Please follow the task requirements, the component style should be matched the screenshot.
You have seven days to do it.
- Create a new branch based on master instead of fork.
- Create the PR when you finished.
- Please communicate in English. Do not use Vietnamese in your Code, especially code and commits' comments.
If you have any questions, please feel free to raise the issue in the repo. We're glad to help you.
Please let me know when your PR's ready for review.
This is a simplified component from real project. When you do it, consider it as a real task, and show your best programming practices. Your code will be reviewed and scored by the other developers of the team you will join.
Your code will have higher score if:
- You split the task into smaller tasks, complete them one by one, and commit them in different git commits with proper commit messages
- The code is clean and easy to read and understand
- The variable and function names are considered carefully
- Small and meaningful functions for complex logic
- No typo and has good code format
- Meaningful, carefully organized test cases covered most of the important functionality (very important)
- Provide proper/valuable comments, but only when it's necessary (in code and/or in github PR). Try improving the code to avoid un-necessary comments.
Implement a react function component with typescript.
- typescript + react
- unit tests: use
jest+@testing-library/react, etc. (VERY important) - use react hooks as much as possible and use correctly for the functions or variables defined in compoennts since we want to know how you mastered it
- provide proper comments in code (and only when it's necessary)
- show your best practise
- use github pull request to submit your code
Find TODO in code to implement, you can also change any code in codebase to make it better.
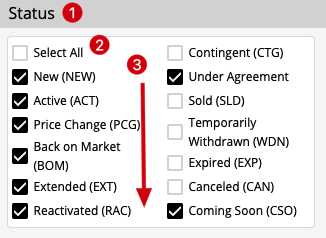
- The component has a label
- The special
Select Alloption- if checked, all other options are checked
- if unchecked, all other options are unchecked
- if all other options are checked, it should be checked
- if any other option are unchecked, it should be unchecked
- NOTE: there behaviour always work even if 'values' or 'onChange' not passed to the component or is
undefined
- The options support multiple-columns, and the direction is from top to bottom in each column
Suppose
options = ['aaa', 'bbb', 'ccc', 'ddd', 'eee', 'fff']
columns = 3
There are several possibilities:
- not preferred
Select All ccc fff
aaa ddd
bbb eee
- preferred
Select All ccc eee
aaa ddd fff
bbb
Make the column sizes as even as possible, and put extra options in the first several columns, and also make them even, so the 2nd solution is preferred.
There is already a Controller component exists in repo, which is a demo helper to help you verify your component behaviour.
When you're developing the MultiCheck component, you can click on the buttons of 'Controller' to make sure it's working.
You can add proper react hooks in the component to avoid unnecessary component-level renders if no real state changes
npm install
npm run dev
npm test
Notice:
- Please use html native checkbox (
<input type="checkbox" />) as the base, the style doesn't need to be exactly the same - No need to test
App.tsxorController.tsx, only test MultiCheck and your created components and code - Please follow the best Typescript style and best practices