Creating a HTTP server that serves the HTML & CSS and sending the information from the frontend to the backend and persisting it-by saving all the data in the 'data.json' file.
⚡️ HTML, CSS, Node JS ⚡️
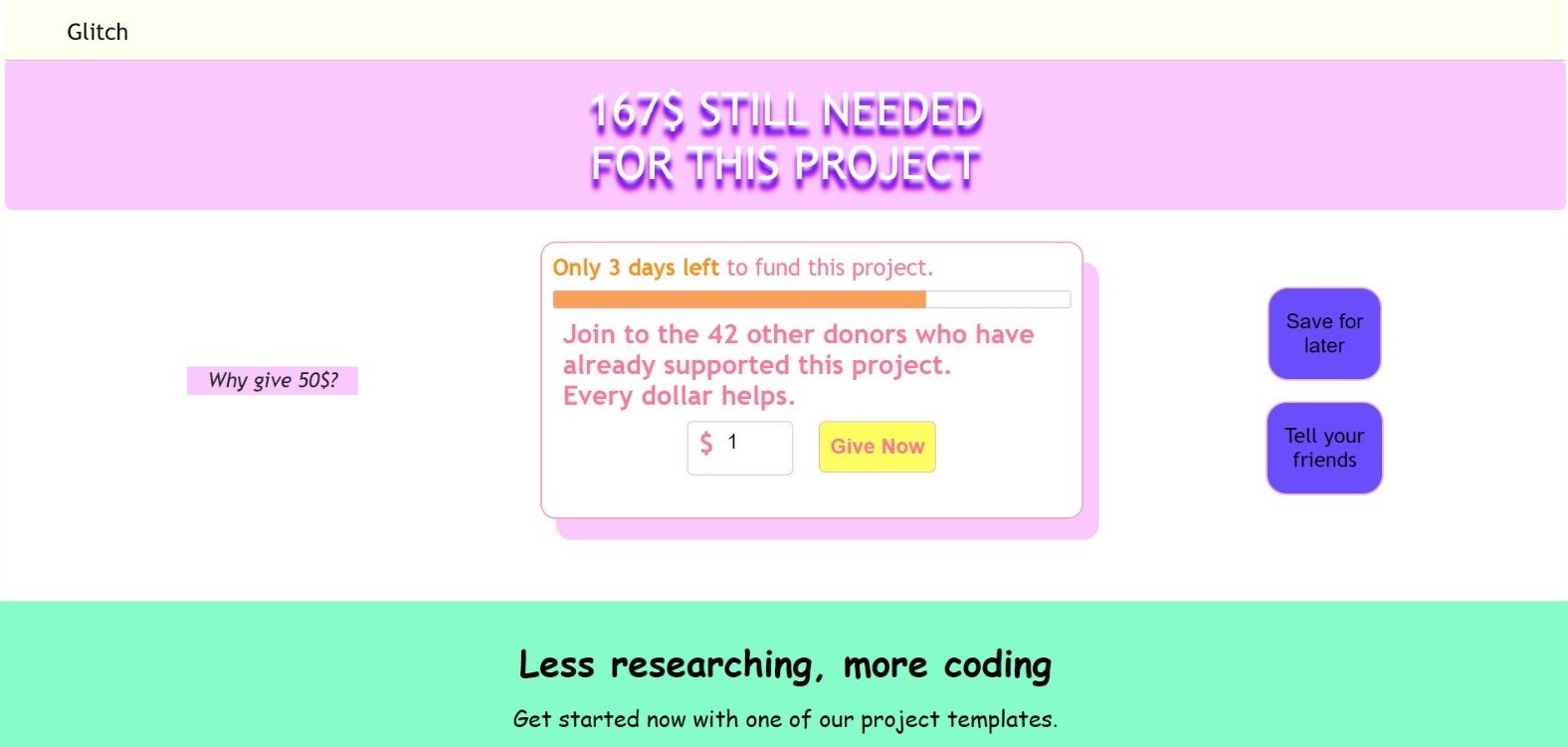
👍 This was developed in the target style of https://glitch.com.
👍 After each time the user clicks "Give Now", the donated amount sent to the web server.
👍 The amount donated and the time of each donation are saved in the 'data.json' file.
- Clone or download this repository https://github.com/sharonNissanov/Web-server
- Run the app in the development mode: in cmd run
node server.jsto serve the html file.
Open https://localhost:8080 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Start donate money and see what you get in the data.json file.
Enjoy 😊