Screen
- Pending Invites Screen
- Settings Screen
- Discover Users Screen
- Splash Screen
- Animations
- Auth0
- Storing User Data
- Profile Screen Logic
- Send Feedback
- Update to Ionic RC0
- Reimplemented Auth0 with Ionic RC0
- Authenticated to Firebase via Auth0
- Saving User Info to Firebase
- Storing User Connection Info to Firebase
- Calculating Distance Between Users
- Chat Logic
- Handling Device Rotation
- Ionic Other
- Version Updating
- Cordova
- Other
- Messaging